html5 css3 সার্চ ফর্ম। CSS3 এ কম্প্যাক্ট অনুসন্ধান ফর্ম
আমার সমালোচনা করা হয়েছিল, তারা বলে, লেআউটটি খারাপ, কিন্তু আধুনিক HTML5 এবং CSS3 আছে।
অবশ্যই, আমি বুঝতে পারি, সর্বশেষ মানগুলি দুর্দান্ত এবং সমস্ত কিছু। কিন্তু সত্য যে আমি, একটি নিয়ম হিসাবে, অর্ডার করার জন্য টাইপসেটিং তৈরি করি এবং বেশিরভাগ ক্ষেত্রে, বিভিন্ন ব্রাউজারে সম্পূর্ণ পরিচয় গুরুত্বপূর্ণ, যা সর্বশেষ প্রযুক্তি ব্যবহার করার অনুমতি দেয় না। অতএব, আমি প্রাথমিকভাবে ক্রস-ব্রাউজার সামঞ্জস্যের উপর ফোকাস করি এবং, অভ্যাসের বাইরে, "পুরানো উপায়ে" অনুসন্ধান ফর্মটি তৈরি করেছি।
সাধারণভাবে, এই পোস্টের মাধ্যমে আমি পরিস্থিতি সংশোধন করি (যারা শেষ নিবন্ধটি নিয়ে অসন্তুষ্ট ছিলেন তাদের জন্য =) এবং একই সার্চ ফর্মের লেআউটের আমার সংস্করণটি অফার করি, কিন্তু HTML5 এবং CSS3 প্রযুক্তি ব্যবহার করে।
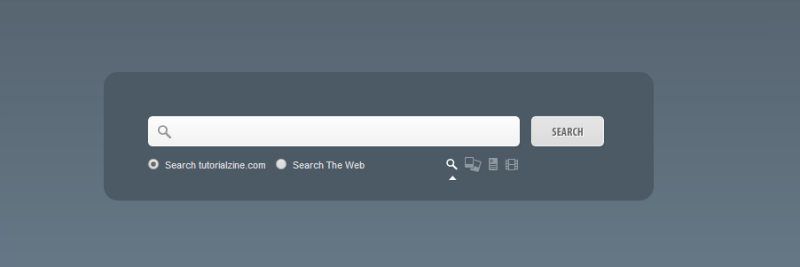
ফলে কী ঘটে তার একটি উদাহরণ সম্ভব।
HTML5 এবং CSS3 ব্যবহার করে এই ফর্মটি তৈরি করার সময় আমরা কী হারাতে পারি
- IE9 এবং নীচে - ডিফল্ট পাঠ্য (প্লেসহোল্ডার অ্যাট্রিবিউট) দেখতে পাবে না।
- IE8 এবং নীচে - গোলাকার কোণ এবং ভিতরের ছায়া দেখতে পাবে না।
- IE7 - আপনাকে এটির জন্য একটি ভিন্ন ফর্ম প্রস্থ উল্লেখ করতে হবে, কারণ এটি বক্স-সাইজিং সম্পত্তি সমর্থন করে না।
- IE6 - কিন্তু আমরা এটিকে মোটেই বিবেচনা করি না =)
অন্যান্য আধুনিক ব্রাউজারে, সবকিছু ঠিক আছে। আমি বিশ্বাস করি যে উপরের ত্রুটিগুলি সমালোচনামূলক নয়, তাই আমার সাইটের জন্য আমি সাহসের সাথে সর্বশেষ প্রযুক্তি ব্যবহার করে ডিজাইন করা একটি ফর্ম ব্যবহার করব৷
অনুসন্ধান ফর্ম HTML কোড
এটি এই মত দেখায়:
পূর্ববর্তী নিবন্ধের ফর্মের সাথে তুলনা করে, HTML5 প্রযুক্তি অনুসারে নিম্নলিখিত পরিবর্তনগুলি করা হয়েছে:
- type="text" বৈশিষ্ট্যটি type="search" দিয়ে প্রতিস্থাপিত হয়েছে।
- ইনলাইন স্ক্রিপ্ট স্থানধারক="(!LANG:অনুসন্ধান" .!}
CSS কোড
এখানে মন্তব্য সহ সমস্ত প্রয়োজনীয় শৈলী রয়েছে:
অনুসন্ধান ( /* নকশার উপর নির্ভর করে ফর্মের প্রয়োজনীয় প্রস্থ সেট করুন ** ফর্মটি সমস্যা ছাড়াই প্রসারিত হয় */ প্রস্থ: 35%; /* জমা দেওয়ার বোতামটি একেবারে অবস্থান করা হবে, ** তাই এই বৈশিষ্ট্যটি প্রয়োজন */ অবস্থান: আপেক্ষিক; ) .সার্চ ইনপুট ( /* ইনপুটগুলিতে সীমানা নিষ্ক্রিয় করুন */ বর্ডার: কোনটি নয়; ) /* ইনপুট ক্ষেত্রের জন্য শৈলী */ .অনুসন্ধান .ইনপুট ( /* ইনপুট ক্ষেত্রটিকে ফর্মের সম্পূর্ণ প্রস্থে প্রসারিত করুন */ প্রস্থ : 100%; /* উপরের (8px) এবং নীচে (9px) প্যাডিংয়ের কারণে ** ফর্মের উচ্চতা সামঞ্জস্য করুন ** ডানদিকে প্যাডিং (37px) বাম দিকের চেয়ে বেশি, ** কারণ জমা বোতামটি হবে সেখানে রাখা */ প্যাডিং: 8px 37px 9px 15px; /* ইনপুট ক্ষেত্রের প্রস্থ (100%) করতে ইনলাইন প্যাডিং অন্তর্ভুক্ত */ -moz-বক্স-সাইজিং: বর্ডার-বক্স; বক্স-সাইজিং: বর্ডার-বক্স; / * ইনলাইন শ্যাডো যোগ করুন */ বক্স-ছায়া: ইনসেট 0 0 5px rgba(0,0 ,0,0.1), ইনসেট 0 1px 2px rgba(0,0,0,0.3); /* বৃত্তাকার কোণ */ বর্ডার-ব্যাসার্ধ: 20px; ব্যাকগ্রাউন্ড: #EEE; ফন্ট: 13px Tahoma, Arial, sans-serif; রঙ: #555; রূপরেখা: কোনোটিই নয়; ) /* ফোকাসে ইনপুট ক্ষেত্রের চেহারা পরিবর্তন করুন */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); ব্যাকগ্রাউন্ড: #E8E8E8; রঙ: #333; ) /* সাবমিট বোতামটি স্টাইল করুন */ .সার্চ .সাবমিট ( /* ফর্মের ডান প্রান্ত থেকে একেবারে বোতামটি অবস্থান করুন */ অবস্থান: পরম; শীর্ষ: 0; ডান: 0; প্রস্থ: 37px; /* ফর্মের সম্পূর্ণ উচ্চতায় বোতামটি প্রসারিত করুন */ উচ্চতা: 100%; কার্সার: পয়েন্টার; ব্যাকগ্রাউন্ড: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAABUg/gQtEXuPuIds/s13/go. png) 50% নো-রিপিট; /* সাবমিট বোতামে স্বচ্ছতা যোগ করুন */ অস্বচ্ছতা: 0.5; ) /* হোভারে জমা বোতামের স্বচ্ছতা পরিবর্তন করুন। */ .submit:hover (অস্বচ্ছতা: 0.8; ) /* এই বৈশিষ্ট্যটির জন্য প্রয়োজন যাতে ব্রাউজারগুলি ** Chrome এবং Safari ইনপুটগুলি স্টাইল করতে পারে */ ইনপুট ( -ওয়েবকিট-আদর্শ: কিছুই নয়;)
এবং সংস্করণ 9 এর নীচে IE এর জন্য শৈলী:
/* সংস্করণ 9 এর নিচে IE এর জন্য আলাদা স্টাইল সেট করুন */ *+html .search ( /* IE7 এর জন্য অন্যান্য ব্রাউজারগুলির জন্য প্রস্থ সামঞ্জস্য করুন এবং একটি ডান ** প্যাডিং যোগ করুন যাতে জমা বোতামটি জায়গায় ফিট হয় */ প্রস্থ: 28%; প্যাডিং : 0 52px 0 0; ) .সার্চ .ইনপুট ( সীমানা: 1px কঠিন #DFDFDF; বর্ডার-টপ: 1px সলিড #B3B3B3; প্যাডিং-টপ: 7px; প্যাডিং-বটম: 8px; ) .সার্চ .ইনপুট:ফোকাস ( সীমানা: 1px সলিড #CFCFCF; বর্ডার-টপ: 1px সলিড #999; ) .সার্চ .সাবমিট ( ফিল্টার: আলফা(অস্বচ্ছতা=50); ) .অনুসন্ধান করুন। জমা দিন: হভার ( ফিল্টার: আলফা(অস্বচ্ছতা=80); )
পুনশ্চ.আগের নিবন্ধে মন্তব্যের জন্য সমালোচকদের ধন্যবাদ! আপনাকে ধন্যবাদ, আমার মাথায় কিছু নতুন লেআউট মুহূর্ত রয়েছে।
একটি অনুসন্ধান বাক্স হল একটি ওয়েবসাইটের প্রধান উপাদানগুলির মধ্যে একটি যা একটি ওয়েবসাইটের ব্যবহারকারী ইন্টারফেসকে সংজ্ঞায়িত করে এবং উন্নত করে। নিঃসন্দেহে, ব্যবহারকারীদের মধ্যে এর ব্যবহারযোগ্যতা বাড়ানোর জন্য একটি সার্চ ফর্ম একটি সুগঠিত ওয়েবসাইটের একটি অত্যন্ত প্রয়োজনীয় উপাদান। এই বেসিক ইউজার-ইন্টারফেস উপাদানটি ভিজিটরদের তারা যা খুঁজছে তা খুঁজে পেতে সহজে ওয়েবসাইটে নেভিগেট করতে সাহায্য করে বিভিন্ন উদ্দেশ্যে কাজ করে।
প্রথমত, এই এক লাইনের অনুসন্ধান উপাদানটি সাধারণত নেভিগেশন বারে দৃশ্যমানভাবে স্থাপন করা হয় বা কখনও কখনও একটি নিয়মিত আইকনের নীচে লুকানো থাকে যা প্রচুর সুবিধা প্রদান করে; এছাড়াও, এটি অনেক সময় বাঁচায়, ওয়েবসাইট ব্যবহারকারী-বান্ধব করে, নেভিগেশন এবং ব্যবহারকারী-অভিজ্ঞতা উন্নত করে। অবশেষে, কেকের উপর আইসিং হল যে এটি একটি অনুসন্ধান বাক্স তৈরি করা খুব সহজ।
আপনি যদি ওয়েবসাইটের মালিকদের মধ্যে থাকেন যাদের এখনও তাদের ওয়েবসাইটে একটি অনুসন্ধান বাক্স নেই, বা আপনার আসলগুলি প্রতিস্থাপন করার জন্য কিছু ভাল অনুসন্ধান ফর্ম খুঁজছেন, তাহলে CSS3, HTML এবং jQuery-এর সেরা অনুসন্ধান ফর্ম স্ক্রিপ্টগুলির এই তালিকাভুক্ত টিউটোরিয়াল আপনার উদ্দেশ্য পরিবেশন করতে সাহায্য করতে পারে.
বুটস্ট্র্যাপ, CSS3, HTML5 এবং jQuery সার্চ ফর্মের সেরা টিউটোরিয়াল/স্ক্রিপ্টের তালিকায় যাওয়ার আগে, আসুন জেনে নেওয়া যাক কেন একটি ওয়েবসাইটে সার্চ ফর্ম এত গুরুত্বপূর্ণ।
একটি ওয়েবসাইটে অনুসন্ধান ফর্মের সুবিধার ঝলক:
- ওয়েবসাইট আরও ইন্টারেক্টিভ এবং ব্যবহারকারী-বান্ধব হয়ে ওঠে
- ব্যবহারকারীর অভিজ্ঞতা বাড়ায়
- সাইট ব্যাপী নেভিগেশন অনুমতি দেয়
- ব্যবহারকারীকে সহজেই পছন্দসই বিভাগে নির্দেশ করে অনুসন্ধান প্রক্রিয়াটিকে সহজ করে
- সময় এবং অর্থ বাঁচান
আমি অনলাইনে উপলব্ধ সেরা নন-পেইড CSS3, HTML5 এবং jQuery অনুসন্ধান ফর্মগুলির একটি তালিকা সংকলন করেছি যা সহজেই স্ক্র্যাচ থেকে একটি অনুসন্ধান বাক্স তৈরি করতে ব্যবহার করা যেতে পারে।
2018 এর সেরা ওয়ার্ডপ্রেস থিম সহ 2.5 মিলিয়ন ডিজিটাল সম্পদগুলি অন্বেষণ করুন৷
HTML5 টেমপ্লেট, থিম এবং ডিজাইন সম্পদের জন্য বিশ্বের বৃহত্তম মার্কেটপ্লেস থেকে 2M+ আইটেম। আপনার যা প্রয়োজন তা হোক না কেন, অথবা আপনি কিছু স্টক ফটোর পরেই আছেন - এটি সবই এখানে এনভাটো মার্কেটে পাওয়া যাবে।
এখনই ডাউনলোড করুন
Colorlib অনুসন্ধান ফর্ম v1

