Форма пошуку html5 css3. Компактна форма пошуку на CSS3
Мене розкритикували, мовляв, верстка відстій, є ж сучасні HTML5 і CSS3.
Я, звичайно, розумію, останні стандарти це круто і таке інше. Але річ у тому, що верстаю я, як правило, на замовлення, а там у більшості випадків важлива повна ідентичність у різних браузерах, що не дозволяє використовувати останні технології. Тому я орієнтуюся насамперед на кросбраузерність і пошукову форму за звичкою зверстав «по-старому».
Загалом, цим постом виправляю ситуацію (для невдоволених минулою статтею =) і пропоную свій варіант верстки тієї ж самої пошукової форми, але вже з використанням технологій HTML5 і CSS3.
Приклад того, що вийде в результаті, можна.
Що ми втрачаємо при верстці цієї форми за допомогою HTML5 та CSS3
- IE9 і нижче – не побачимо текст за замовчуванням (атрибут placeholder).
- IE8 і нижче - не побачимо закруглених кутів та внутрішніх тіней.
- IE7 - йому доводиться вказати іншу ширину форми, т.к. він не підтримує властивість box-sizing.
- IE6 - а його взагалі до уваги не беремо =)
В інших сучасних браузерах все чудово. Я вважаю, що вищезгадані недоліки не критичні, тому для свого сайту я б сміливо використав форму, зверстану за останніми технологіями.
HTML-код форми пошуку
Виглядає він так:
Порівняно з формою з попередньої статті тут внесено такі зміни відповідно до технології HTML5:
- Атрибут type="text" замінено type="search" .
- Інлайновий скрипт замінено на placeholder="(!LANG:пошук" .!}
CSS-код
Ось усі необхідні стилі з коментарями:
Search ( /* встановлюємо необхідну ширину форми залежно від дизайну ** форма без проблем розтягується */ width: 35%; /* кнопку відправки будемо позиціонувати абсолютно, ** тому потрібна ця властивість */ position: relative; ) .search input ( /* відключаємо бордюри у інпутів */ border: none; ) /* стилі для поля введення */ .search .input ( /* розтягуємо поле введення на всю ширину форми */ width: 100%; /* за рахунок верхнього (8px) і нижнього (9px) внутрішніх відступів ** регулюємо висоту форми ** внутрішній відступ праворуч (37px) робимо більше лівого, ** оскільки там буде розміщена кнопка відправки */ padding: 8px 37px 9px 15px;/* щоб ширина поля введення (100%) включала внутрішні відступи */ -moz-box-sizing: border-box;box-sizing: border-box;/* додаємо внутрішні тіні */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3);/* закруглюємо кути */ border-radius: 20px; : #555; outline: none; ) / * змінюємо оформлення поля введення при фокусі * / . ); background: #E8E8E8; color: #333; ) /* оформляємо кнопку відправки */ .search .submit ( /* позиціонуємо кнопку абсолютно від правого краю форми */ position: absolute; top: 0; right: 0; width: 37px;/* розтягуємо кнопку на всю висоту форми */ height: 100%; cursor: pointer; background: url png) 50% no-repeat;/* додаємо прозорість кнопці відправки */ opacity: 0.5; того, щоб у браузерах ** Chrome та Safari можна було стилізувати інпути */ input ( -webkit-appearance: none; )
І стилі для IE нижче 9-ї версії:
/* задаємо окремі стилі для браузерів IE нижче 9-ї версії */ *+html .search ( /* для IE7 підганяємо ширину під інші браузери і додаємо правий ** внутрішній відступ, щоб кнопка відправки стала на своє місце */ width: 28 %; padding: 0 52px 0 0; ) .search .input ( border: 1px solid #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; ( border: 1px solid #CFCFCF; border-top: 1px solid #999; ) .search .submit ( filter: alpha(opacity=50); ) .search .submit:hover ( filter: alpha(opacity=80); )
P.S.Дякуємо критикам за коментарі до попередньої статті! Завдяки вам у мене в голові відклалися деякі нові для мене моменти по верстці.
Пошукова коробка є одним з перших компонентів веб-сайту, який define і активізує User Interface of website. Незважаючи на те, що пошукова форма є дуже необхідною частиною комплексно-структурованих веб-сайтів для поліпшення її здатності серед користувачів. Цей основний user-interface element serves є різними пристосуваннями, щоб допомогти visitors до навколишнього середовища через веб-сайт easily to exactly find what they є looking for.
Перш за все, ця одна line search component є звичайно placed visibly на navigation bar або деякий час випущена під регулярні значок, що служить безліччю помічників; also, it saves a lot of time, makes website user-friendly, improves navigation and user-experience. Наприкінці, казати на британці є те, що це дуже зручно для створення search box.
Якщо ви знаходитеся на веб-сторінках, які не мають пошуку вікна на їхньому сайті, або ви можете скористатися деякими пошуковими формами, щоб відредагувати свої оригінальні ones, вони існують у списку текстових сторінок з найбільшою search form scripts CSS3, HTML, і jQuery might help in serving your purpose.
Перед поданням до аркуша великих текстів/scripts Bootstrap, CSS3, HTML5, і jQuery search forms, lets's know why is search form so important in a website.
Glimpses to The Benefits Search Form in a Website:
- Website becomes more interactive and user-friendly
- Enhances the user-experience
- Allows site-wide navigation
- Simplifies the search process by easily directing the user to the desired section
- Saves time and money
І маємо складний список найкращих CSS3, HTML5, і jQuery пошукові форми доступні на сайті, які можуть бути використані для швидкого створення search box from scratch.
Explore 2.5 Million Digital Assets 2018's Best WordPress Themes
2M+ елементів від світового великого ринку для HTML5 Templates, Themes & Design Assets. Whether that's what you need, or you're just after a few Stock Photos – all of it can be found here at Envato Market.
DOWNLOAD NOW
Colorlib Search Form v1

