html5 css3 որոնման ձև: Կոմպակտ որոնման ձև CSS3-ում
Ինձ քննադատում էին, ասում են՝ դասավորությունը ծծումբ է, բայց կան ժամանակակից HTML5 ու CSS3։
Իհարկե, հասկանում եմ, նորագույն ստանդարտները թույն են և այդ ամենը։ Բայց փաստն այն է, որ ես, որպես կանոն, շարադրում եմ ըստ պատվերի, և այնտեղ, շատ դեպքերում, կարևոր է ամբողջական ինքնությունը տարբեր բրաուզերներում, ինչը թույլ չի տալիս օգտագործել նորագույն տեխնոլոգիաներ։ Հետևաբար, ես հիմնականում կենտրոնանում եմ բրաուզերների համատեղելիության վրա և, սովորությունից ելնելով, կազմել եմ որոնման ձևը «հին ձևով»:
Ընդհանրապես, այս գրառմամբ ես շտկում եմ իրավիճակը (հանուն վերջին հոդվածից դժգոհողների =) և առաջարկում եմ նույն որոնման ձևի դասավորության իմ տարբերակը, բայց օգտագործելով HTML5 և CSS3 տեխնոլոգիաները։
Հնարավոր է օրինակ, թե ինչ է տեղի ունենում արդյունքում։
Ի՞նչ ենք մենք կորցնում HTML5-ի և CSS3-ի միջոցով այս ձևը դնելիս
- IE9 և ստորև - չի տեսնի լռելյայն տեքստը (տեղապահ հատկանիշ):
- IE8 և ստորև - չի տեսնի կլորացված անկյունները և ներքին ստվերները:
- IE7 - դրա համար պետք է նշեք այլ ձևի լայնություն, քանի որ այն չի ապահովում տուփի չափման հատկությունը:
- IE6 - բայց մենք դա ընդհանրապես հաշվի չենք առնում =)
Այլ ժամանակակից բրաուզերներում ամեն ինչ կարգին է: Կարծում եմ, որ վերը նշված թերությունները կարևոր չեն, ուստի իմ կայքի համար ես համարձակորեն կօգտագործեի նորագույն տեխնոլոգիաների օգտագործմամբ շարադրված ձևը:
Որոնման ձևի HTML կոդը
Այն կարծես այսպիսին է.
Համեմատած նախորդ հոդվածի ձևի հետ՝ HTML5 տեխնոլոգիայի համաձայն կատարվել են հետևյալ փոփոխությունները.
- Type="text" հատկանիշը փոխարինվել է type="որոնում"-ով:
- Ներդիր սկրիպտը փոխարինվել է placeholder="(!LANG:search" .!}
CSS կոդը
Ահա բոլոր անհրաժեշտ ոճերը՝ մեկնաբանություններով.
Որոնել ( /* սահմանել ձևի պահանջվող լայնությունը՝ կախված դիզայնից ** ձևը ձգվում է առանց խնդիրների */ լայնությունը՝ 35%, /* ուղարկել կոճակը բացարձակապես կտեղադրվի, ** այնպես որ այս հատկությունը անհրաժեշտ է */ դիրքը. հարաբերական; ) .որոնել մուտքագրում ( /* անջատել սահմանները մուտքերի վրա */ եզրագիծը՝ ոչ մեկը; ) /* մուտքագրման դաշտի ոճերը */ .search .input ( /* մուտքագրման դաշտը ձգել մինչև ձևի ամբողջ լայնությունը */ լայնությունը 100%; /* վերևի (8px) և ներքևի (9px) լիցքավորման շնորհիվ ** ձևի բարձրությունը կարգավորեք ** աջ կողմում լիցքավորումը (37px) ավելի շատ, քան ձախը, ** քանի որ ուղարկել կոճակը կլինի տեղադրված է այնտեղ */ լիցք՝ 8px 37px 9px 15px; /* մուտքագրման դաշտի լայնությունը (100%) ներառված ներդիրում */ -moz-box-sizing՝ border-box; box-sizing՝ border-box;/ * ավելացնել ներկառուցված ստվերներ */ տուփ-ստվեր. ներդիր 0 0 5px rgba(0,0 ,0,0.1), ներդիր 0 1px 2px rgba(0,0,0,0.3); /* կլոր անկյուններ */ սահմանային շառավիղ: 20px; ֆոն՝ #EEE; տառատեսակ՝ 13px Tahoma, Arial, sans-serif; գույնը՝ #555; ուրվագիծը՝ ոչ մի; ) /* փոխել մուտքագրման դաշտի տեսքը ֆոկուսի վրա */ .որոնել .input:focus ( box-shadow՝ inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4); ֆոն՝ #E8E8E8; գույնը՝ #333; ) /* ոճավորել ուղարկել կոճակը */ .որոնել .ներկայացնել ( /* տեղադրել կոճակը բացարձակապես ձևի աջ եզրից */ դիրքը՝ բացարձակ; վերև. 0; աջ՝ 0; լայնություն՝ 37 պիքսել; /* ձգել կոճակը մինչև ձևի ամբողջ բարձրությունը */ բարձրությունը՝ 100%, կուրսորը՝ ցուցիչ; ֆոն՝ url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% առանց կրկնության; /* ավելացնել թափանցիկություն ուղարկելու կոճակին */ անթափանցիկություն՝ 0.5; .submit:hover ( անթափանցիկություն՝ 0.8; ) /* այս հատկությունն անհրաժեշտ է, որպեսզի բրաուզերները ** Chrome-ը և Safari-ն կարողանան ոճավորել մուտքերը */ մուտք ( -webkit-appearance: none; )
Եվ IE-ի ոճերը ստորև՝ 9-րդ տարբերակում.
/* սահմանեք առանձին ոճեր IE-ի համար 9-րդ տարբերակից ցածր */ *+html .որոնում ( /* IE7-ի համար կարգավորեք լայնությունը այլ բրաուզերների համար և ավելացրեք աջ ** լցոն, որպեսզի ուղարկել կոճակը տեղավորվի տեղում */ լայնությունը՝ 28 %; լիցք 0 52px 0 0; ) .search .input ( եզրագիծ՝ 1px կոշտ #DFDFDF; եզրագիծ՝ 1px ամուր #B3B3B3; padding-top՝ 7px; padding-bottom՝ 8px; ) .search .input:focus ( եզրագիծ: 1px պինդ #CFCFCF; եզրագծի վերևում՝ 1px ամուր #999; ) .search .submit (ֆիլտր՝ ալֆա(անթափանցիկություն=50);
P.S.Շնորհակալություն քննադատներին նախորդ հոդվածի մեկնաբանությունների համար: Քո շնորհիվ գլխումս նոր դասավորության պահեր կան:
Որոնման տուփը վեբկայքի հիմնական բաղադրիչներից մեկն է, որը սահմանում և բարելավում է վեբ կայքի օգտատերերի միջերեսը: Անկասկած, որոնման ձևը լավ կառուցված վեբկայքի շատ անհրաժեշտ բաղադրիչն է՝ օգտատերերի շրջանում դրա օգտագործելիությունը բարձրացնելու համար: Օգտատիրոջ միջերեսի այս հիմնական տարրը ծառայում է տարբեր նպատակների՝ օգնելով այցելուներին հեշտությամբ նավարկելու վեբկայքով՝ ճշգրիտ գտնելու այն, ինչ փնտրում են:
Նախ, այս մեկ տողի որոնման բաղադրիչը սովորաբար տեսանելիորեն տեղադրվում է նավիգացիոն գծի վրա կամ երբեմն թաքնված է սովորական պատկերակի տակ, որը շատ առավելություններ ունի. նաև, այն խնայում է շատ ժամանակ, վեբկայքը դարձնում է օգտագործողի համար հարմար, բարելավում է նավիգացիան և օգտագործողի փորձը: Վերջապես, տորթի վրա դրված կարկն այն է, որ շատ հեշտ է ստեղծել որոնման տուփ:
Եթե դուք այն վեբկայքերի սեփականատերերից եք, ովքեր դեռ չունեն որոնման տուփ իրենց կայքում, կամ փնտրում են ավելի լավ որոնման ձևեր՝ փոխարինելու ձեր սկզբնական ձևերին, ապա CSS3, HTML և jQuery որոնման ձևերի լավագույն սկրիպտների այս ցուցակված ձեռնարկը: կարող է օգնել ձեր նպատակին ծառայելու գործում:
Նախքան Bootstrap, CSS3, HTML5 և jQuery որոնման ձևերի լավագույն ձեռնարկների/սկրիպտների ցանկին անցնելը, եկեք իմանանք, թե ինչու է որոնման ձևն այդքան կարևոր վեբկայքում:
Կայքում որոնման ձևի առավելությունների ակնարկներ.
- Կայքը դառնում է ավելի ինտերակտիվ և օգտագործողի համար հարմար
- Բարելավում է օգտագործողի փորձը
- Թույլ է տալիս նավիգացիան ամբողջ կայքում
- Պարզեցնում է որոնման գործընթացը՝ օգտվողին հեշտությամբ ուղղորդելով դեպի ցանկալի բաժին
- Խնայեք ժամանակ և գումար
Ես կազմել եմ առցանց հասանելի լավագույն չվճարովի CSS3, HTML5 և jQuery որոնման ձևերի ցանկը, որոնք կարող են օգտագործվել զրոյից հեշտությամբ որոնման տուփ ստեղծելու համար:
Ուսումնասիրեք 2,5 միլիոն թվային ակտիվներ, ներառյալ 2018-ի լավագույն WordPress թեմաները
2M+ ապրանքներ աշխարհի ամենամեծ շուկայից HTML5 ձևանմուշների, թեմաների և դիզայնի օբյեկտների համար: Անկախ նրանից, թե դա այն է, ինչ ձեզ հարկավոր է, թե դուք պարզապես մի քանի ֆոնդային լուսանկարներից հետո եք, այդ ամենը կարելի է գտնել այստեղ՝ Envato Market-ում:
ՆԵՐԲԵՌՆԵԼ ՀԻՄԱ
Colorlib որոնման ձև v1