আমরা আপনার জন্য অসামান্য বিনামূল্যে অনুসন্ধান ফর্ম উদাহরণগুলির একটি সম্পূর্ণ সংগ্রহ নিয়ে এসেছি যা আপনি বিভিন্ন উদ্দেশ্যে ব্যবহার করতে পারেন। এই বিশেষটি ভ্রমণ-সম্পর্কিত ওয়েবসাইটগুলির পাশাপাশি ডিরেক্টরিগুলির জন্য আদর্শ। একটি পূর্ণ-স্ক্রীন চিত্রের পটভূমিতে, আপনি একটি দুর্দান্ত পরিবেশ তৈরি করতে পারেন যা একটি আনন্দদায়ক অনুসন্ধান অভিজ্ঞতায় অনুবাদ করে৷ এছাড়াও আপনি ফর্মটি সূক্ষ্ম-টিউন করতে পারেন এবং এটিকে আপনার ব্র্যান্ডিং প্রবিধানগুলিকে ঘাম ছাড়াই অনুসরণ করতে পারেন৷ স্ক্র্যাচ থেকে একটি তৈরি করার পরিবর্তে, আপনি এখন প্রক্রিয়াটিকে দ্রুততর করতে পারেন এবং আপনার ওয়েব স্পেসে এই নিফটি শহর-প্রথম ফর্মটি যুক্ত করতে পারেন৷ লাইভ প্রিভিউ পৃষ্ঠায় যান এবং পরে ডাউনলোড বোতামে চাপ দিন।
Colorlib অনুসন্ধান ফর্ম v2