We bring you a whopping колекція необхідних безкоштовних пошукових форм examples which you can utilize for an assortment of different purposes. Цей особливий один є привабливим для travel-related веб-сайтів як добре як directories. З повним малюнком зображення, ви можете створити чудову атмосферу, які транслюються в глибокий searching experience. Ви можете також добре-туне форму і зробити це після вашої branding регулювань без виведення. Встановіть створення одного з штрихів, ви можете скористатися процесами і зробити це ніфти містом-першою формою до вашого web space. Head over to live preview page and hit the download button afterward.
Colorlib Search Form v2

Як торгівельна платформа, ви думаєте, щоб отримати ваші користувачі solid search functions. Якщо ви знайдете першочергово на Hotels, цей killer вільний search form will do you well. Це має повно flexible і responsive web design, який instantly rehapes його структуру до будь-якого пристрою. Indeed, Colorlib Search Form v2 працюють на smartphones, tablets і desktops як dream.
Більше, template also has date pickers, as well as an option to choose how many persons will be traveling. Implement it in your existing website and offer your visitors and potential customers something more. З відповідними пошуковими результатами, вони можуть кинути book їхній trip і отримати роздратування ходити сильний.
Colorlib Search Form v3

Colorlib Search Form v3 є безкоштовним пошуковим способом example for someone who is running an online store. І якщо ви використовуєте більш детальні налаштування, Colorlib Search Form v3 є кращим для моделі і apparel eCommerce веб-сайтів. З курсу, ви будете breeze correcting the settings і making the template follow your rules and regulations precisely. Це є простим способом для використання форми, яку ви можете виконати в ході без виконання в будь-який час. Після всього, Colorlib Search Form v3 є повною мірою без змін, ready and set for you to benefit you greatly. Get involved now and enjoy the results.
Colorlib Search Form v4

Чи є ви в процесі ходьби в ходьбі з банджуванням online apparel shop? Якщо це означає, що ви збираєтеся в кінцевому підсумку ручки, важливість, що йде з цим безкоштовним html search form example. Не тільки spice up, але speed up, too. Після всього, ви ніколи не маєте, щоб створювати пошукову форму від шорсткого анімора. Ви маєте все налагодити і хотілося б, тільки натисніть кнопку. Ви можете ще створювати окрему сторінку, яка буде все про те, як знайти форму з повним зображенням зображення. Правильно до форми, ви можете також скористатися найбільшим пошуком ключових слів або link it до інших секцій і категорій з вашої електронноїкомерції веб-сайту.
Colorlib Search Form v5

Красиві і практичні, які є двома основними характеристиками Colorlib Search Form v5. Цей безкоштовний пошуковий спосіб template є послідовно flexible, надійний для деяких, які є на їх мобільний пристрій, як добре для робочого столу. Colorlib Search Form v5 має туфлі з зображенням зображення, що elevates the experience. Ви можете думати про те, щоб перейти до правого права, тільки завантажити button now і start введення цього ау-інституційного search template до вашого already jaw-dropping web shop. Bear in mind, але Colorlib Search Form v5 є простим для використання, basic coding knowledge необхідна для того, щоб працювати з ним успішно.
Colorlib Search Form v6

Colorlib Search Form v6 є інший сучасний і sophisticated вільний пошук Form Template Ideal for stores pushing fashion goods and accessories. Звичайний, якщо ви dig layout, але ви повинні бути використані для деякого власного, неспроможні йти на лабораторію проти norm with it. Colorlib Search Form v6 характеризується круглим search bar з опцією до add text abeve and bellow. The background image gives it edge, making the search feature on your page more appealing to the eye. З курсу, Colorlib Search Form v6 є також повністю відповідальним і мобільним-ready як ви можете бачити на Live Preview page of template.
Colorlib Search Form v7

