html5 css3 іздеу пішіні. CSS3 ішіндегі шағын іздеу пішіні
Мені сынға алды, олардың айтуынша, макет жаман, бірақ қазіргі заманғы HTML5 және CSS3 бар.
Әрине, мен түсінемін, соңғы стандарттар керемет және бәрі де. Бірақ факт, мен, әдетте, тапсырыс бойынша теруді жасаймын, және көп жағдайда әртүрлі браузерлерде толық сәйкестендіру маңызды, бұл соңғы технологияларды пайдалануға мүмкіндік бермейді. Сондықтан мен ең алдымен кросс-браузер үйлесімділігіне назар аударамын және әдеттен тыс іздеу формасын «ескі әдіспен» жасадым.
Жалпы, осы пост арқылы мен жағдайды түзетемін (соңғы мақалаға көңілі толмайтындар үшін =) және HTML5 және CSS3 технологияларын қолдана отырып, сол іздеу пішінінің макетінің нұсқасын ұсынамын.
Нәтижесінде не болатынын мысал келтіруге болады.
Бұл пішінді HTML5 және CSS3 көмегімен орналастырған кезде біз не жоғалтамыз
- IE9 және одан төмен - әдепкі мәтінді көрмейді (толтырғыш төлсипаты).
- IE8 және одан төмен - дөңгелек бұрыштар мен ішкі көлеңкелерді көрмейді.
- IE7 - ол үшін басқа пішін енін көрсету керек, себебі ол box-sizing қасиетіне қолдау көрсетпейді.
- IE6 - бірақ біз оны мүлдем ескермейміз =)
Басқа заманауи браузерлерде бәрі жақсы. Менің ойымша, жоғарыда аталған кемшіліктер сыни емес, сондықтан мен өз сайтым үшін соңғы технологияларды пайдалана отырып жасалған пішінді батыл қолданар едім.
Пішіннің HTML кодын іздеу
Бұл келесідей көрінеді:
Алдыңғы мақаладағы пішінмен салыстырғанда, HTML5 технологиясына сәйкес келесі өзгерістер енгізілді:
- type="text" төлсипаты type="search" дегенмен ауыстырылды.
- Кірістірілген сценарий толтырғышпен ауыстырылды="(!LANG:search" .!}
CSS коды
Міне, түсініктемелері бар барлық қажетті стильдер:
Іздеу ( /* дизайнға байланысты пішіннің қажетті енін орнатыңыз ** пішін қиындықсыз созылады */ ені: 35%; /* жіберу түймесі мүлдем орналасады, ** сондықтан бұл сипат қажет */позиция: салыстырмалы; ) .іздеу енгізу ( /* кірістердегі шекараларды өшіру */ шекара: жоқ; ) /* енгізу өрісіне арналған стильдер */ .search .input ( /* енгізу өрісін пішіннің толық еніне дейін созу */ ені : 100%; /* үстіңгі (8px) және төменгі (9px) толтыруға байланысты ** пішіннің биіктігін реттеңіз ** оң жақтағы толтырғыш (37px) сол жақтағыдан көбірек, ** себебі жіберу түймесі болады онда орналастырылған */ толтыру: 8px 37px 9px 15px; /* енгізу өрісінің енін жасау үшін (100%) кірістірілген толтыру */ -moz-box-sizing: border-box; box-sizing: border-box; / * кірістірілген көлеңкелерді қосу */ box-shadow: кірістірілген 0 0 5px rgba(0,0 ,0,0.1), кірістірілген 0 1px 2px rgba(0,0,0,0,3); /* дөңгелек бұрыштар */ жиек-радиусы: 20px;фон: #EEE;қаріп: 13px Tahoma, Arial, sans-serif;түсі: #555; конспект: жоқ; ) /* фокустағы енгізу өрісінің көрінісін өзгерту */ .search .input:focus ( box-shadow: кірістірілген 0 0 5px rgba(0,0,0,0,2), кірістірілген 0 1px 2px rgba(0,0, 0,0,4 ); фон: #E8E8E8; түсі: #333; ) /* жіберу түймешігін стильдеңіз */ .search .submit ( /* түймені пішіннің оң жақ шетінен абсолютті түрде орналастырыңыз */ позиция: абсолютті; жоғарғы: 0; оң жақта: 0; ені: 37 пиксель; /* түймені пішіннің толық биіктігіне дейін созыңыз */ биіктігі: 100%; курсор: көрсеткіш; фон: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% қайталанбайды; /* жіберу түймешігіне мөлдірлік қосу */ мөлдірлік: 0,5; ) /* іздеуде жіберу түймешігінің мөлдірлігін өзгерту */ .submit:hover ( мөлдірлік: 0,8; ) /* бұл сипат браузерлер ** Chrome және Safari кірістерді стильдей алуы үшін қажет */ кіріс ( -webkit-appearance: none; )
Ал IE үшін стильдер 9-нұсқадан төмен:
/* IE үшін бөлек стильдерді 9-нұсқадан төмен орнату */ *+html .search ( /* IE7 үшін басқа браузерлердің енін реттеңіз және оң жақ ** толтырғышты қосыңыз, осылайша жіберу түймесі орнына сай келеді */ ені: 28 %; толтыру : 0 52px 0 0; ) .search .input ( жиек: 1px біртұтас #DFDFDF; жиек-жоғарғы: 1px тұтас #B3B3B3; толтыру-жоғарғы: 7px; толтыру-төменгі: 8px; ) .search .input:focus ( жиек: 1px қатты #CFCFCF; жиектің жоғарғы жағы: 1px қатты #999; ) .search .submit (сүзгі: альфа(мөлдірлік=50); ) .search .submit:hover (сүзгі: альфа(мөлдірлік=80); )
P.S.Алдыңғы мақалаға пікірлері үшін сыншыларға рахмет! Сізге рахмет, менің басымда жаңа макет сәттері бар.
Іздеу жолағы веб-сайттың пайдаланушы интерфейсін анықтайтын және жақсартатын веб-сайттың негізгі құрамдастарының бірі болып табылады. Сөзсіз, іздеу пішіні пайдаланушылар арасында оның ыңғайлылығын арттыру үшін жақсы құрылымдалған веб-сайттың өте қажет құрамдас бөлігі болып табылады. Бұл негізгі пайдаланушы интерфейсі элементі келушілерге іздеген нәрсені дәл табу үшін веб-сайтта оңай шарлауға көмектесу арқылы әртүрлі мақсаттарға қызмет етеді.
Біріншіден, бұл бір жолды іздеу компоненті әдетте шарлау жолағында көрінетін түрде орналастырылады немесе кейде көптеген артықшылықтарға қызмет ететін кәдімгі белгішенің астында жасырылады; сонымен қатар ол көп уақытты үнемдейді, веб-сайтты пайдаланушыға ыңғайлы етеді, навигация мен пайдаланушы тәжірибесін жақсартады. Соңында, торттағы глазурь - іздеу жолағын жасау өте оңай.
Егер сіз әлі веб-сайтында іздеу өрісі жоқ веб-сайт иелерінің қатарында болсаңыз немесе түпнұсқаларды ауыстыру үшін жақсырақ іздеу пішіндерін іздесеңіз, онда бұл тізімде CSS3, HTML және jQuery іздеу пішінінің ең жақсы сценарийлерінің оқулығы берілген. мақсатыңызға жетуге көмектесуі мүмкін.
Bootstrap, CSS3, HTML5 және jQuery іздеу пішіндерінің ең жақсы оқулық/скрипттерінің тізіміне өтпес бұрын, веб-сайтта іздеу пішінінің неге соншалықты маңызды екенін білейік.
Веб-сайттағы іздеу формасының артықшылықтарына шолу:
- Веб-сайт интерактивті және пайдаланушыға ыңғайлы болады
- Пайдаланушы тәжірибесін жақсартады
- Сайт бойынша шарлау мүмкіндігін береді
- Пайдаланушыны қажетті бөлімге оңай бағыттау арқылы іздеу процесін жеңілдетеді
- Уақыт пен ақшаны үнемдеңіз
Мен нөлден іздеу жолағын оңай жасауға болатын желіде қолжетімді ең жақсы ақылы емес CSS3, HTML5 және jQuery іздеу пішіндерінің тізімін жасадым.
2,5 миллион сандық активтерді, соның ішінде 2018 жылғы ең жақсы WordPress тақырыптарын зерттеңіз
HTML5 үлгілері, тақырыптары және дизайн активтері үшін әлемдегі ең үлкен нарықтан 2 миллионнан астам элементтер. Бұл сізге қажет пе, әлде бірнеше фотосуреттерден кейін ғана қалдыңыз ба - мұның барлығын Envato Market-тен табуға болады.
ҚАЗІР ЖҮКТЕП АЛУ
Colorlib іздеу пішіні v1