একটি ভ্রমণ প্ল্যাটফর্ম হিসাবে, আপনি নিশ্চিতভাবে আপনার ব্যবহারকারীদের কঠিন অনুসন্ধান ফাংশন অফার করতে চান। আপনি যদি প্রাথমিকভাবে হোটেলগুলিতে ফোকাস করেন তবে এই হত্যাকারী বিনামূল্যে অনুসন্ধান ফর্মটি আপনাকে ভাল করবে। এটির একটি সম্পূর্ণ নমনীয় এবং প্রতিক্রিয়াশীল ওয়েব ডিজাইন রয়েছে যা তাত্ক্ষণিকভাবে যেকোন ডিভাইসে এর গঠনকে পুনরায় আকার দেয়। প্রকৃতপক্ষে, Colorlib Search Form v2 একটি স্বপ্নের মতো স্মার্টফোন, ট্যাবলেট এবং ডেস্কটপে কাজ করে।
তাছাড়া, টেমপ্লেটটিতে তারিখ বাছাইকারীও রয়েছে, সেইসাথে কতজন ব্যক্তি ভ্রমণ করবে তা চয়ন করার একটি বিকল্প রয়েছে৷ এটি আপনার বিদ্যমান ওয়েবসাইটে প্রয়োগ করুন এবং আপনার দর্শক এবং সম্ভাব্য গ্রাহকদের আরও কিছু অফার করুন। উপযুক্ত অনুসন্ধান ফলাফলের সাথে, তারা দ্রুত তাদের ট্রিপ বুক করতে পারে এবং উত্তেজনাকে শক্তিশালী করতে পারে।
Colorlib অনুসন্ধান ফর্ম v3

Colorlib Search Form v3 হল একটি বিনামূল্যের সার্চ ফর্মের উদাহরণ যারা একটি অনলাইন স্টোর চালাচ্ছেন। এবং আপনি যদি ডিফল্ট সেটিংস ব্যবহার করেন, Colorlib Search Form v3 ফ্যাশন এবং পোশাক ইকমার্স ওয়েবসাইটগুলির জন্য সেরা। অবশ্যই, আপনি সেটিংস সংশোধন করতে এবং টেমপ্লেটটি আপনার নিয়ম ও প্রবিধানগুলিকে যথাযথভাবে অনুসরণ করতে একটি হাওয়া পাবেন। এটি ব্যবহার করা একটি সহজ ফর্ম যা আপনি কোনও সমস্যা ছাড়াই খেলতে পারেন। সর্বোপরি, Colorlib Search Form v3 সম্পূর্ণ বিনামূল্যে, প্রস্তুত এবং আপনার জন্য অনেক উপকৃত হবে। এখন জড়িত হন এবং ফলাফল উপভোগ করুন.
Colorlib অনুসন্ধান ফর্ম v4

আপনি কি একটি জমকালো অনলাইন পোশাকের দোকানে পরিণত হওয়ার প্রক্রিয়ার মধ্যে আছেন? যদি তাই হয় এবং আপনি শুধু শেষ ফিনিশিং টাচ যোগ করছেন, তাহলে এই ফ্রি HTML5 সার্চ ফর্মের উদাহরণ দিয়ে জিনিসগুলিকে মশলা করুন। শুধু মশলা বাড়ান না, গতি বাড়ানও। সর্বোপরি, আপনাকে এখন আর স্ক্র্যাচ থেকে একটি অনুসন্ধান ফর্ম তৈরি করতে হবে না। আপনি এটি সব সেট আপ এবং যেতে প্রস্তুত, শুধুমাত্র একটি দ্রুত ক্লিক দূরে. এমনকি আপনি একটি পৃথক পৃষ্ঠা তৈরি করতে পারেন যা সম্পূর্ণ-স্ক্রীন চিত্রের পটভূমি সহ অনুসন্ধান ফর্ম সম্পর্কে হবে। ফর্মের ঠিক নীচে, আপনি সর্বাধিক অনুসন্ধান করা কীওয়ার্ডগুলি তালিকাভুক্ত করতে পারেন বা এটিকে আপনার ইকমার্স ওয়েবসাইটের অন্যান্য বিভাগ এবং বিভাগের সাথে লিঙ্ক করতে পারেন৷
Colorlib অনুসন্ধান ফর্ম v5

সুন্দর এবং ব্যবহারিক, এগুলো Colorlib Search Form v5 এর দুটি প্রধান বৈশিষ্ট্য। এই বিনামূল্যের অনুসন্ধান ফর্ম টেমপ্লেটটি অত্যাশ্চর্যভাবে নমনীয়, যারা তাদের মোবাইল ডিভাইসে আছেন, সেইসাথে ডেস্কটপ ব্যবহারকারীদের জন্য উপযুক্ত। Colorlib Search Form v5-এ একটি ছবির পটভূমি সহ একটি বোল্ড রয়েছে যা অভিজ্ঞতাকে উন্নত করে। আপনি এখনই জিনিসগুলিকে সামনের দিকে এগিয়ে নিয়ে যেতে পারেন, এখনই ডাউনলোড বোতামটি টিপুন এবং আপনার ইতিমধ্যেই চোয়াল-ড্রপিং ওয়েব শপে এই বিস্ময়-অনুপ্রেরণামূলক অনুসন্ধান টেমপ্লেটটি প্রবর্তন করা শুরু করুন৷ মনে রাখবেন, যদিও Colorlib Search Form v5 ব্যবহার করা সহজ, তবে এটির সাথে সফলভাবে কাজ করতে সক্ষম হওয়ার জন্য মৌলিক কোডিং জ্ঞান আবশ্যক।
Colorlib অনুসন্ধান ফর্ম v6

Colorlib Search Form v6 হল আরেকটি আধুনিক এবং পরিশীলিত ফ্রি সার্চ ফর্ম টেমপ্লেট ফ্যাশন সামগ্রী এবং আনুষাঙ্গিক পুশ করার দোকানগুলির জন্য আদর্শ৷ প্রকৃতপক্ষে, আপনি যদি লেআউটটি খনন করেন তবে আপনি এটি অন্য কিছুর জন্য ব্যবহার করতে চান, তবে এটির সাথে সম্পূর্ণরূপে আদর্শের বিরুদ্ধে যেতে নির্দ্বিধায়৷ Colorlib Search Form v6-এ একটি বৃত্তাকার সার্চ বার রয়েছে যেখানে উপরে এবং নীচে পাঠ্য যোগ করার বিকল্প রয়েছে। ব্যাকগ্রাউন্ড ইমেজ এটিকে একটি প্রান্ত দেয়, আপনার পৃষ্ঠার সার্চ বৈশিষ্ট্যটি চোখের কাছে আরও আকর্ষণীয় করে তোলে। অবশ্যই, Colorlib Search Form v6 সম্পূর্ণরূপে প্রতিক্রিয়াশীল এবং মোবাইল-তৈরি যেমন আপনি টেমপ্লেটের লাইভ প্রিভিউ পৃষ্ঠায় দেখতে পাচ্ছেন।
Colorlib অনুসন্ধান ফর্ম v7

আপনি যদি আপনার ওয়েব প্ল্যাটফর্মে একটি আরও উন্নত অনুসন্ধান ফর্ম যোগ করতে আগ্রহী হন, তাহলে আপনি Colorlib অনুসন্ধান ফর্ম v7 চেক আউট মিস করবেন না। মৌলিক অনুসন্ধান ফাংশনের পাশাপাশি, একটি উন্নত বিকল্পও রয়েছে যা ছয়টি ভিন্ন ক্ষেত্র কভার করে। এই বিনামূল্যে অনুসন্ধান ফর্ম উদাহরণ আরেকটি চমৎকার বৈশিষ্ট্য মুছে ফেলা বোতাম. এটি সমস্ত ক্ষেত্রগুলিকে ডিফল্টে সেট করে যাতে আপনাকে সেগুলি ম্যানুয়ালি পরিষ্কার করতে হবে না। সত্যিই খুব সুবিধাজনক. এছাড়াও একটি ফলাফল কাউন্টার রয়েছে যা দেখায় যে আপনি যে নির্দিষ্ট কীওয়ার্ডে আগ্রহী তার জন্য কতগুলি আইটেম উপলব্ধ রয়েছে।
Colorlib অনুসন্ধান ফর্ম v8