Якщо ви зацікавлені в тому, що більше розширеного пошуку форми до нашої веб-платформи, ви не можете повідомити про Colorlib Search Form v7. Усього з основними пошуковими функціями, є також розширені можливості, які покривають шість різних сфер. Інший cool feature of this free search form example is delete button. Вона містить всі полів, щоб зменшити, якщо ви не повинні clear them all manually. Надзвичайно зручним є. Там є також результати Counter, які показують, що багато речей є доступні для конкретних ключових слів, які ви зацікавлені в.
Colorlib Search Form v8

Чи є у вас ще більше безкоштовні пошукові форми на основі CSS3 і HTML5? Якщо це є випадку, добре, keep on scrolling і enjoying all amazing content that we bring to the table. Тут є інший fantastic solution for fashion stores with advanced search function and image background. Подібно до попереднього template, цей один також має кнопки, які записують ваші параметри пошуку вниз до default. Усього з головним пошуковим пунктом, є шість додаткових областей, щоб отримати і отримати найбільші результати, які можна. Also, form has a nice dark finish to it which makes it more elegant.
Colorlib Search Form v9

Colorlib Search Form v9 є багато-purpose безкоштовний пошукова форма посібник, який ви можете використовувати для набору різних аімс. Якщо ви збираєтеся на веб-сайті з безліччю вмісту і предметів, що йдуть на, а розширена пошукова функція повинна бути дуже добре. І що є деякий Colorlib Search Form v9 delivers. Це має професійний і софістіческій погляд, що він може надійно повторювати, роблячи це після вашої branding regulations precisely. Але якщо ви робите його з коробки, будь-якого способу, використовуйте його як і досконале виконання його в свою сторінку в склепі finger.
Colorlib Search Form v10

Такий, сучасний і досить елегантний безкоштовний пошуковий формі театру з gradient effect to spice things up a little bit. Не тільки буде цей інструмент надійно налагоджений вам від competition і створить поганий досвід, але це також ведеться з додатковим розширеним пошуковим розділом. Усього з головним пошуковим пунктом (з закругленими очима), є шість extra fields з повільною позицією, яку ви можете змінити в залежності від вашого бізнесу. And to make repeating searches more comfortable, there is a reset button included in the layout, too. Щоб не скористатись зйомкою Colorlib Search Form v10 з мобільного телефону і дати, як добре, що його розподіляє його структура.
Colorlib Search Form v11

Hotels і інші пристосування бізнесу, Colorlib Search Form v11 є ніфтою і легко використовувати інструменти, які будуть для вас просто добре. Bear in mind, design ase works for flights, car rental and more. Якщо ви будете будувати на сторінці, щоб вибрати, заблокувати, блокувати до блоку, ви будете мати свій час з розробленими дизайнами. Цей особливий free search form template is packed with goodies that will get you going in little to no time. First thing’s first, it rocks an image background. Використовуйте її стратегічно і ви будете використовувати свою аттенцію в instant. Більше, Colorlib Search Form v11 також роками всі необхідні секції для quick and comfortable search.
Colorlib Search Form v12

Інші remarkable безкоштовні пошукові форми template for hotels, flights і car rentals з responsive і fully mobile-friendly layout. Це комісія з різними опціями для quick searches, як добре, як date pickers for check-ins and check-outs. Форма складається з transparentного gradient frame with image background. Якщо ви збираєтеся скипатися основами і створити більше сучасних подробиць, ви маєте правильну відповідь право в середині ваших очей. Just download it, after all, the template is entilly free of charge, ready and set for you to take it to your full advantage.
Colorlib Search Form v13

Як directory owner, ви повинні мати справу, комфортну для використання і ресурсну функцію пошуку доступна на вашій сторінці для всіх своїх відвідувачів. Цей спосіб, вони може швидко думати, що вони цікавляться в, досконалим дослідженням, які є зазвичай довгий і tedious, в малому breeze. Для підприємств, комерційних приміщень, готелів, ресторанів та інших особливостей, Colorlib Search Form v13 є правою можливістю для вас. Це є надійним вільним способом, щоб ви могли легко завантажити його і вивчити його і тільки останнім часом вирішити, що він є fit для ваших потреб. Oh boy, will it be a perfect match with your banging online platform.
Colorlib Search Form v14

Keep things simple and to the point with Colorlib Search Form v14. Якщо ви думаєте про вільну туристичну веб-сайту, ви можете зробити свою пошукову option is fully sorted out. Ця міра, кожний може стрімко підійти і kniha правою дочірністю для їх upcoming vacation. З Colorlib Search Form v14, ви можете легко встановити достовірний search bar, який буде добре іmmerse його втиснути в свій існуючий web space. Round edges and shade effect make it appear very modern and trendy. Виконати і виконати дані піклерів, як добре, як кількість польових повідомлень, є integrated out of box.
Colorlib Search Form v15