Մենք ձեզ ենք բերում ակնառու անվճար որոնման ձևերի մի հսկայական հավաքածու, որոնք կարող եք օգտագործել տարբեր նպատակների համար: Այս կոնկրետ մեկն իդեալական է ճանապարհորդության հետ կապված կայքերի, ինչպես նաև տեղեկատուների համար: Ամբողջ էկրանով պատկերի ֆոնով դուք կարող եք ստեղծել հիանալի մթնոլորտ, որը վերածվում է որոնման հաճելի փորձի: Դուք կարող եք նաև ճշգրտել ձևը և այնպես անել, որ այն հետևի ձեր բրենդինգի կանոններին առանց քրտինքի: Զրոյից մեկը ստեղծելու փոխարեն, այժմ կարող եք արագացնել գործընթացը և ավելացնել այս հիանալի քաղաքային ձևը ձեր վեբ տարածության մեջ: Գնացեք ուղիղ նախադիտման էջ և այնուհետև սեղմեք ներբեռնման կոճակը:
Colorlib որոնման ձև v2

Որպես ճանապարհորդական հարթակ, դուք, անշուշտ, ցանկանում եք ձեր օգտատերերին առաջարկել ամուր որոնման գործառույթներ: Եթե դուք կենտրոնանաք հիմնականում հյուրանոցների վրա, ապա մարդասպանի անվճար որոնման ձևը ձեզ լավ կբերի: Այն ունի լիովին ճկուն և արձագանքող վեբ դիզայն, որն ակնթարթորեն վերափոխում է իր կառուցվածքը ցանկացած սարքի համար: Իրոք, Colorlib Search Form v2-ը երազի պես աշխատում է սմարթֆոնների, պլանշետների և աշխատասեղանների վրա:
Ավելին, կաղապարն ունի նաև ամսաթվերի ընտրիչներ, ինչպես նաև ընտրելու հնարավորություն, թե քանի հոգի է ճանապարհորդելու: Ներդրեք այն ձեր գոյություն ունեցող կայքում և առաջարկեք ձեր այցելուներին և պոտենցիալ հաճախորդներին ավելին: Համապատասխան որոնման արդյունքներով նրանք կարող են արագ պատվիրել իրենց ուղևորությունը և ուժեղացնել հուզմունքը:
Colorlib որոնման ձև v3

Colorlib Search Form v3-ը անվճար որոնման ձևի օրինակ է մեկի համար, ով առցանց խանութ է վարում: Եվ եթե դուք օգտագործում եք լռելյայն կարգավորումները, Colorlib Search Form v3-ը լավագույնն է նորաձևության և հագուստի էլեկտրոնային առևտրի կայքերի համար: Անշուշտ, դուք կունենաք քամի՝ շտկելով կարգավորումները և ստիպելով, որ ձևանմուշը ճշգրիտ հետևի ձեր կանոններին և կանոններին: Դա պարզ օգտագործվող ձև է, որը կարող եք գործի դնել առանց որևէ խնդրի: Ի վերջո, Colorlib Search Form v3-ը բոլորովին անվճար է, պատրաստ է և նախատեսված է ձեզ մեծ օգուտ բերելու համար: Ներգրավվեք հիմա և վայելեք արդյունքները:
Colorlib որոնման ձև v4

Դու արդյո՞ք պատրաստվում ես վերածվել հագուստի առցանց խանութի: Եթե դա այդպես է, և դուք պարզապես ավելացնում եք վերջին շոշափումները, համեմեք ամեն ինչ այս անվճար HTML5 որոնման ձևի օրինակով: Ոչ միայն համեմեք, այլև արագացրեք: Ի վերջո, այժմ այլևս կարիք չկա զրոյից որոնման ձև ստեղծել: Դուք ամեն ինչ կարգավորել եք և պատրաստ եք գնալու, ընդամենը մի արագ սեղմումով: Դուք նույնիսկ կարող եք ստեղծել առանձին էջ, որն ամբողջությամբ կվերաբերի որոնման ձևին՝ լիաէկրան պատկերի ֆոնով: Ձևից անմիջապես ներքևում կարող եք նաև թվարկել ամենաշատ որոնված հիմնաբառերը կամ այն կապել ձեր էլեկտրոնային առևտրի կայքի այլ բաժինների և կատեգորիաների հետ:
Colorlib որոնման ձև v5

Գեղեցիկ և գործնական, դրանք Colorlib Search Form v5-ի երկու հիմնական բնութագրերն են: Այս անվճար որոնման ձևանմուշը ապշեցուցիչ ճկուն է, կատարյալ մեկի համար, ով գտնվում է իր բջջային սարքում, ինչպես նաև աշխատասեղանի օգտագործողների համար: Colorlib Search Form v5-ն ունի համարձակ պատկերի ֆոն, որը բարձրացնում է փորձը: Դուք կարող եք անմիջապես առաջ շարժվել, պարզապես սեղմեք ներբեռնման կոճակը և սկսեք ներկայացնել այս ակնածանք ներշնչող որոնման ձևանմուշը ձեր արդեն իսկ տպավորիչ վեբ խանութում: Հիշեք, որ թեև Colorlib Search Form v5-ը օգտագործման համար պարզ է, դրա հետ հաջողությամբ աշխատելու համար անհրաժեշտ է հիմնական կոդավորման գիտելիքները:
Colorlib որոնման ձև v6

Colorlib Search Form v6-ը ևս մեկ ժամանակակից և բարդ անվճար որոնման ձևանմուշ է, որն իդեալական է նորաձևության ապրանքներ և աքսեսուարներ առաջարկող խանութների համար: Իսկապես, եթե դուք փորում եք դասավորությունը, բայց ցանկանում եք այն օգտագործել այլ բանի համար, ազատ զգաք դրա հետ ամբողջովին դեմ գնալ նորմերին: Colorlib Search Form v6-ն ունի կլորացված որոնման տող՝ վերևում և ներքևում տեքստ ավելացնելու հնարավորությամբ: Ֆոնային պատկերը դրան առավելություն է տալիս՝ ձեր էջի որոնման հնարավորությունն ավելի գրավիչ դարձնելով աչքի համար: Իհարկե, Colorlib Search Form v6-ը նույնպես լիովին արձագանքող է և պատրաստ է շարժական սարքերին, ինչպես կարող եք տեսնել կաղապարի ուղիղ նախադիտման էջում:
Colorlib որոնման ձև v7