আপনার কি CSS3 এবং HTML5 এর উপর ভিত্তি করে আরও বিনামূল্যের অনুসন্ধান ফর্ম উদাহরণের প্রয়োজন? যদি তা হয়, তবে, স্ক্রোল করা চালিয়ে যান এবং আমরা টেবিলে নিয়ে আসা সমস্ত আশ্চর্যজনক বিষয়বস্তু উপভোগ করুন। এখানে একটি উন্নত অনুসন্ধান ফাংশন এবং ইমেজ ব্যাকগ্রাউন্ড সহ ফ্যাশন স্টোরগুলির জন্য আরেকটি দুর্দান্ত সমাধান। পূর্ববর্তী টেমপ্লেটের মতো, এটিতেও একটি বোতাম রয়েছে যা আপনার অনুসন্ধান পরামিতিগুলিকে ডিফল্টে পুনরায় সেট করে। প্রধান অনুসন্ধান বারের পাশাপাশি, পূরণ করতে এবং সম্ভাব্য সর্বাধিক সঠিক ফলাফল পেতে ছয়টি অতিরিক্ত ক্ষেত্র রয়েছে। এছাড়াও, ফর্মটিতে একটি সুন্দর অন্ধকার ফিনিস রয়েছে যা এটিকে আরও মার্জিত করে তোলে।
Colorlib অনুসন্ধান ফর্ম v9

Colorlib Search Form v9 হল একটি বহুমুখী ফ্রি সার্চ ফর্ম লেআউট যা আপনি বিভিন্ন লক্ষ্যের ভান্ডারের জন্য ব্যবহার করতে পারেন। আপনি যদি এক টন বিষয়বস্তু এবং আইটেম নিয়ে একটি ওয়েব স্পেস চালান, তাহলে একটি উন্নত অনুসন্ধান ফাংশন খুব কার্যকর হবে। এবং এটি এমন কিছু যা Colorlib সার্চ ফর্ম v9 প্রদান করে। এটির একটি পেশাদার এবং পরিশীলিত চেহারা রয়েছে যা আপনি অনায়াসে পরিবর্তন করতে পারেন, যাতে এটি আপনার ব্র্যান্ডিং নিয়মগুলিকে যথাযথভাবে অনুসরণ করে। তবে আপনি যদি এটিকে বাক্সের বাইরে পছন্দ করেন, যে কোনও উপায়ে, এটিকে যেমন আছে তেমন ব্যবহার করুন এবং এক আঙুলের মধ্যেই এটি আপনার পৃষ্ঠায় প্রয়োগ করা শেষ করুন।
Colorlib অনুসন্ধান ফর্ম v10

একটি ঝরঝরে, সমসাময়িক এবং সম্পূর্ণ নমনীয় বিনামূল্যে অনুসন্ধান ফর্ম টেমপ্লেট একটি গ্রেডিয়েন্ট প্রভাব সহ জিনিসগুলিকে কিছুটা মশলাদার করতে। এই টুলটি আপনাকে সহজেই প্রতিযোগিতা থেকে আলাদা করবে এবং একটি আনন্দদায়ক অভিজ্ঞতা তৈরি করবে তা নয়, এটি অতিরিক্ত উন্নত অনুসন্ধান বিভাগের সাথেও আসে। প্রধান অনুসন্ধান দণ্ডের সাথে (গোলাকার প্রান্ত সহ), একটি ড্রপ-ডাউন বিকল্প সহ ছয়টি অতিরিক্ত ক্ষেত্র রয়েছে যা আপনি আপনার ব্যবসার পছন্দ অনুসারে পরিবর্তন করতে পারেন। এবং পুনরাবৃত্ত অনুসন্ধানগুলিকে আরও আরামদায়ক করতে, লেআউটে একটি রিসেট বোতামও রয়েছে। মোবাইলে Colorlib সার্চ ফর্ম v10 চেক করতে ভুলবেন না এবং দেখুন এটি কতটা ভালোভাবে এর গঠনকে নতুন আকার দেয়৷
Colorlib অনুসন্ধান ফর্ম v11

হোটেল এবং অন্যান্য আবাসন ব্যবসা, Colorlib Search Form v11 একটি নিফটি এবং ব্যবহার করা সহজ টুল যা আপনাকে ব্যতিক্রমীভাবে ভাল করবে। মনে রাখবেন, নকশাটি ফ্লাইট, গাড়ি ভাড়া এবং আরও অনেক কিছুর জন্যও কাজ করে। আপনি যদি একটি পৃষ্ঠা তৈরি করেন, লেআউট দ্বারা বিন্যাস, ব্লক দ্বারা ব্লক, আপনি পূর্বনির্ধারিত ডিজাইনের সাথে নিজের সময় বাঁচান। এই বিশেষ ফ্রি সার্চ ফর্ম টেমপ্লেটটি গুডিজ দিয়ে পরিপূর্ণ যা আপনাকে অল্প থেকে কম সময়ের মধ্যে যেতে সাহায্য করবে। প্রথম জিনিস প্রথম, এটি একটি ইমেজ পটভূমি রক. এটি কৌশলগতভাবে ব্যবহার করুন এবং আপনি তাত্ক্ষণিকভাবে তাদের দৃষ্টি আকর্ষণ করবেন। Colorlib Search Form v11 দ্রুত এবং আরামদায়ক অনুসন্ধানের জন্য প্রয়োজনীয় সমস্ত বিভাগকেও রক করে।
Colorlib অনুসন্ধান ফর্ম v12

একটি প্রতিক্রিয়াশীল এবং সম্পূর্ণ মোবাইল-বান্ধব লেআউট সহ হোটেল, ফ্লাইট এবং গাড়ি ভাড়ার জন্য আরেকটি অসাধারণ বিনামূল্যে অনুসন্ধান ফর্ম টেমপ্লেট৷ এটি দ্রুত অনুসন্ধানের জন্য বিভিন্ন বিকল্পের সাথে আসে, সেইসাথে চেক-ইন এবং চেক-আউটের জন্য ডেট পিকার। ফর্মটি একটি চিত্রের পটভূমি সহ একটি স্বচ্ছ গ্রেডিয়েন্ট ফ্রেম দিয়ে সজ্জিত। আপনি যদি মৌলিক বিষয়গুলি এড়িয়ে যেতে চান এবং আরও আধুনিক চেহারা তৈরি করতে চান তবে আপনার চোখের সামনেই সঠিক সমাধান রয়েছে৷ শুধু এটি ডাউনলোড করুন, সর্বোপরি, টেমপ্লেটটি সম্পূর্ণ বিনামূল্যে, প্রস্তুত এবং এটিকে আপনার সম্পূর্ণ সুবিধাতে নেওয়ার জন্য সেট করা হয়েছে৷
Colorlib অনুসন্ধান ফর্ম v13

একটি ডিরেক্টরির মালিক হিসাবে, আপনার সমস্ত দর্শকদের জন্য আপনার পৃষ্ঠায় একটি পরিষ্কার, ব্যবহারে আরামদায়ক এবং সম্পদপূর্ণ অনুসন্ধান ফাংশন পাওয়া যায়। এইভাবে, তারা দ্রুত আবিষ্কার করতে পারে যে তারা কী আগ্রহী, অনুসন্ধানটি সম্পূর্ণ করে, যা সাধারণত দীর্ঘ এবং ক্লান্তিকর, একটি ছোট বাতাসে। শহর, বার, হোটেল, রেস্তোরাঁ এবং বিশেষত অন্যান্য জিনিসগুলির জন্য, Colorlib Search Form v13 হল আপনার জন্য সঠিক বিকল্প। এটি সম্পূর্ণ বিনামূল্যে তাই আপনি সহজেই এটি ডাউনলোড করতে পারেন এবং এটি পরীক্ষা করতে পারেন এবং শুধুমাত্র পরে সিদ্ধান্ত নিতে পারেন যে এটি আপনার প্রয়োজনের জন্য উপযুক্ত কিনা। ওহ বালক, এটা কি আপনার অনলাইন প্ল্যাটফর্মের সাথে একটি নিখুঁত মিল হবে।
Colorlib অনুসন্ধান ফর্ম v14