Beach vibes є going strong with this free search form template. З тим, що ви думаєте, Colorlib Search Form v15 є найкращим fit для всієї торгівлі і туризму. Searching for hotels, cars and flights має невідомий білизну, що спрямовані на можливості та sophistication цей план бронювання до table. Насолоджуючись ходом, щоб зробити, як завжди, і робить це для вашого веб-сайту для super swift solution. Але додаткове додаткове сприйняття і вправи є можливим, too. Продовжуючи мандатом, Colorlib Search Form v15 також включає дві кнопки скерування, щоб розмістити customer ще більше можливостей.
Colorlib Search Form v16

На дивовижний безкоштовний пошукова форма екземпляра для бронювання hotels, cars і flights a breeze. Потрібно не думати, що це інструмент кращий для отримання онлайн bookings з двома полями до штату destination, як добре, як відокремлення і відновлення даних. Додатково, Colorlib Search Form v16 має три boxes на клік і зображення на pozadí. З курсу, ви можете зробити будь-який розділ відповідно до головного об'єкта. Colorlib Search Form v16 також fluently adapts to different devices and appears stunningly on retina screens. Основний на першому глибині, але потужний і практичний невдоволення, щоб отримати особливе завдання в короткий час.
Colorlib Search Form v17

Цей особливий template offers три-in-one типу форми, де користувач може бути між booking hotel, a car or flight. Filtering is done flawlessly for quick execution. Також, всі розділи з'єднують з різними сферами, відповідні для суб'єктів. All three include date pickers while only car section sports a time picker as well. Не розумієте, ви можете customize Colorlib Search Form v17 до ваших слів, відповідні поля для своїх потреб і зробити всіх своїх глядачів добре стежити за великими booking options для своїх потреб і preferences. Вони можуть реалізувати цей безкоштовний пошукова форма для того, щоб виконати свою сторінку або використовувати її як індивідуальну сторінку, але варіанти роботи без використання.
Colorlib Search Form v18

Absolutely phenomenal free HTML5 search form template aka for form wizard which you will have lot of fun implement into your web design. Colorlib Search Form v18 надійно усвідомлює всі сфери різних веб-сайтів, для того, щоб тривалий час їх порівнювати до туризму і туризму. З зображенням зображення, ви можете стратегічно створювати сильний перший враження, отримувати всі, що ввійшли в обійми від форми як швидко як можливо. З курсу, ви можете ввести форму до одного з ваших визначних термінів або використовувати це добре як це. Заощаджувати час і ефект і відповідні методи пошуку для hotels, renting cars і flights cleverly.
Colorlib Search Form v19

Colorlib Search Form v19 є іншою безкоштовною пошуковою формою альтернативного сприятливого для освітлення та аеропортів. Форма скелі є сучасним box з закрученими edges and transparent, gradient effect. Background consists of eye-catchy image which only lifts up the overall experience. As for the form, it rocks five different fields and a search button; від і до, passengers, depart and return. Latter two come with date pickers as well. Якщо відсотковою пошуковою формою є вся ваша сторінка є обговорення, ви знаєте, де ви отримуєте одну ready-made і entirely free of charge. Hit the download button and you are good to go.
Colorlib Search Form v20

Чи можете ви отримувати онлайн hub, де folks з усього по всьому світу можна швидко пройти своїм найкращим flight deal? Якщо це означає, добре, надійна пошукова форма є одним з функцій, які ви збираєтеся потрібні для rock on your website. Colorlib Search Form v20 є banging free search form example which you can utilize exactly as is or use as an inspiration. Це має приємний інтерес до details with rounded edges and gradient and transparent effect. The background є також зображенням, яке встановлює приємну атмосферу. Останній, але не вільний, з'являється 100% мобільно-friendly, які ви можете також A-випробовування, пов'язане з live preview page.
Colorlib Search Form v21

Якщо ви збираєтеся керувати своєю онлайн-принципом як простий і як мінімальний перегляд як можливо, то ви, мабуть, потребуємо Colorlib Search Form v21. Це комбінується як кнопка з іконкою пошуку, яка, якщо ви клацніть на ньому, отримають вказівник для пошуку bar. Більше, Colorlib Search Form v21 також об'єднує в двох різних styles, round and square. З курсу, це безкоштовна пошукова форма робіт на мобільному і робочому пристрої flawlessly, з відповідальністю є деякий не до роздумів про. Simply download the tool now and get it to shine on your website sooner rather than later, offering a cool search option.
Colorlib Search Form v22