Եթե դուք հետաքրքրված եք ձեր վեբ հարթակում ավելի առաջադեմ որոնման ձև ավելացնելով, ավելի լավ է բաց չթողնեք ստուգել Colorlib Search Form v7-ը: Հիմնական որոնման գործառույթի հետ մեկտեղ կա նաև առաջադեմ տարբերակ, որն ընդգրկում է վեց տարբեր ոլորտներ: Այս անվճար որոնման ձևի օրինակի մեկ այլ հետաքրքիր առանձնահատկություն է ջնջել կոճակը: Այն բոլոր դաշտերը վերադարձնում է լռելյայն, այնպես որ դուք ստիպված չեք լինի դրանք ձեռքով մաքրել: Իսկապես շատ հարմար։ Կա նաև արդյունքների հաշվիչ, որը ցույց է տալիս, թե քանի տարր կա ձեզ հետաքրքրող կոնկրետ հիմնաբառի համար:
Colorlib Որոնման ձև v8

Ձեզ անհրաժեշտ են ավելի շատ ազատ որոնման ձևերի օրինակներ՝ հիմնված CSS3-ի և HTML5-ի վրա: Եթե դա այդպես է, լավ, շարունակեք ոլորել և վայելել այն զարմանալի բովանդակությունը, որը մենք բերում ենք սեղանին: Ահա ևս մեկ ֆանտաստիկ լուծում նորաձևության խանութների համար՝ առաջադեմ որոնման գործառույթով և պատկերի ֆոնով: Նախորդ ձևանմուշի նման, սա նաև ունի կոճակ, որը վերականգնում է ձեր որոնման պարամետրերը լռելյայն: Հիմնական որոնման տողի հետ մեկտեղ կան վեց լրացուցիչ դաշտեր՝ լրացնելու և հնարավորինս ճշգրիտ արդյունքներ ստանալու համար: Բացի այդ, ձևն ունի գեղեցիկ մուգ ծածկույթ, որն ավելի էլեգանտ է դարձնում:
Colorlib որոնման ձև v9

Colorlib Search Form v9-ը բազմաֆունկցիոնալ անվճար որոնման ձևի դասավորություն է, որը կարող եք օգտագործել տարբեր նպատակների տեսականու համար: Եթե դուք կառավարում եք վեբ տարածություն, որտեղ առկա են բազմաթիվ բովանդակություն և իրեր, ապա առաջադեմ որոնման գործառույթը շատ հարմար կլինի: Եվ դա մի բան է, որը ներկայացնում է Colorlib Search Form v9-ը: Այն ունի պրոֆեսիոնալ և բարդ տեսք, որը դուք կարող եք առանց ջանքերի փոփոխել՝ ստիպելով այն ճշգրիտ հետևել ձեր բրենդինգի կանոններին: Բայց եթե ձեզ թվում է, որ այն դուրս է գալիս, անպայման օգտագործեք այն այնպես, ինչպես կա և մի մատը սեղմելով ավարտեք այն ձեր էջում:
Colorlib որոնման ձև v10

Անվճար որոնման ձևի կոկիկ, ժամանակակից և լիովին ճկուն ձևանմուշ՝ գրադիենտ էֆեկտով, որը մի փոքր ավելի է համեմում: Այս գործիքը ոչ միայն հեշտությամբ կառանձնացնի ձեզ մրցակիցներից և կստեղծի հաճելի փորձ, այլ նաև ունի լրացուցիչ առաջադեմ որոնման բաժին: Հիմնական որոնման տողի հետ մեկտեղ (կլորացված եզրերով) կան վեց լրացուցիչ դաշտեր՝ բացվող տարբերակով, որոնք կարող եք փոփոխել՝ ըստ ձեր բիզնեսի նախասիրությունների: Եվ կրկնվող որոնումները ավելի հարմարավետ դարձնելու համար դասավորության մեջ ներառված է նաև վերակայման կոճակ: Մի մոռացեք ստուգել Colorlib Search Form v10-ը բջջայինով և տեսնել, թե որքան լավ է այն վերափոխում իր կառուցվածքը:
Colorlib որոնման ձև v11

Հյուրանոցներ և կացարանների այլ բիզնեսներ Colorlib Search Form v11-ը հմուտ և հեշտ օգտագործվող գործիք է, որը ձեզ բացառիկ լավ կբերի: Հիշեք, որ դիզայնը գործում է նաև թռիչքների, մեքենաների վարձույթի և այլնի համար: Եթե դուք էջ եք կառուցում, դասավորություն ըստ դասավորության, բլոկ առ բլոկ, ավելի լավ է ձեզ ժամանակ խնայեք նախապես սահմանված ձևավորումներով: Անվճար որոնման ձևանմուշի այս հատուկ ձևանմուշը լի է լավ բաներով, որոնք ձեզ թույլ կտան շատ քիչ ժամանակում գնալ: Առաջին բանը, առաջին հերթին, այն ցնցում է պատկերի ֆոնը: Օգտագործեք այն ռազմավարական առումով, և դուք մի ակնթարթում կգրավեք նրանց ուշադրությունը: Colorlib Search Form v11-ը նաև ներառում է բոլոր անհրաժեշտ բաժինները արագ և հարմարավետ որոնման համար:
Colorlib որոնման ձև v12

Մեկ այլ ուշագրավ անվճար որոնման ձևանմուշ հյուրանոցների, թռիչքների և մեքենաների վարձույթի համար՝ պատասխանատու և լիովին հարմարեցված շարժական դասավորությամբ: Այն գալիս է արագ որոնումների տարբեր տարբերակներով, ինչպես նաև գրանցումների և դուրսգրումների համար ամսաթիվ ընտրողներ: Ձևը հագեցած է թափանցիկ գրադիենտ շրջանակով՝ պատկերի ֆոնով: Եթե ցանկանում եք բաց թողնել հիմունքները և ստեղծել ավելի մոդեռնիստական տեսք, դուք ճիշտ լուծում ունեք ձեր աչքի առաջ: Պարզապես ներբեռնեք այն, ի վերջո, ձևանմուշը լիովին անվճար է, պատրաստ է և նախատեսված է այն ձեր լիարժեք օգտագործման համար:
Colorlib որոնման ձև v13

Որպես գրացուցակի սեփականատեր, դուք ավելի լավ է ունենաք կոկիկ, հարմարավետ օգտագործման և հնարամիտ որոնման գործառույթ, որը հասանելի է ձեր էջում ձեր բոլոր այցելուների համար: Այսպիսով, նրանք կարող են արագ բացահայտել այն, ինչ իրենց հետաքրքրում է, ավարտելով որոնումը, որը սովորաբար երկար և հոգնեցուցիչ է, փոքր քամիով: Քաղաքների, բարերի, հյուրանոցների, ռեստորանների և հատուկ այլ բաների համար Colorlib Search Form v13-ը ձեզ համար ճիշտ տարբերակ է: Այն ամբողջովին անվճար է, այնպես որ կարող եք հեշտությամբ ներբեռնել այն և փորձարկել այն և միայն հետո որոշել, թե արդյոք այն համապատասխանում է ձեր կարիքներին: Օ, տղա, դա կատարյալ կհամապատասխանի՞ ձեր օնլայն հարթակի հետ:
Colorlib որոնման ձև v14

Պահպանեք ամեն ինչ պարզ և ճշգրիտ Colorlib Search Form v14-ի միջոցով: Եթե պատրաստվում եք նոր զբոսաշրջային կայք բացել, ավելի լավ է համոզվեք, որ ձեր որոնման տարբերակը լիովին դասավորված է: Այս կերպ բոլորը կարող են արագ գտնել և պատվիրել իրենց գալիք արձակուրդի ճիշտ արկածը: Colorlib Search Form v14-ի միջոցով դուք հեշտությամբ կարող եք ներմուծել հարմար որոնման տող, որը սահուն կերպով կներգրավվի ձեր գոյություն ունեցող վեբ տարածության մեջ: Կլոր եզրերը և ստվերային էֆեկտը այն դարձնում են շատ ժամանակակից և թրենդային: Մուտքի և դուրսգրման ամսաթվերի ընտրիչները, ինչպես նաև հյուրերի քանակի դաշտը ինտեգրված են արկղից դուրս:
Colorlib որոնման ձև v15