Colorlib Search Form v14 দিয়ে জিনিসগুলোকে সহজ এবং পয়েন্ট পর্যন্ত রাখুন। আপনি যদি একটি নতুন পর্যটন ওয়েবসাইট চালু করতে চলেছেন, তাহলে আপনার অনুসন্ধান বিকল্পটি সম্পূর্ণরূপে সাজানো হয়েছে তা নিশ্চিত করুন। এইভাবে, প্রত্যেকে দ্রুত তাদের আসন্ন ছুটির জন্য সঠিক অ্যাডভেঞ্চার খুঁজে পেতে এবং বুক করতে পারে। Colorlib Search Form v14 এর সাথে, আপনি সহজেই একটি সুবিধাজনক অনুসন্ধান বার প্রবর্তন করতে পারেন যা সহজেই আপনার বিদ্যমান ওয়েব স্পেসে নিজেকে নিমজ্জিত করবে। বৃত্তাকার প্রান্ত এবং ছায়ার প্রভাব এটিকে খুব আধুনিক এবং ট্রেন্ডি দেখায়। চেক-ইন এবং চেক-আউট ডেট পিকার, সেইসাথে গেস্ট ফিল্ডের সংখ্যা বাক্সের বাইরে একত্রিত করা হয়েছে।
Colorlib অনুসন্ধান ফর্ম v15

এই বিনামূল্যে অনুসন্ধান ফর্ম টেমপ্লেটের সাথে সমুদ্র সৈকত ভাইবস শক্তিশালী হচ্ছে৷ এটি মাথায় রেখে, আপনি অনুমান করেছেন, Colorlib Search Form v15 ভ্রমণ এবং পর্যটন-সম্পর্কিত সবকিছুর জন্য সবচেয়ে উপযুক্ত। হোটেল, গাড়ি এবং ফ্লাইটের জন্য অনুসন্ধান করা সহজ ছিল না ধন্যবাদ এই লেআউটটি টেবিলে নিয়ে আসে সহজতা এবং পরিশীলিততার জন্য। লেআউটটি ঠিক যেমন আছে তেমনি রেখে উপভোগ করুন এবং একটি সুপার সুইফট সমাধানের জন্য এটিকে আপনার ওয়েবসাইটে সংযুক্ত করুন। কিন্তু অতিরিক্ত টুইক এবং উন্নতি সম্পাদন করাও সম্ভব। বাধ্যতামূলকের পাশাপাশি, Colorlib Search Form v15-এ দুটি চেক বক্স রয়েছে যাতে গ্রাহককে আরও বেশি বিকল্প অফার করা যায়।
Colorlib অনুসন্ধান ফর্ম v16

হোটেল, গাড়ি এবং ফ্লাইট ব্রাউজ করার জন্য একটি দুর্দান্ত বিনামূল্যে অনুসন্ধান ফর্ম উদাহরণ টেমপ্লেট৷ বলাই বাহুল্য, গন্তব্য, সেইসাথে প্রস্থান এবং ফেরার তারিখগুলি উল্লেখ করার জন্য দুটি ক্ষেত্র সহ অনলাইন বুকিং করার জন্য এটি একটি সেরা সরঞ্জাম। অতিরিক্তভাবে, Colorlib Search Form v16-এ টিক চিহ্ন ও ছবি পটভূমিতে তিনটি বাক্স রয়েছে। অবশ্যই, আপনি মূল উদ্দেশ্য অনুযায়ী প্রতিটি বিভাগ পরিবর্তন করতে পারেন। Colorlib Search Form v16 এছাড়াও বিভিন্ন ডিভাইসে সাবলীলভাবে মানিয়ে নেয় এবং রেটিনা স্ক্রিনে অত্যাশ্চর্যভাবে প্রদর্শিত হয়। প্রথম নজরে বেসিক, কিন্তু অল্প থেকে কম সময়ে কাজটি সম্পন্ন করার জন্য যথেষ্ট শক্তিশালী এবং ব্যবহারিক।
Colorlib অনুসন্ধান ফর্ম v17

এই নির্দিষ্ট টেমপ্লেটটি একটি থ্রি-ইন-ওয়ান ফর্ম অফার করে যেখানে ব্যবহারকারী একটি হোটেল, একটি গাড়ি বা একটি ফ্লাইট বুকিং এর মধ্যে বেছে নিতে পারেন৷ ফিল্টারিং দ্রুত কার্যকর করার জন্য নির্দোষভাবে সম্পন্ন করা হয়. এছাড়াও, প্রতিটি বিভাগে বিষয়ের জন্য উপযুক্ত ক্ষেত্রের একটি ভিন্ন সেট নিয়ে আসে। তিনটিই তারিখ বাছাইকারীকে অন্তর্ভুক্ত করে যখন শুধুমাত্র গাড়ি বিভাগে একটি টাইম পিকারও থাকে। উল্লেখ করার মতো নয়, আপনি আপনার পছন্দ অনুযায়ী Colorlib সার্চ ফর্ম v17 কাস্টমাইজ করতে পারেন, আপনার প্রয়োজন অনুযায়ী ক্ষেত্রগুলিকে সঠিক করতে পারেন এবং আপনার সমস্ত দর্শকদের তাদের চাহিদা এবং পছন্দগুলির জন্য সেরা বুকিং বিকল্পগুলি খুঁজে বের করার একটি সুবিধাজনক উপায় অফার করতে পারেন৷ হয় আপনি আপনার পৃষ্ঠায় এই বিনামূল্যে অনুসন্ধান ফর্ম বিন্যাস বাস্তবায়ন অথবা একটি পৃথক পৃষ্ঠা হিসাবে ব্যবহার করুন, উভয় বিকল্প কোন বাধা ছাড়াই কাজ করে।
Colorlib অনুসন্ধান ফর্ম v18

একেবারে অসাধারণ ফ্রি HTML5 সার্চ ফর্ম টেমপ্লেট ওরফে একটি ফর্ম উইজার্ড যা আপনি আপনার ওয়েব ডিজাইনে প্রয়োগ করতে অনেক মজা পাবেন। Colorlib সার্চ ফর্ম v18 মসৃণভাবে সমস্ত ধরণের বিভিন্ন ওয়েবসাইট শৈলীতে পরিবর্তন করে, যতদিন তারা ভ্রমণ এবং পর্যটনের সাথে সম্পর্কিত। ছবির ব্যাকগ্রাউন্ডের সাহায্যে, আপনি কৌশলগতভাবে একটি শক্তিশালী প্রথম ছাপ তৈরি করতে পারেন, যত তাড়াতাড়ি সম্ভব ফর্মটি পূরণ করার জন্য সবাইকে আগ্রহী করে তুলতে পারেন। অবশ্যই, আপনি ফর্মটিকে আপনার পূর্বনির্ধারিত লেআউটগুলির মধ্যে একটির সাথে পরিচয় করিয়ে দিতে পারেন বা এটি ঠিক যেমন আছে তেমন ব্যবহার করতে পারেন। সময় এবং প্রচেষ্টা সাশ্রয় করুন এবং হোটেলের জন্য অনুসন্ধান ফর্ম, গাড়ি ভাড়া এবং ফ্লাইট চালাকির সাথে যোগাযোগ করুন।
Colorlib অনুসন্ধান ফর্ম v19

Colorlib Search Form v19 হল আরেকটি ফ্রি সার্চ ফর্ম বিকল্প ফ্লাইট এবং এয়ারলাইন্সের জন্য উপযুক্ত। ফর্মটি বৃত্তাকার প্রান্ত এবং স্বচ্ছ, গ্রেডিয়েন্ট প্রভাব সহ একটি আধুনিক বাক্সকে রক করে। পটভূমিতে একটি চোখ ধাঁধানো ছবি রয়েছে যা শুধুমাত্র সামগ্রিক অভিজ্ঞতাকে তুলে ধরে। ফর্মের জন্য, এটি পাঁচটি ভিন্ন ক্ষেত্র এবং একটি অনুসন্ধান বোতাম রক করে; থেকে এবং থেকে, যাত্রী, প্রস্থান এবং ফিরে. শেষের দুটি খেজুর বাছাইকারীদের সাথেও আসে। একটি শালীন অনুসন্ধান ফর্ম যদি আপনার সমস্ত পৃষ্ঠা অনুপস্থিত থাকে, তাহলে আপনি এখন জানেন যে কোথায় একটি রেডিমেড এবং সম্পূর্ণ বিনামূল্যে পাবেন৷ ডাউনলোড বোতাম টিপুন এবং আপনি যেতে পারেন।
Colorlib অনুসন্ধান ফর্ম v20