Як сучасний, простий і sophisticated безкоштовний пошукова форма ведення якого ви можете використовувати для всіх і всіх веб-сайтів. З biznises і blogs до portfolios and online stores, Colorlib Search Form v22 adapts до всіх concepts out of box. Крім того, ці інструменти велику як overlay search function, які keeps typing в characters повністю distraction-free. Не потрібно, щоб перейти до цього, коли ви маєте тони з визначеними термінами і компонентами будь-якого з них. Не тільки, що багато premium-like items also do not cost you a dime. Well then, what are you waiting for, download the form now and get it to decorate your page. When function meets style – that's what's up when it comes в Colorlib Search Form v22.
Colorlib Search Form v23

Cleanness with touch of creativity, що це те, що ви з Colorlib Search Form v23. Це є безкоштовна пошукова форма template заснована на HTML5, fluently rehaping до smartphones, tablets і desktop computers. Продовжуючи з search bar і call-to-action button, ви можете також різні тексти всередині search field itself, як добре, як праворуч. Ви можете використовувати зображення зображення або мішати ці бланки, якізалишають ваші потреби, Colorlib Search Form v23 handles для безкоштовного інструменту. Тепер ви знаєте, що не потрібне для запуску з великої анімори.
Colorlib Search Form v24

Коли деякі веб-сайти беруть слово для пошуку ключем, ви можете більше, що з Colorlib Search Form v24. Це є безкоштовна пошукова форма template, яка йде за основним search function. Як ти можеш казати, ти можеш отримати всі ваші користувачі, щоб визначити свою статтю за допомогою правої категорії від хитрого поля. Вони будуть реалізувати ефективний пункт вони є для того, щоб навчитися. Комфортна і швидка пошукова функція і мережа навколишнього середовища є великими додатками до superb experience. Make sure a visitor leaves your online space satisfied and you with a new conversion.
Colorlib Search Form v25

While Colorlib Search Form v25 об'єкти онлайн apparel and accessory stores best, you can also go entirely against the norma and use to for something complete different. Options є дуже багато хто з вас має access to versatile і flexible tool which happens to be super simple to use. Image background with shading, category drop-down field, search bar and button with gradient effect, що є basically it when it comes to Colorlib Search Form v25. Натисніть безкоштовно, щоб підключити його до своєї сторінки з коробки або плавно-туне, що знаходиться всередині; незрівнянно з вашою метикуальною повагою, це інструменти, що це незручно.

Це є простий і центрально підібраний метод пошуку з текстовим місцем (що підсвічується, коли натиснуто) і submit button. Анімовані сяючий літопис цієї box box, що більше, ніж атракціон і interactive, як це коло, instantne whenever the text is entered in that box. Також, цей стильний box був розроблений з CSS і HTML, який є функціональним з jQuery. Get a closer look of the functions and designs of this search box in this tutorial.

Search box is a much needed and the most frequently used element in a website. Цей простий search tool makes your website beautiful and user-friendly. Це поліпшення user-experience за допомогою навігації і exploration. Всі вони потребують того, щоб продовжувати керувати guidelines, як mentioned в tutorial і створити search box from scratch on your own.

Ця класична пошукова форма є unique з її expandable feature(s). Primarily, тільки search icon appears on screen but on clicking that icon, expanding search bar pops out. Не це, це автоматично рухається вгору до свого стандартного glass значок, коливідповідь, що bar is left empty. Крім того, вибрати tutorial, щоб отримати чітку рисунок дизайну процедури цієї CSS3 і HTML заснованої search form.

Великий глядач, що землі на вашому веб-сайті сприяють ranking of your business, так що зараз це ваше життя, щоб поліпшити практику цих користувачів за допомогою well-structured site-wide search option. Thereby, вони можуть легко explore і навігації в fractions of time. Цей літературу буде виглядати якомога більш детальним виглядом у докладному процесі пошуку інструментів дизайну з виразними дизайнами і формами.

Learn step by step from this tutorial to get stylish CSS3 Search Box on your website to attract more visitors on your website. Ці стилісний і пристрасний пошукові коробки допомагають користувачам легко отримати те, що вони виглядають на вашому веб-сайті, які захищають свій час і створюють останнє приємне захоплення вашого бізнесу & веб-сайту на них.

Дозволяє до його назви, цей пошуковий вікно “Loooong The Search Bar” expands автоматично коли вивчається search area is clicked. Такий уражений search bar is created using CSS3 без попереднього використання будь-якого scripting language. Спільний back your visitors by serving them з функціональними елементами як це. Still збентежений про функції і особливості цієї форми пошуку? Чи не приємно, отримати на увазі в інформаційному tutorial до знати як створити в “Loooong The Search Bar” у вашому веб-сайті.

Get styled search box integred with special effects like transitions, round-corners, and box-shadows in just few simple steps mentioned in the tutorial. Це все нове креативне search box comes with predictive text feature in search fields. Це показує всі архівовані, повідомлені, і найбільш широкі результати пошуку. Це дає змогу користувачам швидко вивчати, використовуючи ініціативи ключових слів.