Біз сізге әртүрлі мақсаттардың ассортименті үшін пайдалануға болатын тамаша тегін іздеу үлгілерінің үлкен жинағын ұсынамыз. Бұл саяхатқа қатысты веб-сайттар мен каталогтар үшін өте қолайлы. Толық экранды кескін фоны арқылы сіз жағымды іздеу тәжірибесіне айналатын керемет атмосфера жасай аласыз. Сіз сондай-ақ пішінді дәл баптай аласыз және оны брендинг ережелеріне еш қиналмай орындауға болады. Нөлден біреуін жасаудың орнына, сіз енді процесті жылдамдатуға және веб-кеңістігіңізге қаланың бірінші пішінін қосуға болады. Тікелей алдын ала қарау бетіне өтіп, содан кейін жүктеу түймесін басыңыз.
Colorlib іздеу пішіні v2

Туристік платформа ретінде сіз пайдаланушыларға нақты іздеу функцияларын ұсынғыңыз келетіні сөзсіз. Егер сіз ең алдымен қонақүйлерге назар аударсаңыз, бұл өлтіруші тегін іздеу формасы сізге жақсы көмектеседі. Оның құрылымын кез келген құрылғыға бірден өзгертетін толық икемді және жауап беретін веб-дизайн бар. Шынында да, Colorlib Search Form v2 смартфондарда, планшеттерде және жұмыс үстелінде арман сияқты жұмыс істейді.
Сонымен қатар, шаблонда күнді таңдаушылар бар, сонымен қатар қанша адам сапарға шығатынын таңдау мүмкіндігі бар. Оны бар веб-сайтыңызға енгізіңіз және келушілер мен әлеуетті тұтынушыларға тағы бір нәрсе ұсыныңыз. Сәйкес іздеу нәтижелерімен олар саяхатқа тез тапсырыс беріп, толқуды күшейте алады.
Colorlib іздеу пішіні v3

Colorlib Search Form v3 - бұл интернет-дүкенді басқаратын адамға арналған тегін іздеу пішінінің мысалы. Әдепкі параметрлерді пайдалансаңыз, Colorlib Search Form v3 сән және киім-кешек электрондық коммерция веб-сайттары үшін ең қолайлы. Әрине, сізде параметрлерді түзету және үлгіні ережелер мен ережелерді дәл орындауға мүмкіндік беретін жел болады. Бұл ешқандай мәселеге тап болмай ойнауға болатын қарапайым пішін. Өйткені, Colorlib Search Form v3 толығымен тегін, дайын және сізге үлкен пайда әкелуге арналған. Қазір қатысыңыз және нәтижелерден ләззат алыңыз.
Colorlib іздеу пішіні v4

Интернеттегі киім дүкенін құру процесіндесіз бе? Егер солай болса және сіз тек соңғы өңдеулерді қосып жатсаңыз, осы тегін HTML5 іздеу пішінінің мысалымен дәм татыңыз. Дәмді ғана емес, сонымен қатар тездетіңіз. Өйткені, енді іздеу пішінін нөлден жасаудың қажеті жоқ. Сізде бәрі реттелді және баруға дайын, бір рет басу жеткілікті. Сіз тіпті толық экранды кескін фоны бар іздеу пішіні туралы болатын бөлек бет жасай аласыз. Пішіннің дәл астында сіз ең көп ізделген кілт сөздерді тізімдей аласыз немесе оны электрондық коммерция веб-сайтыңыздың басқа бөлімдері мен санаттарына байланыстыра аласыз.
Colorlib іздеу пішіні v5

Әдемі және практикалық, бұл Colorlib Search Form v5 нұсқасының екі негізгі сипаттамасы. Бұл тегін іздеу пішінінің үлгісі таңғаларлық икемді, мобильді құрылғыда отырған адамға, сондай-ақ жұмыс үстелін пайдаланушыларға өте ыңғайлы. Colorlib Search Form v5 қолданбасында тәжірибені арттыратын кескін фоны бар қалың әріп бар. Істі бірден алға жылжытуға болады, қазір жүктеп алу түймесін басып, таң қалдыратын іздеу үлгісін қазірдің өзінде таң қалдыратын веб-дүкеніңізге енгізуді бастаңыз. Есіңізде болсын, Colorlib Search Form v5 пайдалану оңай болғанымен, онымен сәтті жұмыс істеу үшін негізгі кодтау білімі қажет.
Colorlib іздеу пішіні v6

Colorlib Search Form v6 - сәнді тауарлар мен аксессуарларды итермелейтін дүкендер үшін өте ыңғайлы басқа заманауи және күрделі тегін іздеу пішіні үлгісі. Шынында да, егер сіз макетті қазып алсаңыз, бірақ оны басқа нәрсе үшін пайдаланғыңыз келсе, онымен толығымен нормаға қайшы келіңіз. Colorlib Search Form v6 жоғары және төмен мәтін қосу опциясы бар дөңгелектенген іздеу жолағын ұсынады. Фондық кескін оған артықшылық береді, бұл сіздің бетіңіздегі іздеу мүмкіндігін көзге тартымды етеді. Әрине, Colorlib Search Form v6 нұсқасы да толығымен жауап береді және мобильді құрылғыларға дайын, оны үлгінің тікелей алдын ала қарау бетінде көруге болады.
Colorlib іздеу пішіні v7