আপনি কি একটি অনলাইন হাব সেট আপ করছেন যেখানে সারা বিশ্বের লোকেরা দ্রুত তাদের সেরা ফ্লাইট ডিল খুঁজে পেতে পারে? যদি তাই হয়, ভাল, একটি কঠিন অনুসন্ধান ফর্ম একটি বাধ্যতামূলক ফাংশন যা আপনার ওয়েবসাইটে রক করতে হবে। Colorlib Search Form v20 হল একটি বেজিং ফ্রি সার্চ ফর্ম উদাহরণ যা আপনি ঠিক যেমনটি ব্যবহার করতে পারেন বা অনুপ্রেরণা হিসেবে ব্যবহার করতে পারেন৷ এটি বৃত্তাকার প্রান্ত এবং গ্রেডিয়েন্ট এবং স্বচ্ছ প্রভাব সহ বিশদ বিবরণগুলিতে চমৎকার মনোযোগ রয়েছে। ব্যাকগ্রাউন্ডটিও একটি চিত্র যা একটি চমৎকার পরিবেশ স্থাপন করে। শেষ কিন্তু অন্তত নয়, লেআউটটি 100% মোবাইল-বান্ধব, যা আপনি লাইভ প্রিভিউ পৃষ্ঠায় গিয়ে A-পরীক্ষাও করতে পারেন।
Colorlib অনুসন্ধান ফর্ম v21

আপনি যদি আপনার অনলাইন উপস্থিতি যতটা সহজ এবং যতটা সম্ভব কম দেখাতে চান, তাহলে আপনার অবশ্যই Colorlib সার্চ ফর্ম v21 দরকার। এটি একটি অনুসন্ধান আইকন সহ একটি বোতাম হিসাবে আসে যা আপনি এটিতে ক্লিক করলে একটি সম্পূর্ণ অনুসন্ধান বার খোলে। উপরন্তু, Colorlib Search Form v21 এছাড়াও দুটি ভিন্ন শৈলীতে আসে, বৃত্তাকার এবং বর্গাকার। অবশ্যই, এই বিনামূল্যের অনুসন্ধান ফর্মটি মোবাইল এবং ডেস্কটপ ডিভাইসে নির্দোষভাবে কাজ করে, তাই প্রতিক্রিয়াশীলতা নিয়ে চিন্তা করার কিছু নেই৷ সহজভাবে টুলটি এখনই ডাউনলোড করুন এবং একটি দুর্দান্ত অনুসন্ধান বিকল্প অফার করে, পরে না করে তাড়াতাড়ি আপনার ওয়েবসাইটে এটিকে উজ্জ্বল করুন৷
Colorlib অনুসন্ধান ফর্ম v22

একটি আধুনিক, সহজ এবং পরিশীলিত বিনামূল্যে অনুসন্ধান ফর্ম লেআউট যা আপনি সকল এবং প্রতিটি ওয়েবসাইটের জন্য ব্যবহার করতে পারেন৷ ব্যবসা এবং ব্লগ থেকে শুরু করে পোর্টফোলিও এবং অনলাইন স্টোর, Colorlib Search Form v22 বাক্সের বাইরের সমস্ত ধারণার সাথে খাপ খায়। এছাড়াও, এই টুলটি একটি ওভারলে অনুসন্ধান ফাংশন হিসাবে দুর্দান্ত কাজ করে, যা অক্ষরগুলিতে টাইপিংকে সম্পূর্ণ বিভ্রান্তিমুক্ত রাখে। যখন আপনার কাছে অনেকগুলি পূর্বনির্ধারিত লেআউট এবং উপাদান থাকে তখন জিনিসগুলিকে অতিরিক্ত জটিল করার দরকার নেই৷ শুধু তাই নয়, অনেক প্রিমিয়াম-জাতীয় আইটেমও আপনার এক টাকাও খরচ করে না। তাহলে, আপনি কিসের জন্য অপেক্ষা করছেন, এখনই ফর্মটি ডাউনলোড করুন এবং আপনার পৃষ্ঠাটি সাজাতে এটি পান। যখন ফাংশন শৈলীর সাথে মিলিত হয় - তখন এটি Colorlib অনুসন্ধান ফর্ম v22 এ আসে।
Colorlib অনুসন্ধান ফর্ম v23

সৃজনশীলতার স্পর্শে পরিচ্ছন্নতা, এটাই আপনি Colorlib Search Form v23 এর মাধ্যমে পাবেন। এটি HTML5-এর উপর ভিত্তি করে একটি বিনামূল্যের অনুসন্ধান ফর্ম টেমপ্লেট, যা স্মার্টফোন, ট্যাবলেট এবং ডেস্কটপ কম্পিউটারে সাবলীলভাবে পুনর্নির্মাণ করে৷ সার্চ বার এবং কল-টু-অ্যাকশন বোতামের সাথে, আপনি অনুসন্ধান ক্ষেত্রের ভিতরে বিভিন্ন পাঠ্য যোগ করতে পারেন, সেইসাথে এটির ঠিক নীচে। এছাড়াও আপনি একটি ইমেজ ব্যাকগ্রাউন্ড ব্যবহার করতে পারেন বা জিনিসগুলিকে ফাঁকা রাখতে পারেন, যা আপনার প্রয়োজন অনুসারে সবচেয়ে ভাল, Colorlib Search Form v23 একটি বিনামূল্যের টুলের জন্য অনেক কিছু পরিচালনা করে। এখন আপনি জানেন যে আপনাকে আর মাটি থেকে শুরু করার দরকার নেই।
Colorlib অনুসন্ধান ফর্ম v24

যদিও কিছু ওয়েবসাইট কেবল কীওয়ার্ড দ্বারা অনুসন্ধান করার অফার করে, আপনি Colorlib অনুসন্ধান ফর্ম v24 এর মাধ্যমে এর চেয়ে বেশি কিছু করতে পারেন। এটি একটি বিনামূল্যের অনুসন্ধান ফর্ম টেমপ্লেট, যা মৌলিক অনুসন্ধান ফাংশন অতিক্রম করে। আপনি দেখতে পাচ্ছেন, আপনি ড্রপ-ডাউন ক্ষেত্র থেকে সঠিক বিভাগ বেছে নিয়ে আপনার সমস্ত ব্যবহারকারীদের তাদের অনুসন্ধান পরিমার্জন করার প্রস্তাব দিতে পারেন। তারা এখন আরও দ্রুত যে আইটেমটি খুঁজছে তা তারা খুঁজে পাবে। একটি আরামদায়ক এবং দ্রুত অনুসন্ধান ফাংশন এবং সাইট নেভিগেবিলিটি একটি দুর্দান্ত অভিজ্ঞতার দুর্দান্ত সংযোজন৷ নিশ্চিত করুন যে একজন ভিজিটর আপনার অনলাইন স্পেস সন্তুষ্ট করে এবং আপনি একটি নতুন রূপান্তর সহ।
Colorlib সার্চ ফর্ম v25