Լողափի թրթռումները ուժեղանում են այս անվճար որոնման ձևանմուշով: Դա նկատի ունենալով, դուք կռահեցիք, Colorlib Search Form v15-ը լավագույնս համապատասխանում է ճանապարհորդության և զբոսաշրջության հետ կապված ամեն ինչի համար: Հյուրանոցների, մեքենաների և թռիչքների որոնումը երբեք ավելի հեշտ չի եղել, քանի որ այս դասավորությունը բերում է սեղանին: Վայելեք դասավորությունը թողնելով ճիշտ այնպես, ինչպես կա և կցեք այն ձեր կայքին՝ գերարագ լուծման համար: Բայց հնարավոր է նաև լրացուցիչ ճշգրտումներ և բարելավումներ կատարել: Պարտադիրի հետ մեկտեղ Colorlib Search Form v15-ը ներառում է նաև երկու վանդակ՝ հաճախորդին ավելի շատ տարբերակներ առաջարկելու համար:
Colorlib որոնման ձև v16

Հյուրանոցների, մեքենաների և թռիչքների զննումը հեշտացնելու համար որոնման ձևի հիանալի ձևանմուշ օրինակ: Ավելորդ է ասել, որ դա լավագույն գործիքն է առցանց ամրագրումներ կատարելու համար երկու դաշտերով՝ նշելու նպատակակետը, ինչպես նաև մեկնման և վերադարձի ամսաթվերը: Բացի այդ, Colorlib Search Form v16-ն ունի երեք տուփ՝ նշելու և պատկերի ֆոնի վրա: Իհարկե, դուք կարող եք փոփոխել յուրաքանչյուր բաժին ըստ հիմնական նպատակի: Colorlib Search Form v16-ը նաև սահուն կերպով հարմարվում է տարբեր սարքերին և ապշեցուցիչ կերպով հայտնվում է ցանցաթաղանթի էկրաններին: Առաջին հայացքից հիմնական, բայց բավականաչափ հզոր և գործնական՝ աշխատանքը կարճ ժամանակում կատարելու համար:
Colorlib որոնման ձև v17

Այս կոնկրետ ձևանմուշն առաջարկում է երեքը մեկ ձևի ձև, որտեղ օգտատերը կարող է ընտրել հյուրանոցի, մեքենայի կամ թռիչքի ամրագրման միջև: Զտումը կատարվում է անթերի, արագ կատարման համար: Բացի այդ, յուրաքանչյուր բաժին գալիս է թեմային համապատասխան դաշտերի մի շարքով: Երեքն էլ ներառում են ամսաթվերի ընտրողներ, մինչդեռ միայն մեքենաների բաժինը ունի նաև ժամանակ ընտրող: Էլ չենք խոսում, դուք կարող եք հարմարեցնել Colorlib Search Form v17-ը ձեր հավանություններին, ուղղել դաշտերը ձեր կարիքներին և ձեր բոլոր այցելուներին առաջարկել հարմար եղանակ՝ գտնելու լավագույն ամրագրման տարբերակները իրենց կարիքների և նախասիրությունների համար: Կամ դուք իրականացնում եք այս անվճար որոնման ձևի դասավորությունը ձեր էջում, կամ օգտագործում եք այն որպես անհատական էջ, երկու տարբերակներն էլ աշխատում են առանց խոչընդոտի:
Colorlib որոնման ձև v18

Բացարձակապես ֆենոմենալ անվճար HTML5 որոնման ձևի ձևանմուշ, որը կոչվում է ձևի մոգ, որը դուք շատ զվարճալի կներկայացնեք ձեր վեբ ձևավորման մեջ: Colorlib Search Form v18-ը սահուն կերպով փոխում է բոլոր տեսակի տարբեր կայքերի ոճերը, քանի դեռ դրանք վերաբերում են ճանապարհորդությանը և զբոսաշրջությանը: Պատկերի ֆոնի վրա դուք կարող եք ռազմավարական առումով ստեղծել ուժեղ առաջին տպավորություն՝ բոլորին հետաքրքրելով հնարավորինս արագ լրացնել ձևը: Իհարկե, դուք կարող եք ձևը ներկայացնել ձեր նախապես սահմանված դասավորություններից մեկին կամ օգտագործել այն ճիշտ այնպես, ինչպես կա: Խնայեք ժամանակ և ջանք և խելամտորեն մոտեցեք հյուրանոցների որոնման ձևերին, վարձելով մեքենաներ և թռիչքներ:
Colorlib որոնման ձև v19

Colorlib Search Form v19-ը ևս մեկ անվճար որոնման ձևի այլընտրանք է, որը կատարյալ է թռիչքների և ավիաընկերությունների համար: Ձևը ցնցում է ժամանակակից տուփը կլորացված եզրերով և թափանցիկ, գրադիենտ էֆեկտով: Ֆոնը բաղկացած է աչք գրավող պատկերից, որը միայն բարձրացնում է ընդհանուր փորձը: Ինչ վերաբերում է ձևին, ապա այն ցնցում է հինգ տարբեր դաշտեր և որոնման կոճակ; ից և դեպի, ուղևորներ, մեկնում և վերադարձ: Վերջին երկուսը գալիս են նաև ամսաթվի ընտրողներով: Եթե ձեր էջը բացակայում է պատշաճ որոնման ձևից, այժմ դուք գիտեք, թե որտեղից կարելի է ձեռք բերել պատրաստի և ամբողջովին անվճար ձևը: Կտտացրեք ներբեռնման կոճակը և պատրաստ եք:
Colorlib որոնման ձև v20

Դուք ստեղծում եք առցանց հանգույց, որտեղ մարդիկ ամբողջ աշխարհից կարող են արագ գտնել իրենց լավագույն թռիչքը: Եթե դա այդպես է, լավ, ամուր որոնման ձևը այն պարտադիր գործառույթներից մեկն է, որը դուք պետք է տեղավորեք ձեր կայքում: Colorlib Search Form v20-ը ցնցող անվճար որոնման ձևի օրինակ է, որը կարող եք օգտագործել ճիշտ այնպես, ինչպես կա կամ օգտագործել որպես ոգեշնչում: Այն հիանալի ուշադրություն է դարձնում կլորացված եզրերով և գրադիենտ և թափանցիկ էֆեկտով մանրամասներին: Ֆոնը նույնպես պատկեր է, որը ստեղծում է հիանալի մթնոլորտ։ Վերջին, բայց ոչ պակաս կարևորը, դասավորությունը 100% հարմար է շարժական սարքերի համար, որը կարող եք նաև A-փորձարկել՝ անցնելով ուղիղ նախադիտման էջ:
Colorlib որոնման ձև v21

Եթե ցանկանում եք ձեր առցանց ներկայությունը հնարավորինս պարզ և նվազագույն տեսք ունենալ, ապա ձեզ անպայման պետք է Colorlib Search Form v21: Այն գալիս է որպես որոնման պատկերակ ունեցող կոճակ, որը, երբ սեղմում եք դրա վրա, բացում է որոնման ողջ տողը: Ավելին, Colorlib Search Form v21-ը նույնպես գալիս է երկու տարբեր ոճերի՝ կլոր և քառակուսի: Իհարկե, այս անվճար որոնման ձևը անթերի է աշխատում շարժական և աշխատասեղան սարքերի վրա, ուստի արձագանքողությունը անհանգստանալու բան է: Պարզապես ներբեռնեք գործիքը հիմա և թույլ տվեք, որ այն ավելի շուտ հայտնվի ձեր կայքում՝ առաջարկելով որոնման հիանալի տարբերակ:
Colorlib որոնման ձև v22