Егер веб-платформаңызға кеңейтілген іздеу пішінін қосқыңыз келсе, Colorlib Search Form v7 нұсқасын тексеруді жіберіп алғаныңыз жөн. Негізгі іздеу функциясымен қатар алты түрлі өрісті қамтитын кеңейтілген опция да бар. Бұл тегін іздеу үлгісінің тағы бір керемет мүмкіндігі - жою түймесі. Ол барлық өрістерді әдепкіге қайтарады, сондықтан олардың барлығын қолмен тазалау қажет емес. Өте ыңғайлы шынымен. Сондай-ақ сізді қызықтыратын белгілі бір кілт сөз үшін қанша элемент бар екенін көрсететін нәтижелер есептегіші бар.
Colorlib іздеу пішіні v8

Сізге CSS3 және HTML5 негізіндегі қосымша тегін іздеу үлгілері қажет пе? Егер солай болса, біз үстелге әкелетін барлық таңғажайып мазмұнды айналдырып, ләззат алуды жалғастырыңыз. Мұнда кеңейтілген іздеу функциясы және кескін фоны бар сән дүкендеріне арналған тағы бір фантастикалық шешім бар. Алдыңғы үлгіге ұқсас, бұл үлгіде де іздеу параметрлерін әдепкіге қайтаратын түйме бар. Негізгі іздеу жолағымен бірге толтыру және ең дәл нәтижелерді алу үшін алты қосымша өріс бар. Сондай-ақ, пішінде әдемі қараңғы қабат бар, бұл оны талғампаз етеді.
Colorlib іздеу пішіні v9

Colorlib Search Form v9 - бұл әртүрлі мақсаттардың ассортименті үшін пайдалануға болатын көп мақсатты тегін іздеу пішінінің орналасуы. Егер сіз көптеген мазмұнды және элементтерді қамтитын веб-кеңістікте жұмыс істеп жатсаңыз, кеңейтілген іздеу функциясы өте ыңғайлы болады. Бұл Colorlib Search Form v9 жеткізетін нәрсе. Оның кәсіби және күрделі көрінісі бар, оны оңай өзгертуге болады, бұл сіздің брендинг ережелеріңізді дәл орындауға мүмкіндік береді. Бірақ егер сіз оны қораптан шығарғыңыз келсе, оны сол қалпында пайдаланыңыз және оны бір саусақпен параққа енгізуді аяқтаңыз.
Colorlib іздеу пішіні v10

Сәл дәмдеуіштер үшін градиент әсері бар ұқыпты, заманауи және толық икемді тегін іздеу пішіні үлгісі. Бұл құрал сізді бәсекелестерден оңай ажыратып, керемет тәжірибе жасап қана қоймайды, сонымен қатар қосымша кеңейтілген іздеу бөлімімен бірге келеді. Негізгі іздеу жолағымен бірге (дөңгелектелген жиектері бар) ашылмалы опциясы бар алты қосымша өріс бар, оларды бизнес қалауыңызға қарай өзгертуге болады. Қайталанатын іздеулерді ыңғайлы ету үшін орналасуда қалпына келтіру түймесі де бар. Ұялы телефонда Colorlib Search Form v10 нұсқасын тексеруді және оның құрылымын қаншалықты жақсы өзгертетінін көруді ұмытпаңыз.
Colorlib іздеу пішіні v11

Қонақ үйлер және басқа орналастыру кәсіпорындары, Colorlib Search Form v11 - бұл сізге өте жақсы әсер ететін ыңғайлы және қолдануға оңай құрал. Есіңізде болсын, дизайн рейстерге, автокөлікті жалға алуға және т.б. жұмыс істейді. Егер сіз бетті, макет бойынша макет, блок бойынша блок жасап жатсаңыз, алдын ала анықталған дизайнмен уақытыңызды үнемдейсіз. Бұл арнайы тегін іздеу пішіні шаблоны сізді аз уақытта немесе қысқа уақытта жолға қоятын жақсылықтарға толы. Біріншіден, ол кескін фонын шайқайды. Оны стратегиялық түрде пайдаланыңыз және сіз олардың назарын бірден аударасыз. Colorlib Search Form v11 жылдам әрі ыңғайлы іздеу үшін барлық қажетті бөлімдерді қосады.
Colorlib іздеу пішіні v12

Қонақ үйлерге, рейстерге және автокөлікті жалға алуға арналған тағы бір тамаша тегін іздеу пішіні шаблонына жауап беретін және толығымен мобильді құрылғыларға ыңғайлы орналасуы. Ол жылдам іздеуге арналған әртүрлі опциялармен, сондай-ақ тіркелу және шығу үшін күн таңдаушылармен бірге келеді. Пішін кескін фоны бар мөлдір градиенттік жақтаумен жабдықталған. Негіздерді өткізіп, модернистік көрініс жасағыңыз келсе, сіздің көз алдыңызда дұрыс шешім бар. Оны жүктеп алсаңыз болғаны, шаблон толығымен тегін, дайын және сіз оны өз игілігіңізге пайдалануға дайын.
Colorlib іздеу пішіні v13

Каталог иесі ретінде сізде барлық келушілер үшін ұқыпты, қолдануға ыңғайлы және тапқыр іздеу функциясы бар. Осылайша, олар әдетте ұзақ және жалықтыратын іздеуді кішкене желде аяқтай отырып, өздерін қызықтыратын нәрсені тез таба алады. Қалалар, барлар, қонақ үйлер, мейрамханалар және басқа нәрселер үшін Colorlib Search Form v13 - сіз үшін дұрыс нұсқа. Ол толығымен тегін, сондықтан сіз оны оңай жүктеп алып, сынап көре аласыз және оның қажеттіліктеріңізге сәйкес келетінін кейінірек шеше аласыз. О, балам, бұл сіздің онлайн платформаңызға тамаша сәйкес келеді.
Colorlib іздеу пішіні v14

Colorlib Search Form v14 көмегімен қарапайым және мәнді болыңыз. Егер сіз жаңа туристік веб-сайтты ашқыңыз келсе, іздеу опцияңыздың толық сұрыпталғанына көз жеткізіңіз. Осылайша, әркім өзінің алдағы демалысына лайықты приключенияны тез тауып, тапсырыс бере алады. Colorlib Search Form v14 көмегімен сіз бар веб-кеңістігіңізге оңай енетін ыңғайлы іздеу жолағын оңай енгізе аласыз. Дөңгелек жиектер мен көлеңке әсері оны өте заманауи және сәнді етеді. Тіркелу және шығу күнін таңдаушылар, сондай-ақ қонақтар саны өрісі қораптан тыс біріктірілген.
Colorlib іздеу пішіні v15