যদিও Colorlib Search Form v25 অনলাইন পোশাক এবং আনুষঙ্গিক দোকানের জন্য সবচেয়ে উপযুক্ত, আপনি সম্পূর্ণরূপে আদর্শের বিরুদ্ধে যেতে পারেন এবং সম্পূর্ণ ভিন্ন কিছুর জন্য এটি ব্যবহার করতে পারেন। আপনি একটি বহুমুখী এবং নমনীয় টুলের অ্যাক্সেস পেয়ে গেলে বিকল্পগুলি অনেক বেশি হয় যা ব্যবহার করা খুবই সহজ। শেডিং সহ ইমেজ ব্যাকগ্রাউন্ড, ক্যাটাগরি ড্রপ-ডাউন ফিল্ড, সার্চ বার এবং গ্রেডিয়েন্ট ইফেক্ট সহ একটি বোতাম, এটি মূলত যখন Colorlib সার্চ ফর্ম v25 আসে। এটিকে বাক্সের বাইরে আপনার পৃষ্ঠার সাথে সংযুক্ত করতে বা এটিকে আরও সূক্ষ্ম-টিউন করতে নির্দ্বিধায়; আপনার সূক্ষ্ম স্বাদ নির্বিশেষে, এই টুল নিঃসন্দেহে এর সাথে মেলে।

এটি একটি সাধারণ এবং কেন্দ্রীয়ভাবে সারিবদ্ধ সার্চ ফর্ম যার একটি পাঠ্য এলাকা (যেটি ক্লিক করলে উজ্জ্বল হয়) এবং একটি জমা বোতাম। এই অনুসন্ধান বাক্সের অ্যানিমেটেড উজ্জ্বল সীমানা এটিকে আরও আকর্ষণীয় এবং ইন্টারেক্টিভ করে তোলে কারণ যখনই সেই বাক্সে পাঠ্যটি প্রবেশ করা হয় তখনই এটি তাত্ক্ষণিকভাবে জ্বলে ওঠে৷ এছাড়াও, এই স্টাইল করা বাক্সটি CSS এবং HTML দিয়ে তৈরি করা হয়েছে, যা jQuery-এর সাথে কার্যকরী। এই টিউটোরিয়ালে এই সার্চ বক্সের ফাংশন এবং ডিজাইনগুলি ঘনিষ্ঠভাবে দেখুন।

অনুসন্ধান বাক্স একটি ওয়েবসাইটের একটি অত্যন্ত প্রয়োজনীয় এবং সর্বাধিক ব্যবহৃত উপাদান। এই সহজ অনুসন্ধান টুল আপনার ওয়েবসাইট সুন্দর এবং ব্যবহারকারী বান্ধব করে তোলে. এটি নেভিগেশন এবং অন্বেষণকে সহজ করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। আপনাকে যা করতে হবে তা হল টিউটোরিয়ালে উল্লিখিত নির্দেশিকাগুলি অনুসরণ করুন এবং স্ক্র্যাচ থেকে নিজেই অনুসন্ধান বাক্স তৈরি করুন৷

এই উত্কৃষ্ট অনুসন্ধান ফর্মটি এর প্রসারণযোগ্য বৈশিষ্ট্য(গুলি) সহ অনন্য। প্রাথমিকভাবে, স্ক্রিনে শুধুমাত্র একটি সার্চ আইকন দেখা যায় কিন্তু সেই আইকনে ক্লিক করলে, প্রসারিত সার্চ বার পপ আউট হয়। শুধু তাই নয়, সার্চ বারটি খালি থাকলে এটি স্বয়ংক্রিয়ভাবে তার স্বাভাবিক ম্যাগনিফাইং গ্লাস আইকনে ফিরে যায়। আরও, এই CSS3 এবং HTML ভিত্তিক অনুসন্ধান ফর্মের ডিজাইনিং পদ্ধতির একটি পরিষ্কার ছবি পেতে টিউটোরিয়ালটি চেকআউট করুন।

আপনার ওয়েবসাইটে আসা প্রতিটি ভিজিটর আপনার ব্যবসার র্যাঙ্কিংকে উন্নত করে, তাই এখন আপনার দায়িত্ব হল একটি সুগঠিত সাইট-ব্যাপী অনুসন্ধান বিকল্প প্রদান করে এই ব্যবহারকারীদের অভিজ্ঞতা বাড়ানো। এর ফলে, তারা সহজেই সময়ের ভগ্নাংশে সাইটটি অন্বেষণ এবং নেভিগেট করতে পারে। এই টিউটোরিয়ালটি আপনাকে আশ্চর্যজনক ডিজাইন এবং ফর্মগুলির সাথে অনুসন্ধান টুল ডিজাইন করার সম্পূর্ণ প্রক্রিয়ার একটি বিশদ চেহারা দেবে।

এই টিউটোরিয়াল থেকে ধাপে ধাপে শিখুন আপনার ওয়েবসাইটে একটি আড়ম্বরপূর্ণ CSS3 সার্চ বক্স পেতে আপনার ওয়েবসাইটে আরও দর্শকদের আকৃষ্ট করতে। এই আড়ম্বরপূর্ণ এবং আকর্ষণীয় অনুসন্ধান বাক্সগুলি ব্যবহারকারীদের সহজেই তারা আপনার ওয়েবসাইটে যা খুঁজছে তা পেতে সহায়তা করে, যা তাদের সময় বাঁচায় এবং তাদের উপর আপনার ব্যবসা এবং ওয়েবসাইটের একটি দীর্ঘস্থায়ী ভাল ছাপ তৈরি করে।

এর নামের সাথে ঠিক, এই অনুসন্ধান বাক্স "Loooong The সার্চ বার" যখনই অনুসন্ধান এলাকায় ক্লিক করা হয় তখন স্বয়ংক্রিয়ভাবে প্রসারিত হয়। এই ধরনের একটি আশ্চর্যজনক অনুসন্ধান বার তৈরি করা হয়েছে CSS3 ব্যবহার করে কোনো স্ক্রিপ্টিং ভাষার পরবর্তী ব্যবহার ছাড়াই। আপনার দর্শকদের এই ধরনের কার্যকরী উপাদান দিয়ে পরিবেশন করে আটকে রাখুন। এখনও এই অনুসন্ধান ফর্ম ফাংশন এবং বৈশিষ্ট্য সম্পর্কে বিভ্রান্ত? চিন্তার কিছু নেই, কিভাবে আপনার ওয়েবসাইটে একটি "Loooong The Search Bar" তৈরি করবেন তা জানতে তথ্যপূর্ণ টিউটোরিয়ালটি দেখুন।

টিউটোরিয়ালে উল্লিখিত কয়েকটি সহজ ধাপে ট্রানজিশন, রাউন্ড-কোনার এবং বক্স-শ্যাডোর মতো বিশেষ প্রভাবগুলির সাথে একত্রিত স্টাইলযুক্ত অনুসন্ধান বাক্স পান। এই সমস্ত নতুন সৃজনশীল অনুসন্ধান বাক্স অনুসন্ধান ক্ষেত্রগুলিতে একটি ভবিষ্যদ্বাণীমূলক পাঠ্য বৈশিষ্ট্য সহ আসে। এটি সমস্ত সংরক্ষণাগারভুক্ত, প্রস্তাবিত এবং সবচেয়ে কাছাকাছি অনুসন্ধান ফলাফল দেখায়৷ এটি ব্যবহারকারীদের কেবল কীওয়ার্ডের আদ্যক্ষর ব্যবহার করে দ্রুত অনুসন্ধান করতে সহায়তা করে।

একবার আপনি ওয়েবপৃষ্ঠার ম্যাগনিফাইং গ্লাস আইকনে ক্লিক করে পাঠ্য প্রবেশ করান, এটি অ্যানিমেটেড আকারে আরও প্রসারিত হয়। অনুসন্ধান বারের চেহারা সহজ থেকে অত্যন্ত আকর্ষণীয় এবং স্বজ্ঞাত হতে পরিবর্তিত হয়। আপনি একটি অ্যানিমেটেড অনুসন্ধান তৈরি করার বিশদ পদ্ধতি সহ টিউটোরিয়াল থেকে এটি আরও স্পষ্টভাবে বুঝতে পারবেন।