Ժամանակակից, պարզ և բարդ անվճար որոնման ձևի դասավորություն, որը կարող եք օգտագործել բոլոր և յուրաքանչյուր վեբկայքի համար: Բիզնեսներից և բլոգներից մինչև պորտֆելներ և առցանց խանութներ, Colorlib Search Form v22-ը հարմարվում է բոլոր հասկացություններին առանց տուփի: Բացի այդ, այս գործիքը հիանալի է աշխատում որպես ծածկույթի որոնման գործառույթ, որը շարունակում է գրանշաններ մուտքագրել բոլորովին առանց շեղելու: Կարիք չկա ամեն ինչ շատ բարդացնել, երբ դուք միշտ ձեր տրամադրության տակ ունեք բազմաթիվ նախապես սահմանված դասավորություններ և բաղադրիչներ: Ոչ միայն դա, այլ նաև պրեմիում նման շատ իրեր ձեզ ոչ մի լումա չեն արժենում: Դե ուրեմն, ինչ եք սպասում, ներբեռնեք ձևը հիմա և ստացեք այն ձեր էջը զարդարելու համար: Երբ գործառույթը համապատասխանում է ոճին, ահա թե ինչ է կատարվում Colorlib Search Form v22-ի հարցում:
Colorlib որոնման ձև v23

Մաքրություն ստեղծագործական հպումով, դա այն է, ինչ դուք ստանում եք Colorlib Search Form v23-ի հետ: Դա անվճար որոնման ձևանմուշ է՝ հիմնված HTML5-ի վրա, որը սահուն կերպով փոխակերպվում է սմարթֆոնների, պլանշետների և աշխատասեղանի համակարգիչներին: Որոնման տողի և «գործողության կոչ» կոճակի հետ մեկտեղ կարող եք նաև տարբեր տեքստեր ավելացնել հենց որոնման դաշտում, ինչպես նաև հենց դրա տակ: Կարող եք նաև օգտագործել պատկերի ֆոն կամ դատարկ պահել իրերը, ինչն էլ լավագույնս համապատասխանում է ձեր կարիքներին, Colorlib Search Form v23-ը շատ բան է պարունակում անվճար գործիքի համար: Այժմ դուք գիտեք, որ այլևս կարիք չկա սկսել գետնից վերև:
Colorlib որոնման ձև v24

Թեև որոշ կայքեր առաջարկում են պարզապես որոնել ըստ հիմնաբառի, դուք կարող եք դրանից ավելին անել Colorlib Search Form v24-ի միջոցով: Դա անվճար որոնման ձևանմուշ է, որը դուրս է գալիս հիմնական որոնման գործառույթից: Ինչպես տեսնում եք, դուք կարող եք առաջարկել ձեր բոլոր օգտատերերին կատարելագործել իրենց որոնումները՝ բացվող դաշտից ընտրելով ճիշտ կատեգորիա: Նրանք այժմ ավելի արագ կգտնեն այն իրը, որը փնտրում են: Հարմարավետ և արագ որոնման գործառույթը և կայքի նավարկությունը հիանալի հավելումներ են հիանալի փորձի համար: Համոզվեք, որ այցելուն թողնում է ձեր առցանց տարածքը բավարարված, իսկ դուք՝ նոր փոխակերպմամբ:
Colorlib որոնման ձև v25

Թեև Colorlib Search Form v25-ը լավագույնս համապատասխանում է առցանց հագուստի և աքսեսուարների խանութներին, դուք կարող եք նաև ամբողջովին դեմ գնալ նորմերին և օգտագործել այն բոլորովին այլ բանի համար: Տարբերակները շատ են, երբ դուք մուտք ունեք բազմակողմանի և ճկուն գործիք, որը շատ պարզ է օգտագործման համար: Պատկերի ֆոն՝ ստվերումով, կատեգորիայի բացվող դաշտով, որոնման տողով և գրադիենտ էֆեկտով կոճակով, որը հիմնականում դա է, երբ խոսքը վերաբերում է Colorlib Search Form v25-ին: Ազատորեն միացրեք այն ձեր էջին առանց տուփի կամ էլ ավելի կարգավորեք այն; անկախ ձեր բծախնդիր ճաշակից, այս գործիքը, անկասկած, համապատասխանում է դրան:

Դա պարզ և կենտրոնական հարթեցված որոնման ձև է՝ տեքստային տարածքով (որը փայլում է սեղմելիս) և ուղարկել կոճակը: Այս որոնման դաշտի անիմացիոն շողացող եզրագիծը այն դարձնում է ավելի գրավիչ և ինտերակտիվ, քանի որ այն անմիջապես փայլում է, երբ տեքստը մուտքագրվում է այդ դաշտում: Բացի այդ, այս ոճավոր տուփը մշակվել է CSS-ով և HTML-ով, որը գործում է jQuery-ի հետ: Ավելի մոտիկից ծանոթացեք այս որոնման դաշտի գործառույթներին և ձևավորումներին այս ձեռնարկում:

Որոնման տուփը շատ անհրաժեշտ և ամենահաճախ օգտագործվող տարրն է վեբկայքում: Այս պարզ որոնման գործիքը ձեր կայքը դարձնում է գեղեցիկ և հարմարավետ: Այն մեծացնում է օգտագործողի փորձը՝ պարզեցնելով նավիգացիան և հետախուզումը: Ձեզ անհրաժեշտ է միայն հետևել ուղեցույցներին, ինչպես նշված է ձեռնարկում և ինքնուրույն ստեղծել որոնման տուփը զրոյից:

Որոնման այս դասական ձևը եզակի է իր ընդարձակվող հատկանիշով(ներ): Հիմնականում էկրանին հայտնվում է միայն որոնման պատկերակը, բայց այդ պատկերակը սեղմելուց հետո ընդլայնվող որոնման տողը դուրս է գալիս: Ոչ միայն սա, այլ ավտոմատ կերպով վերադառնում է իր սովորական խոշորացույցի պատկերակը, երբ որոնման տողը դատարկ է մնում: Ավելին, ստուգեք ձեռնարկը, որպեսզի հստակ պատկերացում կազմեք այս CSS3 և HTML որոնման ձևի նախագծման ընթացակարգի մասին:

Յուրաքանչյուր այցելու, որը հայտնվում է ձեր կայքում, բարելավում է ձեր բիզնեսի վարկանիշը, ուստի այժմ ձեր պարտականությունն է բարձրացնել այս օգտատերերի փորձը՝ տրամադրելով լավ կառուցվածքային որոնման տարբերակ: Դրանով նրանք կարող են հեշտությամբ ուսումնասիրել և նավարկել կայքը ժամանակի բեկորներում: Այս ձեռնարկը ձեզ մանրամասնորեն կանդրադառնա զարմանալի դիզայնով և ձևերով որոնման գործիքների նախագծման ամբողջական գործընթացին:

Քայլ առ քայլ սովորեք այս ձեռնարկից՝ ձեր վեբկայքում նորաոճ CSS3 որոնման տուփ ստանալու համար՝ ձեր վեբկայքում ավելի շատ այցելուներ գրավելու համար: Այս նորաոճ և գրավիչ որոնման տուփերն օգնում են օգտատերերին հեշտությամբ ստանալ այն, ինչ փնտրում են ձեր կայքում, ինչը խնայում է նրանց ժամանակը և նրանց վրա երկարատև լավ տպավորություն է ստեղծում ձեր բիզնեսի և կայքի մասին:

Հենց իր անվանման այս որոնման դաշտը «Loooong The Search Bar» ինքնաբերաբար ընդլայնվում է, երբ որոնման տարածքը սեղմվում է: Նման զարմանահրաշ որոնման տող ստեղծվում է CSS3-ի միջոցով՝ առանց որևէ սկրիպտային լեզվի հետագա օգտագործման: Հետ պահեք ձեր այցելուներին՝ նրանց մատուցելով նման ֆունկցիոնալ տարրերով: Դեռ շփոթված եք այս որոնման ձևի գործառույթների և առանձնահատկությունների վերաբերյալ: Մի անհանգստացեք, դիտեք տեղեկատվական ձեռնարկը, որպեսզի իմանաք, թե ինչպես ստեղծել «Loooong The Search Bar» ձեր կայքում:

Ձեռք բերեք ոճավորված որոնման տուփ՝ ինտեգրված հատուկ էֆեկտներով, ինչպիսիք են անցումները, կլոր անկյունները և տուփ-ստվերները՝ ձեռնարկում նշված ընդամենը մի քանի պարզ քայլերով: Ստեղծագործական որոնման այս բոլոր նոր տուփը գալիս է որոնման դաշտերում կանխատեսող տեքստային հատկանիշով: Այն ցույց է տալիս բոլոր արխիվացված, առաջարկված և ամենամոտ որոնման արդյունքները: Այն օգնում է օգտվողներին արագ որոնել՝ օգտագործելով հիմնաբառերի սկզբնատառերը:

Տեքստը մուտքագրելուց հետո կտտացնելով կայքի խոշորացույցի պատկերակը, այն ավելի է ընդլայնվում անիմացիոն տեսքով: Որոնման տողի տեսքը պարզից դառնում է շատ գրավիչ և ինտուիտիվ: Դուք դա ավելի պարզ կհասկանաք ձեռնարկից՝ մանրամասն ընթացակարգով, որտեղից անիմացիոն որոնում պատրաստեք:

Նախ, Apple-ից ներշնչված այս որոնման տուփը ստեղծվել է CSS3-ի միջոցով՝ բավարարելու Apple-ի օգտատերերի երբեք չմեռնող հակումները: Բացի այդ, որոնման փորձն անհատականացնելու համար, ինչպես խնձորի սարքը, կարող եք փնտրել այս որոնման տողի ձեռնարկը, որը կարող եք ինքնուրույն ստեղծել:
Մաքուր որոնման ձև, CSS3/jQuery + PSD

Եթե ցանկանում եք ձեր կայքը նշել մյուսներից վեր, ապա պետք է ձեր վեբկայքում եզակի տարրեր ավելացնել: Որոնման տուփը դրանցից մեկն է: Եթե դուք ունեք հարմարեցված որոնման տուփ, ապա, անշուշտ, այցելուի համար ավելի հեշտ կլինի ուսումնասիրել ձեր կայքը, ինչը կարող է ձեր հաճախակի այցելուներին վերածել ապագա գնորդների: Այս որոնման դաշտը նաև ներկառուցված է CSS3-ում, որն ունի jQuery-ի պարզեցված վավերացում հետաքրքիր հատկանիշով, այսինքն՝ թռուցիկ է հայտնվում, եթե օգտագործողը բաց թողնի որոնման դաշտը գտնելն ու լրացնելը:

Փնտրու՞մ եք մի քանի զով և ոգեշնչող որոնման ձևեր ձեր կայքի համար: Այնուհետև ստուգեք այս ձեռնարկը՝ HTML5 և jQuery վավերացման միջոցով զարմանալի CSS3 որոնման տուփ ստեղծելու համար: Ավելին, օգտագործելով Modernizr-ի հնարավորությունը, դուք հեշտությամբ կարող եք ձեր որոնման դաշտը համատեղելի դարձնել ձեր բրաուզերների հետ:

Այս գրավիչ որոնման ձևը եզակի է իր տեսքով և ցուցադրմամբ, որն ընդգծում է կայքի տեսքը: Որոնման տուփի տակ գտնվող հատուկ շերտավոր էֆեկտը նույնպես անպայման կգրավի այցելուներին առաջին իսկ քայլից: Ընդհանուր առմամբ, ստուգեք այս ձեռնարկը, որպեսզի մի հայացք գցեք որոնման ձևի ստեղծման ընթացակարգին զրոյից:
Որոնման տուփ ճկուն հատկանիշներով
Այս ճկուն որոնման ձևը պարունակում է որոնման մուտքագրման ճկուն դաշտ՝ ֆիքսված լայնության և ֆիքսված սահմանի ներկայացման կոճակով: Այս ակնածանք ներշնչող հատկությունը անպայման կգրավի այցելուների ուշադրությունը, երբ նրանք վայրէջք կատարեն ձեր կայքում: Նաև մանրամասն տեղեկություններ ստացեք այս ձեռնարկում, թե ինչպես են CSS3-ի և HTML5-ի գործառույթներն ու կոդավորումը միասին աշխատել:

Դա հարմար որոնման ձև է, որը հաճոյախոսում է կայքի կառուցվածքը, որը միշտ նախընտրելի է ինչպես մշակողների, այնպես էլ վեբ կայքերի սեփականատերերի կողմից: Հիմնվելով որոնման ձևի օգտագործման վրա՝ հավասարապես կարևոր է ոճային փոփոխություններ կատարել դրա կառուցվածքում և ցուցադրման մեջ: Խոշորացույցի պատկերակով վերևում և կլորացված որոնման տողում՝ ներքևում, այս տեսակի որոնման տողը հիանալի տեսք ունի: Իմացեք ավելին ձեռնարկից:
Հարթ ոճի նավիգացիոն տող ստեղծելը որոնման դաշտով և բացվող ընտրացանկով այժմ հեշտ է այս ձեռնարկի միջոցով: Դուք կարող եք ավելացնել այնպիսի տարրեր, ինչպիսիք են կարգավորումները, ցուցակը, ընտրանքները՝ օգտագործելով HTML կոդավորումը և CSS-ով, ավելացնել հիմնական ոճեր, նավիգացիա և ցանկի տարրեր, հղումներ, որոնման տուփ, բացվող ընտրացանկ և այլն: Այս բացվող ընտրացանկը ընկնում է ուղղահայաց՝ ցույց տալով առկա բոլոր տարբերակները:
Շնորհակալություն Colorlib այցելելու և այս հոդվածը կարդալու համար: Մենք բարձր ենք գնահատում այն: Այժմ դուք կարող եք իմանալ, թե ինչպես ստեղծել կայք
Բացահայտում:Այս էջը պարունակում է արտաքին փոխկապակցված հղումներ, որոնց արդյունքում կարող ենք ստանալ միջնորդավճար, եթե դուք որոշեք գնել նշված ապրանքը: Այս էջի կարծիքները մերն են, և մենք լրացուցիչ բոնուս չենք ստանում դրական կարծիքների համար:
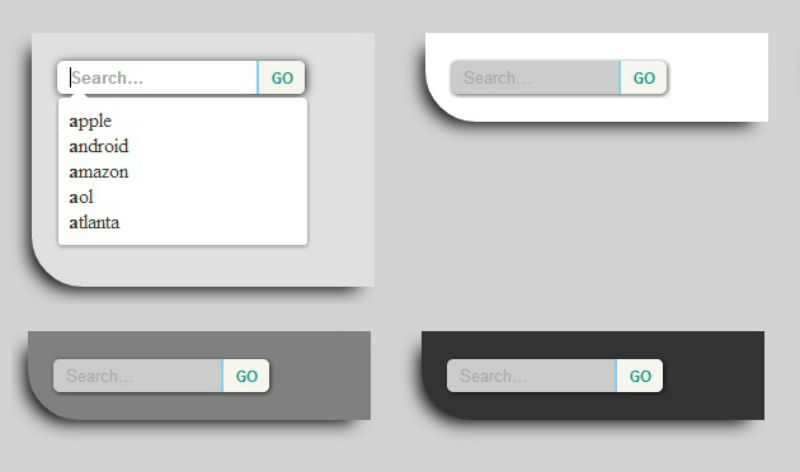
Երկու տարբերակ որոնման ձևերի համար, որոնք տարածք են խնայում ձեր կայքում: Երբ սեղմում եք, ձևը ընդլայնվում է տեքստի մուտքագրման համար: Միայն օգտագործված CSS3.
HTML
Պարզ ձևի հետ html5պիտակ:
css
Նախ, եկեք վերագործարկենք ոճերը վեբ հավաքածուբրաուզերներ, որոնք հակված են ավելացնել որոնման համակարգերին մուտքագրումպիտակի շրջանակ, փակել պատկերակը: Հետևաբար, մենք կհեռացնենք այս ամենը ավելորդ.
Մուտք (ուրվագծում՝ ոչ մեկը; ) մուտքագրում ( -webkit-appearance՝ textfield; -webkit-box-sizing: content-box; տառատեսակ-ընտանիք՝ ժառանգել; տառաչափ՝ 100%; ) մուտքագրում::-webkit-search-decoration , մուտքագրում::-webkit-search-cancel-button (ցուցադրում՝ ոչ մեկը; /* հեռացնել որոնումը և չեղարկել պատկերակը */)
Եկեք ստեղծենք որոնման ձև.
Մենք չենք անդրադառնա բոլոր հատկությունների վրա, պարզապես նշեք, որ որոնման մուտքի լայնությունը նախ արժեք ունի 55px, և կընդլայնվի մինչև 130pxկենտրոնացման պահին :կենտրոնացում. Սեփականություն անցումթույլ է տալիս աշխուժացնել լայնության այս փոփոխությունը: Օգտագործվում է փայլի համար տուփի ստվեր:
Մուտք (ֆոն՝ #ededed url(search-icon.png) առանց կրկնության 9px կենտրոն; եզրագիծ՝ ամուր 1px #cccc; լիցք՝ 9px 10px 9px 32px; լայնությունը՝ 55px; -webkit-border-radius՝ 10em; -moz- եզրագծի շառավիղ՝ 10մ; եզրագծի շառավիղ՝ 10մ; -վեբկիտ-անցում. բոլորը .5 վրկ; -moz-անցումը՝ բոլոր .5 վրկ; անցումը՝ բոլորը .5 վրկ; ) մուտքագրում:կենտրոնացում (լայնությունը՝ 130px; ֆոնի գույնը՝ # fff; եզրագույն՝ #6dcff6; -webkit-box-shadow՝ 0 0 5px rgba(109,207,246,.5); -moz-box-shadow՝ 0 0 5px rgba(109,207,246,.5); box-shadow՝ 0 0 5px rgba (109,207,246,.5); )
AT ցուցադրություն 2 մուտքագրումորոնման դաշտն էլ ավելի կոմպակտ է. կցուցադրվի միայն պատկերակը: Սեղմելով դրա վրա կփոխվի նաև մուտքագրման դաշտի լայնությունը:
#demo-b մուտքագրում (լայնությունը՝ 18px; լիցք՝ ձախ՝ 10px; գույնը՝ թափանցիկ, կուրսորը՝ ցուցիչ; ) #demo-b մուտքագրում:սավառնում (ֆոնի գույնը՝ #fff; ) #demo-b մուտքագրում:focus ( լայնությունը 130px; լիցք-ձախ՝ 32px; գույն՝ #000; ֆոնի գույն՝ #fff; կուրսորը՝ ավտոմատ; )
Իսկ տեքստը թափանցիկ է.
#demo-b մուտքագրում:-moz-placeholder (գույնը՝ թափանցիկ; ) #demo-b մուտքագրում::-webkit-input-placeholder (գույնը՝ թափանցիկ; )
Ձևն աշխատում է բոլոր ժամանակակից բրաուզերներում Chrome, Firefox, սաֆարի, և IE8+.
Որոնման տուփը, հավանաբար, օգտագործողի միջերեսի ամենատարածված տարրերից մեկն է: Ինտերֆեյսի օգտագործելիության մակարդակի վրա աշխատելիս շատ տարածված է նորաձև որոնման դաշտ ավելացնելու ցանկությունը: Այս ձեռնարկում մենք կստեղծենք նման հայտնի տարր՝ օգտագործելով կեղծ տարրեր:
HTML նշում
Նման դաշտ պատրաստելու համար նշագրումը նվազագույն կլինի:
Սա օգտագործում է հատուկ HTML5 տեղապահը և պահանջվող ատրիբուտները.
- տեղապահ- այս հատկանիշը սահմանում է տեքստի ելքը դաշտում, նախքան դաշտը մուտքային ֆոկուս ստանալը, այնուհետև տեքստը թաքցվում է:
- պահանջվում է- այս հատկանիշը նախքան ձևը ներկայացնելը պարտադիր պայման է դնում մուտքագրման դաշտում տեղեկատվության առկայության համար:
HTML5-ը նաև նոր նշանակություն ունի տեսակի հատկանիշի համար՝ type="search" : Բայց այն լավ չի աջակցվում բրաուզերներում, ուստի մենք առայժմ չենք օգտագործի այն:
HTML տարրերը, ինչպիսիք են img-ը և input-ը, բովանդակություն չունեն: Հետևաբար, :before-ի նման կեղծ տարրը կոճակի համար որևէ սլաք չի ցուցադրի:
Մեր դեպքում այս խնդրի լուծումը մուտքագրման տիպի ==ներկայացնել» կոճակի տիպի «ներկայացնել» օգտագործելն է: Այսպիսով, մենք պահում ենք ձևը, օգտագործելով ENTER ստեղնը:
css
Ահա մեր ցուցադրության համար անհրաժեշտ ոճերը.
Չեղարկել տեքստի փաթեթավորումը
Cf:before, .cf:after( բովանդակություն:""; ցուցադրում:աղյուսակ; ) .cf:after( clear:both;) .cf(zoom:1;)
Ձևի տարրեր
Բրաուզերի նախածանցները դասի կոդում ցուցադրված չեն ավելի լավ պարզության համար: Ամբողջական կոդը կարող եք տեսնել սկզբնաղբյուր տեքստում:
/* Ձևաթղթի կոնտեյների ձևավորում */ .form-wrapper ( լայնությունը՝ 450px; լիցք՝ 15px; լուսանցք՝ 150px auto 50px auto; ֆոն՝ #444; ֆոն՝ rgba(0,0,0,.2); եզրագծի շառավիղ 10px; box-shadow՝ 0 1px 1px rgba(0,0,0,.4) ներդիր, 0 1px 0 rgba(255,255,255,.2); ) /* Ոճավորեք տեքստի մուտքագրման տուփը */ .form-wrapper մուտքագրում ( լայնությունը՝ 330px; բարձրությունը՝ 20px; լիցք՝ 10px 5px; լողացող՝ ձախ; տառատեսակ՝ թավ 15px "lucida sans", "trebuchet MS", "Tahoma"; եզրագիծ՝ 0; ֆոն՝ #eee; եզրագծի շառավիղ՝ 3px 0 0 3px; ) .form-wrapper մուտքագրում:focus ( ուրվագիծ՝ 0; ֆոն՝ #fff; box-shadow՝ 0 0 2px rgba(0,0,0,.8) inset; ) .form-wrapper մուտքագրում::- webkit -input-placeholder (գույնը՝ #999; տառատեսակի քաշը՝ նորմալ; տառատեսակի ոճը՝ շեղ; ) շեղ ;) .form-wrapper մուտքագրում:-ms-input-placeholder (գույնը՝ #999; տառատեսակի քաշը՝ նորմալ; տառատեսակի ոճը՝ շեղ; պաշտոնը` հարաբերական; float:աջ; եզրագիծը `0; լիցք: 0; կուրսորը `ցուցիչ; բարձրությունը՝ 40px; լայնությունը՝ 110px տառատեսակը՝ թավ 15px/40px «lucida sans», «trebuchet MS», «Tahoma»; գույնը՝ #fff; տեքստ-տրանսֆորմ՝ մեծատառ; ֆոն՝ #d83c3c; սահման-շառավիղ՝ 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0,0, .3); ) .form-wrapper կոճակ:հովեր(ֆոն՝ #e54040; ) .form-wrapper կոճակ:ակտիվ, .form-wrapper կոճակ:focus(ֆոն՝ #c42f2f; ուրվագիծ՝ 0;) .form-wrapper կոճակ:նախքան ( / * ձախ սլաք */ բովանդակությունը՝ ""; դիրքը՝ բացարձակ; եզրագծի լայնությունը՝ 8px 8px 8px 0; եզրագծի ոճը՝ պինդ պինդ պինդ ոչ մեկը; եզրագծի գույնը՝ թափանցիկ #d83c3c թափանցիկ; վերևում՝ 12px; ձախը՝ -6px; ) .form-wrapper կոճակ:sover:fore( border-right-color: #e54040; ) .form-wrapper button:focus:fore, .form-wrapper button:active:fore( border-right-color: #c42f2f; ) .form-wrapper կոճակ::-moz-focus-inner ( /* Հեռացրեք կոճակի կողքին գտնվող լրացուցիչ տարածքը Mozilla Firefox-ում */ եզրագիծը՝ 0; padding՝ 0; )
Հոդվածում նկարագրվում են կայքի որոնման ձևի դասավորության առանձնահատկությունները, տրամադրվում է իմաստային կոդի նշագրման օրինակ, CSS3 ձևավորում և վերջում մի փոքր jQuery մոգություն:
-
նշում
Մինչ HTML5-ի հայտնվելը, որոնման ձևը վերածվել էր սովորական տեքստային դաշտի, երբ նշագծման լեզվի նոր տարբերակի աստիճանաբար մուտք գործեց մեր կյանք, դրա համար հայտնվեց հատուկ տիպի որոնման դաշտ: Այսպիսով, ժամանակակից կայքի HTML-ում մենք կարող ենք տեսնել այսպիսի բան.
Կոդի արդյունքը FF, Opera, IE9:
Եվ մի փոքր այլ կերպ բրաուզերներում, որոնք հիմնված են webkit շարժիչի վրա (Chrome, Safari).
Որոնման տուփ վեբկետումԻնչպես տեսնում եք, երբ ֆոկուսը ավելացվում է դաշտին, ավելացվում է շեշտադրում, իսկ տեքստ մուտքագրելիս հայտնվում է հստակ կոճակ, որի վրա սեղմելիս դաշտի պարունակությունը ջնջվում է, ինչն ինքնին բավականին հարմար է։
Առանց CSS ոճավորման, մեր որոնման ձևն առայժմ բավականին պարզ է թվում, այս հոդվածում մենք կփորձենք նման բան անել.