Бұл тегін іздеу формасы үлгісімен жағажай дірілдері күшейеді. Осыны ескере отырып, сіз ойладыңыз, Colorlib Search Form v15 саяхат пен туризмге қатысты барлық нәрсеге ең қолайлы. Қонақ үйлерді, автокөліктерді және рейстерді іздеу осы макет үстелге әкелетін қарапайымдылық пен күрделіліктің арқасында ешқашан оңай болған емес. Орналасуды дәл сол күйінде қалдырып, өте жылдам шешім алу үшін оны веб-сайтыңызға тіркеңіз. Бірақ қосымша түзетулер мен жақсартуларды орындау да мүмкін. Міндетті түрде Colorlib Search Form v15 сонымен қатар тұтынушыға көбірек опцияларды ұсыну үшін екі құсбелгіні қамтиды.
Colorlib іздеу пішіні v16

Қонақ үйлерді, автокөліктерді және рейстерді шолуды жеңілдетуге арналған тамаша тегін іздеу үлгісі үлгісі. Айта кету керек, бұл баратын жерді, сондай-ақ кету және қайтару күндерін көрсету үшін екі өрісі бар онлайн брондау жасауға арналған ең жақсы құрал. Сонымен қатар, Colorlib Search Form v16-да құсбелгі қою және фон суретін салу үшін үш ұяшық бар. Әрине, әрбір бөлімді негізгі мақсатқа сәйкес өзгертуге болады. Colorlib Search Form v16 сонымен қатар әртүрлі құрылғыларға еркін бейімделеді және торлы экрандарда керемет көрінеді. Бір қарағанда қарапайым, бірақ жұмысты аз немесе қысқа мерзімде орындау үшін жеткілікті қуатты және практикалық.
Colorlib іздеу пішіні v17

Бұл арнайы үлгі пайдаланушы қонақүйді, көлікті немесе рейсті брондау арасында таңдау жасай алатын үшеуінің бір түрін ұсынады. Сүзу жылдам орындау үшін мінсіз орындалады. Сондай-ақ, әрбір бөлім тақырыпқа сәйкес келетін әртүрлі өрістер жиынтығымен келеді. Үшеуіне де күн таңдаушылар кіреді, ал тек автокөлік бөлімінде уақыт таңдаушысы бар. Айта кету керек, сіз Colorlib Search Form v17 нұсқасын өз қалауларыңызға қарай теңшей аласыз, өрістерді өз қажеттіліктеріңізге қарай түзете аласыз және барлық келушілеріңізге олардың қажеттіліктері мен қалаулары бойынша ең жақсы брондау опцияларын табудың ыңғайлы әдісін ұсына аласыз. Бұл тегін іздеу пішінінің орналасуын өз бетіңізге енгізесіз немесе оны жеке бет ретінде пайдаланасыз, екі опция да кедергісіз жұмыс істейді.
Colorlib іздеу пішіні v18

Абсолютті тегін HTML5 іздеу пішіні үлгісі, яғни пішін шебері, оны веб-дизайныңызға өте қызық енгізесіз. Colorlib Search Form v18 әр түрлі веб-сайт стильдерінің барлық түрлерін, егер олар саяхат пен туризмге қатысты болса, оңай өзгертеді. Кескіннің фоны арқылы сіз стратегиялық түрде күшті алғашқы әсер жасай аласыз, бұл пішінді мүмкіндігінше тез толтыруға барлығын қызықтырады. Әрине, сіз пішінді алдын ала анықталған макеттердің біріне енгізе аласыз немесе оны дәл сол күйінде пайдалана аласыз. Уақыт пен күш-жігерді үнемдеңіз және қонақүйлерді, автокөліктерді және рейстерді жалға алу үшін іздеу формаларына ақылды түрде жақындаңыз.
Colorlib іздеу пішіні v19

Colorlib Search Form v19 - ұшулар мен авиакомпаниялар үшін тамаша басқа тегін іздеу формасы. Пішін шеттері дөңгеленген және мөлдір, градиент әсері бар заманауи қорапты сілкіндіреді. Фон тек жалпы тәжірибені көтеретін көз тартарлық суреттен тұрады. Пішінге келетін болсақ, ол бес түрлі өрісті және іздеу түймешігін қосады; жолаушылар, жөнелту және қайтару. Соңғы екеуі де құрма жинағыштармен бірге келеді. Егер сіздің парағыңызда лайықты іздеу пішіні жоқ болса, енді сіз дайын және толығымен тегін қайдан алуға болатынын білесіз. Жүктеп алу түймесін басыңыз және сіз баруға дайынсыз.
Colorlib іздеу пішіні v20

Сіз әлемнің түкпір-түкпірінен келген адамдар өздерінің ең жақсы рейс келісімін тез таба алатын онлайн хаб құрып жатырсыз ба? Егер солай болса, жақсы іздеу формасы - бұл сіздің веб-сайтыңызда сілкінуге тура келетін міндетті функциялардың бірі. Colorlib Search Form v20 - дәл сол қалпында немесе шабыт ретінде пайдалануға болатын еркін іздеу пішінінің мысалы. Ол дөңгелек жиектері және градиент және мөлдір әсері бар бөлшектерге жақсы назар аударады. Фон да тамаша атмосфераны орнататын сурет. Соңғысы, бірақ кем дегенде, макет 100% ұялы телефонға ыңғайлы, оны тікелей алдын ала қарау бетіне өту арқылы тестілеуге де болады.
Colorlib іздеу пішіні v21

Егер сіз онлайн қатысуыңызды барынша қарапайым және мүмкіндігінше минималды түрде сақтағыңыз келсе, сізге Colorlib Search Form v21 қажет екені сөзсіз. Ол іздеу белгішесі бар түйме ретінде келеді, оны басқан кезде бүкіл іздеу жолағын ашады. Сонымен қатар, Colorlib Search Form v21 екі түрлі стильде келеді, дөңгелек және шаршы. Әрине, бұл тегін іздеу пішіні мобильді және жұмыс үстелі құрылғыларында мінсіз жұмыс істейді, сондықтан жауап беру мүмкіндігі алаңдатудың қажеті жоқ. Құралды қазір жүктеп алып, оны тезірек веб-сайтыңызда жарқыратып, тамаша іздеу опциясын ұсыныңыз.
Colorlib іздеу пішіні v22