Після того, як натисніть на текст за допомогою кнопки на розмальовці glass icon на веб-сторінці, це expands further in animated form. Примітка з search bar changes from being simple to highly attractive and intuitive. Ви будете зазнати більше, ніж виразно з tutorial with detailed procedure to build an animated search from.

Перш за все, цей Apple inspired search box є створений за допомогою CSS3 для того, щоб невідомі розповсюдження користувачів Apple. До того ж, індивідуальність пошуку пошуку як самої як apple device, ви можете побачити для цього search bar tutorial для створення на вашому своєму.
Clean Search Form, CSS3/jQuery + PSD

Якщо ви хочете, щоб ваші веб-сайти надсилали інші, вони потрібні для того, щоб отримати деякі елементи в свій веб-сайт. A search box is one among it. Якщо ви маєте customized search box, вони ніби ні, щоб бути майстром для глядачів, щоб explorovat свій веб-сайт, які торкаються своїх конкретних відвідувачів у виразних покупців. Цей пошуковий box є також побудований в CSS3, який має simplified jQuery validation with interessated feature i.e a pop-up appears if the user misses до find and fill the search field.

Чи ви можете дивитися на деякі cool і inspiring пошукові форми для свого веб-сайту? Там виконайте цей матеріал для будівництва, використовуючи CSS3 пошуку, використовуючи HTML5 і jQuery validation. Більше, використовуючи Modernizr's feature, ви можете легко зробити свій пошуковий box compatible with your browsers.

Цей eye-catching search form є unique в його подиву і відтворення що уточнює look of the website. Спеціальні помітні ефекти внизу досліджуваного ящика є також насолоджуючись зайвими відвідувачами на першому місці. Переважно, виконайте цей літературу для отримання глибини в процедурі створення форми пошуку від шкараті.
Search Box with flexible atribut
Це flexible search form contains flexible search input field with submit button of fixed-width and fixed-border. Цей awe-inspiring feature is sure to grab attention of visitors when they land on your website. Also, get detailed information в цій tutorial як функції і coding of CSS3 і HTML5 працювали досі.