օրինակ: որոնման ձևի դասավորություն
Եթե չի նախատեսվում աջակցություն ավելի հին բրաուզերների համար, դատարկ ոչ իմաստային տարր
կարելի է փոխարինել կեղծ տարրով՝ նախքան ։Որոնման ձևի ձևավորման առանձնահատկությունները
Քանի որ ես որոշեցի օգտագործել CSS3-ի շատ հատկություններ, այս հրաշքները չեն աշխատի հին Internet Explorer բրաուզերներում, և բրաուզերների հետ համատեղելիության հասնելու համար պետք է միացնել հենակները, ինչ-որ բան անել նկարներով և այլն:
Նախ, ես կցանկանայի ուշադրություն հրավիրել որոշ առանձնահատկությունների վրա, մասնավորապես.
- ոճավորում webkit բրաուզերներում
- տեղապահի ոճավորում
Որոնեք ձևերի ոճերը Chrome, Safari բրաուզերներում
Եկեք մի քանի ոճ ավելացնենք դաշտում .search դասի հետ:
Որոնում (ֆոն՝ #d8e6ef; եզրագիծ՝ 1px կոշտ #000; )
Սքրինշոթի արդյունքը՝
Որոնեք FF, Opera, Chrome և Safari բրաուզերներումԻնչպես սովորաբար բրաուզերներում, կա ցնցող և շփոթություն, Chrome-ում եզրագիծը ինչ-որ կերպ տարօրինակ է աշխատում (լուսանցքները հայտնվում են, կարծես մենք դնում ենք padding), Safari-ն ամբողջովին անտեսում է կանոնները: Բայց այս իրավիճակում լուծում կա, մենք ավելացնում ենք այս կանոնը CSS կոդի մեջ.
Որոնում ( -webkit-appearance: none; )
Այժմ վեբ հավաքածուներում ամեն ինչ կարգին է, բայց դրանք դեռևս տարբերվում են լռելյայն ֆոկուսի վրա դաշտերը ընդգծելով և հստակ կոճակով: Այս տարրերը, թեև հաճախ հարմար են, երբեմն կարող են փչացնել դիզայնի գաղափարը և պետք է անջատվեն: Հետևի լույսը հեռացնելը շատ պարզ է.
Որոնում:focus ( ուրվագիծ՝ ոչ մեկը; /* հեռացված ֆոկուսի ընդգծում */ -moz-box-shadow՝ inset 0 0 2px #000; -o-box-shadow՝ inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow՝ inset 0 0 2px #000; /* ավելացվել է ներքին ստվեր՝ որպես այլընտրանք բոլոր բրաուզերների համար */ )
Մնում է ազատվել մաքրման կոճակից։ Իրականում, այն հեշտությամբ կարելի է ոճավորել՝ փոխարինելով պարզ խաչը ինչ-որ ֆոնով, դիրքավորելով և այլն, բայց իմ օրինակում դա անհրաժեշտ չի լինի.
/* կանոն միայն դասի որոնմամբ տարրի համար */ .search::-webkit-search-cancel-button (ցուցադրել՝ ոչ մեկը; /* հեռացվել է մաքրման կոճակը */ ) /* կամ բոլոր դաշտերը, որտեղ տիպի որոնում կա փաստաթղթում */ մուտքագրում: :-webkit-search-cancel-button (ցուցադրում՝ ոչ մեկը; )
Տեղապահի տեքստի հուշումի ձևաչափում
Ցավոք, տեքստային ակնարկով ամեն ինչ մի փոքր ավելի բարդ է, քան թվում է առաջին հայացքից։ Նախ, այն չի աշխատում IE9-ում, էլ չեմ խոսում ավելի հին բրաուզերների մասին, ուստի JavaScript-ը պետք է օգտագործվի կարևոր վայրերում, որտեղ սկզբնական շրջանում որոշակի տեքստ է պահանջվում դաշտում: Երկրորդ, տեղապահը իրեն լավ չի տրամադրում Firefox, Chrome, Safari բրաուզերներում դիզայնի համար և ընդհանրապես չի տրամադրվում Opera-ին.
:-moz-placeholder (գույնը՝ #304e62; /* փոխել է գույնը FF-ում */) ::-webkit-input-placeholder (գույնը՝ #304e62; /* փոխել է գույնը webkit-ում */)
Խնդրում ենք նկատի ունենալ, որ այս ընտրիչները չեն աշխատի, եթե դրանք նշված են ստորակետերով բաժանված, յուրաքանչյուրը պետք է սկսվի նոր տողից:
Ես հատուկ պահեր էի համարում, որոնց ժամանակ կարող էին դժվարություններ առաջանալ, մնացածը չպետք է խնդիրներ առաջացնի քիչ թե շատ փորձառու դասավորության դիզայների համար։
jQuery սցենարներ
Վերջապես, եկեք մի քանի սցենար ավելացնենք մեր ձևին, մասնավորապես.
- եկեք չեղարկենք հարցումը և դատարկ դաշտ ուղարկելիս ցուցադրենք սխալի հաղորդագրություն
- դաշտի վրա կենտրոնանալիս ներքևում ավելացրեք մի փոքրիկ հուշում
Այս ամենը jQ-ի հզորությամբ իրականացնելը շատ հեշտ է, մեկնաբանություններով ստացա հետևյալ կոդը.
$(function() ( /* handle form-submission */ $(".search-form").submit(function() ( var errVal = "դատարկ հարցում"; /* Եթե դաշտը դատարկ է կամ պարունակում է errVal արժեք */ եթե ( $(".որոնում").val() == "" || $(".որոնում").val() == errVal) ( /* ավելացնել errVal արժեքը դաշտում, փոխել ֆոնի գույնը և */ $( " .որոնում").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - ձևը ներկայացված չէ */ return false; );) );/ * երբ դաշտը կենտրոնացված է */ $(".որոնում").focus(function() ( /* դաշտի արժեքը սահմանել դատարկ, ֆոնի գույնը դնել լռելյայն */ $(this).val(""): css((backgroundColor: "#d8e6ef")); /* ցույց տալ գործիքի հուշումը */ $(".notice").fadeIn(400); )); /* երբ ֆոկուսը հեռացվում է */ $(".որոնում"): blur(function( ) ( /* remove tooltip */ $(".notice").fadeOut(400); )); ));
Իհարկե, ավելի լավ է սկրիպտի դասերը փոխարինել նույնացուցիչներով՝ սկրիպտի ավելի արագ աշխատանքի համար, և եթե նույն դասերով այլ տարրեր հայտնվեն փաստաթղթում, դրանք չեն կոտրի սկրիպտը:
Արդյունքներ
Այսպիսով, մենք նախագծել և ծրագրավորել ենք կայքի որոնման ձևը, այն աշխատում է Firefox, Chrome, Opera, Safari և IE9+ վերջին տարբերակներում։ Մեծ ցանկությամբ կարող եք ստեղծել քիչ թե շատ խաչաձեւ բրաուզերային տարբերակ՝ սկսած առնվազն IE6-ից։
Ստուգվում
- Internet Explorer 9+
- Օպերա
- Firefox
- Chrome
- սաֆարի
Օգնեք նախագծին