Барлық веб-сайттар үшін пайдалануға болатын заманауи, қарапайым және күрделі тегін іздеу пішінінің орналасуы. Кәсіпорындар мен блогтардан портфолиолар мен интернет-дүкендерге дейін Colorlib Search Form v22 қораптан тыс барлық ұғымдарға бейімделеді. Сондай-ақ, бұл құрал таңбаларды толығымен алаңдатпай теруді жалғастыратын қабаттас іздеу функциясы ретінде тамаша жұмыс істейді. Әрқашан сіздің қолыңызда көптеген алдын ала анықталған макеттер мен құрамдас бөліктер болған кезде нәрселерді қиындатудың қажеті жоқ. Бұл ғана емес, премиумға ұқсас көптеген заттар да сізге бір тиынға тұрмайды. Олай болса, сіз не күтіп тұрсыз, пішінді қазір жүктеп алыңыз және оны бетіңізді безендіру үшін алыңыз. Функция стильге сәйкес келгенде, Colorlib Search Form v22 нұсқасына келетін болсақ.
Colorlib іздеу пішіні v23

Шығармашылықпен тазалық, бұл Colorlib Search Form v23 көмегімен сіз аласыз. Бұл смартфондарға, планшеттерге және жұмыс үстелі компьютерлеріне еркін түрде өзгертілетін HTML5 негізіндегі тегін іздеу пішіні үлгісі. Іздеу жолағы мен әрекетке шақыру түймешігімен қатар іздеу өрісінің ішіне, сондай-ақ оның астына әртүрлі мәтіндерді қосуға болады. Сондай-ақ, кескін фонын пайдалануға немесе қажеттіліктеріңізге сәйкес келетін нәрселерді бос қалдыруға болады, Colorlib Search Form v23 тегін құрал үшін көп нәрсені өңдейді. Енді сіз біріншіден бастаудың қажеті жоқ екенін білесіз.
Colorlib іздеу пішіні v24

Кейбір веб-сайттар кілт сөз бойынша іздеуді ұсынса да, Colorlib Search Form v24 көмегімен одан да көп нәрсені жасауға болады. Бұл негізгі іздеу функциясының шегінен шығатын тегін іздеу пішіні үлгісі. Көріп отырғаныңыздай, ашылмалы өрістен дұрыс санатты таңдау арқылы барлық пайдаланушыларға іздеуді нақтылауды ұсына аласыз. Олар дәл қазір іздеген затын тезірек табады. Ыңғайлы және жылдам іздеу функциясы және сайтты шарлау мүмкіндігі тамаша тәжірибеге тамаша толықтырулар болып табылады. Келуші сіздің онлайн кеңістігіңізді қанағаттандыратынына және сізге жаңа түрлендіруге қол жеткізгеніне көз жеткізіңіз.
Colorlib іздеу пішіні v25

Colorlib Search Form v25 онлайн киімдер мен аксессуарлар дүкендеріне жақсы сәйкес келсе де, сіз нормаға толығымен қарсы шығып, оны мүлдем басқа нәрсе үшін пайдалана аласыз. Пайдалану өте қарапайым болатын әмбебап және икемді құралға қол жеткізген кезде опциялар өте көп. Көлеңкеленген кескін фоны, санат ашылмалы өрісі, іздеу жолағы және градиент әсері бар түйме, бұл Colorlib Search Form v25 нұсқасына келетін болсақ. Оны өзіңіздің парағыңызға қораптан тыс қосыңыз немесе одан әрі дәл баптаңыз; Сіздің талғамыңызға қарамастан, бұл құрал оған сәйкес келеді.

Бұл мәтін аймағы (басылғанда жарқырайтын) және жіберу түймесі бар қарапайым және орталықтандырылған іздеу пішіні. Бұл іздеу жолағының анимациялық жарқыраған жиегі оны анағұрлым тартымды және интерактивті етеді, өйткені мәтін сол жолаққа енгізілген сайын бірден жарқырайды. Сондай-ақ, бұл стильді қорап jQuery-де жұмыс істейтін CSS және HTML көмегімен жасалған. Осы оқулықта осы іздеу жолағының функциялары мен дизайнын толығырақ қараңыз.

Іздеу жолағы - бұл өте қажет және веб-сайтта ең жиі қолданылатын элемент. Бұл қарапайым іздеу құралы веб-сайтыңызды әдемі және пайдаланушыға ыңғайлы етеді. Ол навигация мен барлауды жеңілдету арқылы пайдаланушы тәжірибесін жақсартады. Сізге тек оқулықта айтылған нұсқауларды орындап, іздеу жолағын нөлден бастап өзіңіз жасаңыз.

Бұл классикалық іздеу пішіні кеңейтілетін мүмкіндіктерімен ерекше. Ең алдымен, экранда тек іздеу белгішесі пайда болады, бірақ сол белгішені басқан кезде кеңейтілген іздеу жолағы шығады. Бұл ғана емес, іздеу жолағы бос қалған сайын ол автоматты түрде әдеттегі үлкейткіш әйнек белгішесіне оралады. Әрі қарай, осы CSS3 және HTML негізіндегі іздеу пішінін жобалау процедурасының нақты бейнесін алу үшін оқулықты тексеріңіз.

Веб-сайтыңызға келген әрбір келуші сіздің бизнесіңіздің рейтингін жақсартады, сондықтан сайт бойынша жақсы құрылымдалған іздеу опциясын ұсына отырып, осы пайдаланушылардың тәжірибесін жақсарту сіздің міндетіңіз. Осылайша, олар сайтты аз уақыт ішінде оңай зерттеп, шарлай алады. Бұл оқулық сізге ғажайып дизайндар мен пішіндер арқылы іздеу құралын жобалаудың толық процесін егжей-тегжейлі қарастырады.

Веб-сайтыңызға көбірек келушілерді тарту үшін веб-сайтыңызда стильді CSS3 іздеу жолағын алу үшін осы оқулықтан кезең-кезеңмен үйреніңіз. Бұл стильді және тартымды іздеу жолақтары пайдаланушыларға сіздің веб-сайтыңыздан іздеген нәрсені оңай алуға көмектеседі, бұл олардың уақытын үнемдейді және оларда сіздің бизнесіңіз бен веб-сайтыңыз туралы жақсы әсер қалдырады.

Дәл осы «Іздеу жолағы» іздеу жолағы іздеу аймағы басылған сайын автоматты түрде кеңейеді. Мұндай таңғажайып іздеу жолағы кейіннен сценарий тілін пайдаланбай CSS3 көмегімен жасалады. Келушілеріңізге осындай функционалды элементтермен қызмет көрсету арқылы оларды ұстаңыз. Осы іздеу пішінінің функциялары мен мүмкіндіктері туралы әлі де шатастырасыз ба? Уайымдамаңыз, веб-сайтыңызда «Loooong іздеу жолағын» қалай жасау керектігін білу үшін ақпараттық оқулықты қараңыз.

Оқулықта айтылған бірнеше қарапайым қадамдар арқылы өтулер, дөңгелек бұрыштар және қорап көлеңкелері сияқты арнайы әсерлермен біріктірілген стильді іздеу жолағын алыңыз. Бұл барлық жаңа шығармашылық іздеу өрісі іздеу өрістерінде болжамды мәтін мүмкіндігімен бірге келеді. Ол барлық мұрағатталған, ұсынылған және ең жақын іздеу нәтижелерін көрсетеді. Бұл пайдаланушыларға кілт сөздердің бас әріптерін пайдалану арқылы жылдам іздеуге көмектеседі.