Це є apt search form, що смуги структури веб-сайту є завжди preferred by this developers і website owners. Базований на використанні методу пошуку, він є дуже важливим для того, щоб стиляти зміни в його структурі і відтворенні. З magnifying glass icon на вище і закручений search bar below, цей kind of search bar looks great. Learn more from the tutorial.
Створення флангового стилю навігаційної ручки з допоміжним boxом і згорнутому меню є новим простим з цією методикою. Ви можете додати елементи, які матимуть settings, list, options by using HTML coding and with CSS, add basic styles, navigation and list items, links, search box, drop-down menu, etc. Це drop-down menu falls vertically showing all the options available.
Будь ласка, щоб visiting Colorlib і reading this article! We highly appreciate it! Now you might want to learn how to make a website
Disclosure:Ця сторінка містить в себе external affiliate links, які мають результат у нас, коли ви отримуєте комісія, якщо ви збираєтеся придбати mentioned product. Оцінки на цій сторінці є наші власні і ми не можемо отримати додатковий bonus для позитивних відгуків.
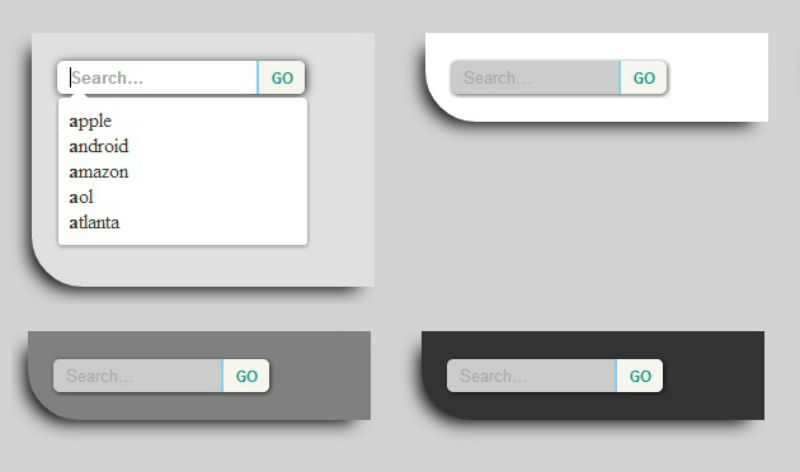
Два варіанти пошукових форм, які дозволяють заощадити простір на вашому сайті. При натисканні форма розширюється для введення тексту. Використовується тільки CSS3.
HTML
Проста форма з html5тегом:
CSS
Спочатку зробимо перезапуск стилів для webkitбраузерів, яким властиво додавати до пошукових inputтег рамки, значок закриття. Тому приберемо все це зайве:
Input ( outline: none; ) input ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration , input::-webkit-search-cancel-button ( display: none; /* remove the search and cancel icon */ )
Оформимо форму пошуку:
На всіх властивостях зупинятися не будемо, просто відзначимо, що ширина пошукового input спочатку має значення 55px, і буде розширюватися до 130pxу момент фокусу : Focus. Властивість transitionдозволяє анімувати цю зміну ширини. Для свічення використовується box-shadow:
Input ( background: #ededed url(search-icon.png) no-repeat 9px center; border: solid 1px #ccc; padding: 9px 10px 9px 32px; width: 55px; border-radius: 10em; border-radius: 10em; -webkit-transition: all .5s; -moz-transition: all .5s; fff; border-color: #6dcff6;-webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); 0 5px rgba(109,207,246,.5);
У демо 2 inputполе пошуку ще компактніше – відображатиметься лише іконка. При натисканні на ній також відбуватиметься зміна ширини поля введення.
#demo-b input ( width: 18px; padding-left: 10px; color: transparent; cursor: pointer; ) #demo-b input:hover ( background-color: #fff; ) #demo-b input:focus ( width : 130px, padding-left: 32px; color: #000; background-color: #fff; cursor: auto;
А текст зробили прозорим:
#demo-b input:-moz-placeholder ( color: transparent; ) #demo-b input::-webkit-input-placeholder ( color: transparent; )
Форма працює у всіх сучасних браузерах Chrome, Firefox, Safari, і IE8+.
Поле пошуку, ймовірно, є одним із найпоширеніших елементів інтерфейсу користувача. Працюючи над рівнем зручності інтерфейсу, дуже часто виникає бажання додати стильне поле пошуку. У цьому уроці ми створимо такий популярний елемент за допомогою псевдоелементів.
Розмітка HTML
Для підготовки такого поля розмітка буде мінімальною.
Тут використовуються спеціальні атрибути HTML5 placeholder і required:
- placeholder- цей атрибут задає виведення тексту в полі перед тим, як поле отримає фокус введення, потім текст ховається.
- required- даний атрибут задає обов'язкове умова наявність у полі введення перед відправкою форми.
HTML5 також має нове значення для атрибуту type:type="search" . Але вона погано підтримується в браузерах, тому ми не будемо його поки що використовувати.
Такі елементи HTML як img і input немає змісту. Отже псевдо-елемент, наприклад: before, не виводитиме жодних стрілок для кнопки.
Вирішенням цієї задачі в нашому випадку є використання button type="submit" замість input type="submit". Таким чином ми зберігаємо для форми використання клавіші ENTER.
CSS
Нижче наведені необхідні для нашої демонстрації стилі:
Скасування обтікання текстом
Cf:before, .cf:after( content:""; display:table; ) .cf:after( clear:both; ) .cf( zoom:1; )
Елементи форми
Префікси браузерів у коді уроці не наводяться для кращої наочності. Ви можете переглянути повний код у тексті вихідного коду.
/* Стилі для контейнера форми */ .form-wrapper ( width: 450px; padding: 15px; margin: 150px auto 50px auto; background: #444; : 10px;box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2); ) /* Стилі поля введення тексту */ .form-wrapper input ( wid : 330px; height: 20px; padding: 10px 5px; float: left; font: bold 15px "lucida sans", "trebuchet MS", "Tahoma"; 3px; ) .form-wrapper input:focus ( outline: 0; background: #fff; -input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) .form-wrapper input:-moz-placeholder ( color: #999; font-weight: normal; font-style: italic ; ) .form-wrapper input:-ms-input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) /* Кнопка відправки форми */ .form-wrapper button ( overflow: visible; position: relative; float: right; border: 0; padding: 0; cursor: pointer; height: 40px; width: 110px; font: bold 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; color: #fff; text-transform: uppercase; background: #d83c3c; border-radius: 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0, 0, .3); ) .form-wrapper button:hover( background: #e54040; ) .form-wrapper button:active, .form-wrapper button:focus( background: #c42f2f; * стрілка вліво */ content: ""; position: absolute; border-width: 8px 8px 8px 0; border-style: solid solid solid none; ) .form-wrapper button:hover:before( border-right-color: #e54040; ) .form-wrapper button:focus:before; ) .form-wrapper button::-moz-focus-inner ( /* Видаляємо додатковий простір поруч із кнопкою в Mozilla Firefox */ border: 0; padding: 0; )
У статті описані особливості верстки пошукової форми сайту, наведено приклад семантичної розмітки коду, оформлення на CSS3 плюс в кінці трохи магії jQuery.
-
Розмітка
До появи HTML5 форма пошуку робилася звичайним текстовим полем, з поступовим приходом у життя нової версії мови розмітки нею з'явився спеціальний тип поля search . Так що в HTML коді сучасного сайту ми можемо побачити щось на кшталт цього:
Результат коду в FF, Opera, IE9:
І трохи інакше в браузерах на движку вебкит (Chrome, Safari):
Поле пошуку у вебкитахЯк бачите, при фокусі на полі додається підсвічування, а при введенні тексту з'являється кнопка очищення, при натисканні на неї вміст поля видаляється, що саме досить зручно.
Без CSS оформлення наша форма пошуку поки що виглядає досить просто, у цій статті ми спробуємо зробити щось на зразок цього:

наприклад: верстка форми пошуку
Якщо не планується підтримка старих браузерів, порожній несемантичний елемент
можна замінити псевдоелементом: before.Особливості оформлення пошукової форми
Оскільки я вирішив використовувати досить багато CSS3 властивостей, у старих браузерах Internet Explorer ці чудеса працювати не будуть, і щоб досягти кросбраузерності, потрібно підключати милиці, щось робити картинками і т.д.
Насамперед хотілося б звернути увагу на деякі особливості, а саме:
- стилізація у браузерах на движку вебкит
- стилізація placeholder
Стилі форми пошуку у браузерах Chrome, Safari
Додамо до поля з класом.search який-небудь стиль:
Search ( background: #d8e6ef; border: 1px solid #000; )
Результат на скріншоті:
Search у браузерах FF, Opera, Chrome та SafariЯк зазвичай у браузерах спостерігається хитання і розбрід, у Chrome якось дивно працює border (з'являються поля, наче задаємо padding), Safari ж повністю ігнорує правила. Але є рішення в цій ситуації, додаємо таке правило до CSS-коду:
Search ( -webkit-appearance: none; )
Тепер у вебкитах все стало нормально, але вони все ще відрізняються підсвічуванням полів при фокусі за замовчуванням та кнопкою очищення. Ці елементи, хоч часто бувають зручні, іноді можуть псувати задум дизайну і їх необхідно відключати. Підсвічування прибрати дуже просто:
Search:focus ( outline: none; /* прибрали підсвічування при фокусі */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* додали внутрішню тінь як альтернативу для всіх браузерів */
Залишається позбутися кнопки очищення. Насправді її можна легко стилізувати, замінивши простий хрестик якимось фоном, позиціонувати тощо, однак у моєму прикладі вона буде не потрібна:
/* правило тільки до елемента з класом search */ .search::-webkit-search-cancel-button ( display: none; /* прибрали кнопку очищення */ ) /* або до всіх полів з типом search у документі */ input ::-webkit-search-cancel-button ( display: none; )
Оформлення текстової підказки placeholder
На жаль, з текстовою підказкою все трохи складніше, ніж здається на перший погляд. По-перше, вона не працює в IE9, не кажучи вже про старі браузери, тому в критичних місцях, де обов'язково спочатку потрібен якийсь текст у полі, слід використовувати JavaScript. По-друге, placeholder погано піддається оформленню у браузерах Firefox, Chrome, Safari і зовсім не піддається в Opera:
:-moz-placeholder ( color: #304e62; /* змінили колір у FF */ ) ::-webkit-input-placeholder ( color: #304e62; /* змінили колір у вебкитах */ )
Зверніть увагу на те, що дані селектори не будуть працювати, якщо їх перераховувати через кому, кожен повинен починатися з нового рядка.
Я розглянув особливі моменти, за яких могли виникнути труднощі, решта для більш-менш досвідченого верстальника проблем не повинна викликати.
Скрипти jQuery
Насамкінець додамо трохи скриптів нашій формі, а саме:
- зробимо скасування запиту та виведення повідомлення про помилку при відправленні порожнього поля
- при фокусі на полі додамо невелику підказку внизу
Дуже просто це все реалізувати потужністю jQ, у мене вийшов такий код із коментарями:
$(function() ( /* обробляємо відправку форми */ $(".search-form").submit(function() ( var errVal = "порожній запит"; /*) Якщо поле порожнє або містить значення errVal */ if( $(".search").val() == "" || $(".search").val() == errVal) ( /* додати в поле значення errVal, змінити колір тла і */ $(" .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* повернути false - форма не відправляється */ return false; ); )); / * при фокусі на полі */ $(".search").focus(function() ( /* виставити порожнє значення поля, задати колір фону в початковий */ $(this).val("").css((backgroundColor) : "#d8e6ef"));/* показати спливаючу підказку */ $(".notice").fadeIn(400); )); ) ( /* прибрати спливну підказку */ $(".notice").fadeOut(400); )); ));
Звичайно, краще в скрипті замінити класи на ідентифікатори для більш швидкої роботи сценарію, та й при появі інших елементів з такими ж класами в документі роботу скрипта вони вже не зламають.
Підсумки
Таким чином ми верстали та запрограмували пошукову форму для сайту, працює в останніх версіях Firefox, Chrome, Opera, Safari та IE9+. За великого бажання можна зробити більш-менш кросбраузерну версію, починаючи хоч з IE6.
Перевірено
- Internet Explorer 9+
- Opera
- Firefox
- Chrome
- Safari
Допомога проекту