Веб-беттегі үлкейткіш әйнек белгішесін басу арқылы мәтінді енгізгеннен кейін ол анимацияланған түрде одан әрі кеңейеді. Іздеу жолағының көрінісі қарапайымдан өте тартымды және интуитивтіге дейін өзгереді. Сіз оны анимациялық іздеуді құрудың егжей-тегжейлі процедурасы бар оқулықтан анық түсінесіз.

Біріншіден, бұл Apple шабыттандырылған іздеу өрісі Apple пайдаланушыларының ешқашан өлмейтін бейімділігін қанағаттандыру үшін CSS3 көмегімен жасалған. Оған қоса, іздеу тәжірибесін алма құрылғысы сияқты жекелендіру үшін, өз бетіңізше жасау үшін осы іздеу жолағы оқулығын іздеуге болады.
Таза іздеу пішіні, CSS3/jQuery + PSD

Веб-сайтыңызды басқалардан жоғары белгілегіңіз келсе, веб-сайтыңызға бірегей элементтерді қосуыңыз керек. Іздеу жолағы соның бірі. Егер сізде теңшелген іздеу жолағы болса, келушінің сіздің веб-сайтыңызды зерттеуі оңайырақ болады, бұл сіздің жиі келушілеріңізді болашақ сатып алушыларға айналдыруы мүмкін. Бұл іздеу жолағы сонымен қатар қызықты мүмкіндігі бар жеңілдетілген jQuery валидациясы бар кірістірілген CSS3 болып табылады, яғни пайдаланушы іздеу өрісін табуды және толтыруды жіберіп алған жағдайда қалқымалы терезе пайда болады.

Веб-сайтыңыз үшін керемет және шабыттандыратын іздеу пішіндерін іздеп жүрсіз бе? Содан кейін HTML5 және jQuery валидациясы арқылы керемет CSS3 іздеу жолағын құру үшін осы оқулықты қараңыз. Сонымен қатар, Modernizr мүмкіндігін пайдалана отырып, іздеу жолағын браузерлермен оңай үйлесімді ете аласыз.

Бұл көздің жауын алатын іздеу пішіні веб-сайттың көрінісін ерекше көрсететін сыртқы түрі мен дисплейінде бірегей. Іздеу жолағының астындағы арнайы қабатты әсер де келушілерді бірінші жолда тартады. Тұтастай алғанда, іздеу пішінін нөлден бастап жасау процедурасына шолу жасау үшін осы оқулықты қарап шығыңыз.
Икемді атрибуттары бар іздеу өрісі
Бұл икемді іздеу пішіні бекітілген ені мен бекітілген шекараның жіберу түймесі бар икемді іздеу енгізу өрісін қамтиды. Бұл таң қалдыратын мүмкіндік сіздің веб-сайтыңызға кірген кезде келушілердің назарын аударады. Сондай-ақ, осы оқулықта CSS3 және HTML5 функциялары мен кодтауы қалай бірге жұмыс істегені туралы толық ақпаратты алыңыз.

Бұл веб-сайттың құрылымын толықтыратын қолайлы іздеу формасы әрқашан әзірлеушілер мен веб-сайт иелеріне ұнайды. Іздеу пішінін пайдалану негізінде оның құрылымы мен дисплейінде кейбір сәндеу өзгерістерін жасау бірдей маңызды. Жоғарыдағы үлкейткіш әйнек белгішесі және төменде дөңгелектелген іздеу жолағы бар іздеу жолағы керемет көрінеді. Оқулықтан көбірек біліңіз.
Іздеу жолағы және ашылмалы мәзірі бар жалпақ стильді шарлау жолағын жасау енді осы оқулықпен оңай. Параметрлер, тізім, опциялар сияқты элементтерді HTML кодтау арқылы және CSS көмегімен қосуға, негізгі стильдерді, шарлауды және тізім элементтерін, сілтемелерді, іздеу жолағын, ашылмалы мәзірді және т.б. қосуға болады. Бұл ашылмалы мәзір қол жетімді барлық опцияларды көрсететін тігінен түседі.
Colorlib сайтына кіріп, осы мақаланы оқығаныңыз үшін рахмет! Біз оны жоғары бағалаймыз! Енді сіз веб-сайт жасауды үйренгіңіз келуі мүмкін
Ақпаратты ашу:Бұл бетте сіз аталған өнімді сатып алуды таңдасаңыз, комиссия алуымызға әкелетін сыртқы серіктестік сілтемелері бар. Бұл беттегі пікірлер өзімізге тиесілі және біз оң пікірлер үшін қосымша бонус алмаймыз.
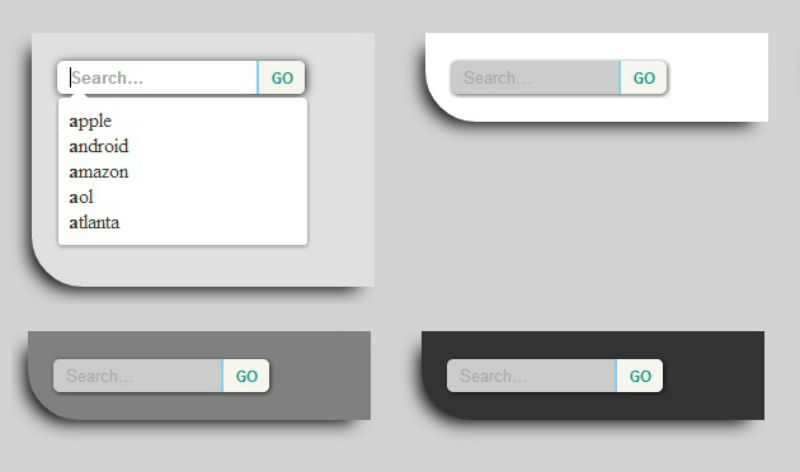
Сайтыңызда орынды үнемдейтін іздеу пішіндерінің екі нұсқасы. Басқан кезде пішін мәтін енгізу үшін кеңейеді. Тек пайдаланылады CSS3.
HTML
Қарапайым пішінмен html5тег:
css
Алдымен стильдерді қайта бастаймыз веб-кітіздеу жүйелеріне қосуға бейім браузерлер енгізутег жақтауы, жабу белгішесі. Сондықтан біз осы артық нәрсені алып тастаймыз:
Енгізу ( контур: жоқ; ) енгізу ( -webkit-көрініс: мәтін өрісі; -webkit-box-sizing: мазмұн-қорап; font-family: мұра; шрифт өлшемі: 100%; ) енгізу::-webkit-search-декорация , енгізу::-webkit-search-cancel-button (дисплей: жоқ; /* іздеу және бас тарту белгішесін алып тастаңыз */ )
Іздеу пішінін жасайық:
Біз барлық сипаттарға тоқталмаймыз, тек іздеу енгізуінің енінің алдымен мәні бар екенін ескеріңіз 55px, және дейін кеңейеді 130pxназар аудару сәтінде :фокус. Меншік өтуендегі бұл өзгерісті жандандыруға мүмкіндік береді. Жарқырау үшін қолданылады қораптың көлеңкесі:
Енгізу (фон: #ededed url(search-icon.png) қайталанбайтын 9px ортасы; жиек: тұтас 1px #ccc; толтыру: 9px 10px 9px 32px; ені: 55px; -webkit-border-radius: 10em; -moz- шекара радиусы: 10эм; шекара радиусы: 10ем; -webkit-өткізу: барлығы .5с; -moz-өткізу: барлығы .5с; өту: барлығы .5с; ) кіріс: фокус (ені: 130px; фон түсі: # fff; жиек түсі: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-көлеңке: 0 0 5px rgba(109,207,246,.5); қорап-көлеңке: 0 0 5px rgba(109,207,246,.5); )
AT демо 2 енгізуіздеу өрісі одан да ықшам - тек белгіше көрсетіледі. Оны басу енгізу өрісінің енін де өзгертеді.
#demo-b кірісі ( ені: 18px; толтыру-солға: 10px; түс: мөлдір; курсор: көрсеткіш; ) #demo-b кірісі: меңзерді жылжыту (фон түсі: #fff; ) #demo-b кірісі: фокус ( ені : 130px; толтыру-сол жақ: 32px; түс: #000; фон түсі: #fff; курсор: авто; )
Ал мәтін мөлдір етіп жасалған:
#demo-b кірісі:-moz-толтырғыш (түсі: мөлдір; ) #demo-b кірісі::-webkit-input-толтырғышы (түсі: мөлдір; )
Пішін барлық заманауи браузерлерде жұмыс істейді Chrome, Firefox, сафари, және IE8+.
Іздеу жолағы пайдаланушы интерфейсінің ең көп таралған элементтерінің бірі болуы мүмкін. Интерфейстің ыңғайлылық деңгейінде жұмыс істегенде, стильді іздеу өрісін қосқыңыз келетіні жиі кездеседі. Бұл оқулықта біз псевдоэлементтер арқылы осындай танымал элементті жасаймыз.
HTML белгілеу
Мұндай өрісті дайындау үшін белгілеу минималды болады.
Бұл арнайы HTML5 толтырғышын және қажетті атрибуттарды пайдаланады:
- толтырғыш- бұл атрибут өріс енгізу фокусын алғанға дейін өрістегі мәтіннің шығысын орнатады, содан кейін мәтін жасырылады.
- қажет- бұл атрибут пішінді жібермес бұрын енгізу өрісінде ақпараттың болуының міндетті шартын белгілейді.
HTML5-те type атрибуты үшін де жаңа мағына бар: type="search" . Бірақ ол браузерлерде жақсы қолдау көрсетпейді, сондықтан біз оны әзірше пайдаланбаймыз.
img және input сияқты HTML элементтерінде мазмұн жоқ. Сондықтан, :befor сияқты псевдоэлемент түйме үшін ешқандай көрсеткілерді көрсетпейді.
Біздің жағдайда бұл мәселені шешу енгізу түрі = "жіберу" орнына type="submit" түймесін пайдалану болып табылады. Сондықтан пішінді ENTER пернесі арқылы сақтаймыз.
css
Міне демонстрацияға қажетті стильдер:
Мәтінді ораудан бас тарту
Cf:бұрын, .cf:after( мазмұн:""; дисплей:кесте; ) .cf:кейін( таза:боth; ) .cf( масштаб:1; )
Пішін элементтері
Түсінікті болу үшін шолғыш префикстері сабақ кодында көрсетілмеген. Толық кодты бастапқы мәтіннен көруге болады.
/* Пішін контейнерін сәндеу */ .form-wrapper ( ені: 450px; толтыру: 15px; жиегі: 150px авто 50px авто; фондық: #444; фон: rgba(0,0,0,.2); шекара радиусы : 10px;box-shadow: 0 1px 1px rgba(0,0,0,.4) кірістіру, 0 1px 0 rgba(255,255,255,.2); ) /* Мәтінді енгізу жолағын мәнерлеу */ .form-wrapper кірісі ( ені: 330px; биіктігі: 20px; толтыру: 10px 5px; қалқымалы: солға; шрифт: қалың 15px "lucida sans", "trebuchet MS", "Tahoma"; жиек: 0; фон: #eee; шекара радиусы: 3px 0 0 3px; ) .form-wrapper кірісі:фокус ( контур: 0; фондық: #fff; қорап-көлеңке: 0 0 2px rgba(0,0,0,.8) кірістіру; ) .form-wrapper кірісі::- webkit -input-placeholder (түсі: #999; шрифт-салмағы: қалыпты; шрифт-стиль: курсив; ) .form-wrapper input:-moz-placeholder (түсі: #999; шрифт-салмағы: қалыпты; шрифт-стиль: курсив ; ) .form-wrapper input:-ms-input-placeholder (түс: #999; шрифт-салмағы: қалыпты; шрифт-стиль: курсив; ) /* Пішінді жіберу түймесі */ .form-wrapper түймесі ( асып кету: көрінетін позициясы: салыстырмалы; қалқымалы: оңға; шекара: 0; толтыру: 0; курсор: көрсеткіш; биіктігі: 40px; ені: 110px шрифт: қалың 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; түсі: #fff; мәтінді түрлендіру: бас әріп; фон: #d83c3c; шекара радиусы: 0 3px 3px 0; мәтіндік көлеңке: 0 -1px 0 rgba(0, 0,0, .3); ) .пішінді орауыш түймесі: меңзерді апару( фондық: #e54040; ) .пішінді орау түймесі:белсенді, .пішінді орау түймесі:фокус(фон: #c42f2f; контур: 0; ) .пішінді орау түймесі: алдында ( / * сол жақ көрсеткі */ мазмұн: ""; позиция: абсолютті; жиек ені: 8px 8px 8px 0; жиек стилі: тұтас қатты бірде-бір; жиек түсі: мөлдір #d83c3c мөлдір; жоғарғы: 12px; сол жақта: -6px; ) .form-wrapper түймесі: меңзерді жылжыту: бұрын( жиек-оң жақ-түс: #e54040; ) .form-орау түймесі:фокус:бұрын, .form-орау түймесі:белсенді:бұрын( жиек-оң жақ-түс: #c42f2f; ) .form-wrapper түймесі::-moz-focus-inner ( /* Mozilla Firefox-та түйменің жанындағы қосымша орынды алып тастаңыз */ жиегі: 0; толтыру: 0; )
Мақалада сайтты іздеу пішінінің орналасуының мүмкіндіктері сипатталған, семантикалық кодты белгілеудің мысалы, CSS3 дизайны, сонымен қатар соңында jQuery сиқыры берілген.
-
белгілеу
HTML5 пайда болғанға дейін іздеу пішіні кәдімгі мәтіндік өріске айналдырылды, біздің өмірімізге белгілеу тілінің жаңа нұсқасы бірте-бірте келуімен ол үшін іздеу өрісінің ерекше түрі пайда болды. Сонымен, заманауи сайттың HTML-де біз келесідей нәрсені көруіміз мүмкін:
FF, Opera, IE9 код нәтижесі:
Вебкит қозғалтқышына негізделген браузерлерде (Chrome, Safari) сәл басқаша:
Вебкиттегі іздеу өрісіКөріп отырғаныңыздай, өріске фокус қосылған кезде бөлектеу қосылады, ал мәтінді енгізген кезде таза түйме пайда болады, оны басқан кезде өрістің мазмұны жойылады, бұл өздігінен ыңғайлы.
CSS стилінсіз біздің іздеу пішініміз әзірге өте қарапайым болып көрінеді, осы мақалада біз келесідей нәрсені жасауға тырысамыз:

Мысалға: іздеу пішінінің орналасуы
Ескі браузерлерге қолдау көрсету жоспарланбаса, бос семантикалық емес элемент
псевдоэлементпен ауыстырылуы мүмкін:befor .Іздеу формасын құрастыру ерекшеліктері
Мен көптеген CSS3 қасиеттерін пайдалануды шешкендіктен, бұл ғажайыптар ескі Internet Explorer браузерлерінде жұмыс істемейді және кросс-браузер үйлесімділігіне қол жеткізу үшін балдақтарды қосу, суреттермен бірдеңе жасау және т.б.
Ең алдымен, мен кейбір ерекшеліктерге назар аударғым келеді, атап айтқанда:
- стильдеу webkit браузерлерінде
- толтырғышты сәндеу
Пішін мәнерлерін Chrome, Safari браузерлерінде іздеңіз
.search сыныбы бар өріске стиль қосамыз:
Іздеу (фон: #d8e6ef; жиек: 1px қатты #000; )
Скриншот нәтижесі:
FF, Opera, Chrome және Safari браузерлерінде іздеңізБраузерлерде әдеттегідей таңқаларлық және шатасу бар, Chrome-да шекара қандай да бір түрде біртүрлі жұмыс істейді (шектер пайда болады, біз толтыруды орнатып жатқандай), Safari ережелерді мүлдем елемейді. Бірақ бұл жағдайда шешім бар, біз бұл ережені CSS кодына қосамыз:
Іздеу ( -webkit-appearance: none; )
Енді веб-киттерде бәрі жақсы, бірақ олар әдепкі фокустағы өрістерді бөлектеуде және анық түймеде әлі де ерекшеленеді. Бұл элементтер жиі ыңғайлы болса да, кейде дизайн идеясын бұзуы мүмкін және оларды өшіру керек. Артқы жарықтандыруды жою өте қарапайым:
Іздеу:фокус ( контур: жоқ; /* фокусты бөлектеу жойылды */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* барлық браузерлер үшін балама ретінде ішкі көлеңке қосылды */ )
Таза түймеден құтылу қалады. Шындығында, оны қарапайым крестті қандай да бір фонмен, позициямен және т.б. ауыстыру арқылы оңай сәндеуге болады, бірақ менің мысалда бұл қажет емес:
/* тек класс іздеуі бар элемент үшін ереже */ .search::-webkit-search-cancel-button ( дисплей: жоқ; /* өшірілген жою түймесі */ ) /* немесе құжаттағы іздеу түрі бар барлық өрістер */ енгізу : :-webkit-search-бас тарту түймесі (дисплей: жоқ; )
Толтырғыш мәтінінің құрал кеңесін пішімдеу
Өкінішке орай, мәтіндік нұсқаумен бәрі бір қарағанда көрінгеннен сәл күрделірек. Біріншіден, ол ескі браузерлерді айтпағанда, IE9-де жұмыс істемейді, сондықтан JavaScript бастапқыда өрістегі кейбір мәтін қажет болатын маңызды жерлерде қолданылуы керек. Екіншіден, толтырғыш Firefox, Chrome, Safari браузерлерінде дизайнға жақсы сәйкес келмейді және Opera-ға мүлдем сәйкес келмейді:
:-moz-толтырғыш (түс: #304e62; /* FF ішіндегі түс өзгертілді */ ) ::-webkit-input-placeholder (түс: #304e62; /* webkit түсін өзгертілді */ )
Егер олар үтірмен бөлінген болса, бұл селекторлар жұмыс істемейтінін ескеріңіз, әрқайсысы жаңа жолдан басталуы керек.
Мен қиындықтар туындауы мүмкін ерекше сәттерді қарастырдым, қалғаны азды-көпті тәжірибелі макет дизайнеріне қиындық тудырмауы керек.
jQuery сценарийлері
Соңында, пішінге бірнеше сценарийлерді қосамыз, атап айтқанда:
- сұраудан бас тартайық және бос өрісті жіберген кезде қате туралы хабарды көрсетейік
- өріске назар аударған кезде, төменгі жағында шағын құралдар кеңесін қосыңыз
Мұның бәрін jQ күшімен жүзеге асыру өте оңай, мен түсініктемелері бар келесі кодты алдым:
$(функция() ( /* пішінді жіберуді өңдеу */ $(".search-form").submit(function() ( var errVal = "бос сұрау"; /* Егер өріс бос болса немесе errVal мәні болса */ егер ( $(".search").val() == "" || $(".search").val() == errVal) ( /* өріске errVal мәнін қосыңыз, өң түсін өзгертіңіз және */ $( " .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* қайтару жалған - пішін жіберілмеді */ false қайтарады; ); ) ); / * өріс фокусталғанда */ $(".search").focus(функция() ( /* өріс мәнін бос етіп орнатыңыз, өң түсін әдепкіге орнатыңыз */ $(осы).val(""). css((backgroundColor: "#d8e6ef")); /* құралдар кеңесін көрсету */ $(".notice").fadeIn(400); )); /* фокус жойылғанда */ $(".search"). blur(функция( ) ( /* құралдар кеңесін жою */ $(".notice").fadeOut(400); )); ));
Әрине, сценарийдің жылдам жұмыс істеуі үшін скрипттегі сыныптарды идентификаторлармен ауыстырған дұрыс және құжатта бірдей класстары бар басқа элементтер пайда болса, олар сценарийді бұзбайды.
Нәтижелер
Осылайша, біз сайттың іздеу формасын әзірледік және бағдарламаладық, ол Firefox, Chrome, Opera, Safari және IE9+ соңғы нұсқаларында жұмыс істейді. Күшті тілекпен сіз кем дегенде IE6-дан бастап, азды-көпті кросс-шолғыш нұсқасын жасай аласыз.
Тексерілді
- Internet Explorer 9+
- Опера
- Firefox
- Chrome
- сафари
Жобаға көмектесіңіз