প্রথমত, এই অ্যাপল অনুপ্রাণিত অনুসন্ধান বাক্সটি অ্যাপল ব্যবহারকারীদের কখনোই মৃত্যুহীন প্রবণতাকে সন্তুষ্ট করতে CSS3 ব্যবহার করে তৈরি করা হয়েছে। উপরন্তু, একটি অ্যাপল ডিভাইসের মতো অনুসন্ধানের অভিজ্ঞতাকে ব্যক্তিগতকৃত করতে, আপনি নিজেরাই তৈরি করার জন্য এই অনুসন্ধান বার টিউটোরিয়ালটি সন্ধান করতে পারেন।
ক্লিন সার্চ ফর্ম, CSS3/jQuery + PSD

আপনি অন্যদের উপরে আপনার ওয়েবসাইট চিহ্নিত করতে চান, তারপর আপনি আপনার ওয়েবসাইটে অনন্য উপাদান যোগ করতে হবে. একটি অনুসন্ধান বাক্স তার মধ্যে একটি. আপনার যদি একটি কাস্টমাইজড সার্চ বক্স থাকে, তাহলে অবশ্যই একজন দর্শকের জন্য আপনার ওয়েবসাইটটি অন্বেষণ করা সহজ হবে, যা আপনার ঘন ঘন ভিজিটরকে সম্ভাব্য ক্রেতাদের মধ্যে পরিণত করতে পারে। এই অনুসন্ধান বাক্সটি একটি আকর্ষণীয় বৈশিষ্ট্য সহ সরলীকৃত jQuery যাচাইকরণ সহ বিল্ট-ইন CSS3 যেমন ব্যবহারকারী অনুসন্ধান ক্ষেত্রটি খুঁজে পেতে এবং পূরণ করতে মিস করলে একটি পপ-আপ প্রদর্শিত হয়৷

আপনি আপনার ওয়েবসাইটের জন্য কিছু দুর্দান্ত এবং অনুপ্রেরণামূলক অনুসন্ধান ফর্ম খুঁজছেন? তারপর HTML5 এবং jQuery বৈধতা ব্যবহার করে আশ্চর্যজনক CSS3 অনুসন্ধান বাক্স তৈরি করতে এই টিউটোরিয়ালটি দেখুন। তাছাড়া, Modernizr-এর বৈশিষ্ট্য ব্যবহার করে, আপনি সহজেই আপনার সার্চ বক্সটিকে আপনার ব্রাউজারগুলির সাথে সামঞ্জস্যপূর্ণ করতে পারেন।

এই চোখ ধাঁধানো অনুসন্ধান ফর্মটি তার চেহারা এবং প্রদর্শনের ক্ষেত্রে অনন্য যা ওয়েবসাইটের চেহারাকে আরও বাড়িয়ে তোলে৷ সার্চ বক্সের নীচে বিশেষ স্তরযুক্ত প্রভাবটিও প্রথমবার দর্শকদের আকৃষ্ট করবে তা নিশ্চিত৷ সামগ্রিকভাবে, স্ক্র্যাচ থেকে একটি অনুসন্ধান ফর্ম তৈরি করার পদ্ধতিটি এক নজরে দেখতে এই টিউটোরিয়ালটি দেখুন।
নমনীয় বৈশিষ্ট্য সহ অনুসন্ধান বাক্স
এই নমনীয় অনুসন্ধান ফর্মটিতে নির্দিষ্ট-প্রস্থ এবং নির্দিষ্ট-সীমানার জমা বোতাম সহ নমনীয় অনুসন্ধান ইনপুট ক্ষেত্র রয়েছে। এই বিস্ময়-অনুপ্রেরণামূলক বৈশিষ্ট্যটি নিশ্চিত যে দর্শকরা আপনার ওয়েবসাইটে অবতরণ করলে তাদের মনোযোগ আকর্ষণ করবে। এছাড়াও, এই টিউটোরিয়ালে বিস্তারিত তথ্য পান কিভাবে CSS3 এবং HTML5 এর ফাংশন এবং কোডিং একসাথে কাজ করে।

এটি একটি উপযুক্ত অনুসন্ধান ফর্ম যা একটি ওয়েবসাইটের কাঠামোর প্রশংসা করে যা বিকাশকারী এবং ওয়েবসাইট মালিক উভয়ই সর্বদা পছন্দ করে। একটি অনুসন্ধান ফর্মের ব্যবহারের উপর ভিত্তি করে, এটির গঠন এবং প্রদর্শনে কিছু স্টাইলিং পরিবর্তন করা সমানভাবে গুরুত্বপূর্ণ। উপরের এবং নীচে গোলাকার সার্চ বারে একটি ম্যাগনিফাইং গ্লাস আইকন সহ, এই ধরণের অনুসন্ধান বারটি দুর্দান্ত দেখায়। টিউটোরিয়াল থেকে আরও জানুন।
একটি অনুসন্ধান বাক্স এবং ড্রপ-ডাউন মেনু সহ একটি ফ্ল্যাট শৈলী নেভিগেশন বার তৈরি করা এখন এই টিউটোরিয়ালের মাধ্যমে সহজ। আপনি HTML কোডিং ব্যবহার করে এবং CSS এর সাহায্যে সেটিংস, তালিকা, বিকল্পের মতো উপাদান যোগ করতে পারেন, মৌলিক শৈলী, নেভিগেশন এবং তালিকা আইটেম, লিঙ্ক, অনুসন্ধান বাক্স, ড্রপ-ডাউন মেনু ইত্যাদি যোগ করতে পারেন। এই ড্রপ-ডাউন মেনুটি উল্লম্বভাবে সমস্ত উপলব্ধ বিকল্পগুলি দেখায়।
Colorlib পরিদর্শন এবং এই নিবন্ধটি পড়ার জন্য আপনাকে ধন্যবাদ! আমরা এটি অত্যন্ত প্রশংসা করি! এখন আপনি একটি ওয়েবসাইট তৈরি করতে শিখতে চাইতে পারেন
প্রকাশ:এই পৃষ্ঠায় বাহ্যিক অধিভুক্ত লিঙ্ক রয়েছে যার ফলে আপনি উল্লিখিত পণ্যটি কেনার জন্য নির্বাচন করলে আমরা কমিশন পেতে পারি। এই পৃষ্ঠার মতামতগুলি আমাদের নিজস্ব এবং আমরা ইতিবাচক পর্যালোচনার জন্য অতিরিক্ত বোনাস পাই না।
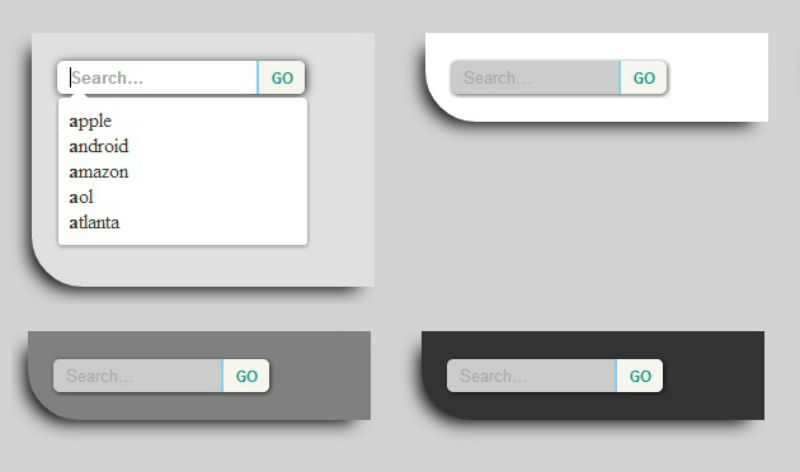
অনুসন্ধান ফর্মগুলির জন্য দুটি বিকল্প যা আপনার সাইটে স্থান বাঁচায়৷ ক্লিক করা হলে, ফর্মটি টেক্সট এন্ট্রির জন্য প্রসারিত হয়। শুধুমাত্র ব্যবহৃত CSS3.
এইচটিএমএল
সঙ্গে সহজ ফর্ম html5ট্যাগ:
css
প্রথম, এর জন্য শৈলী পুনরায় আরম্ভ করা যাক ওয়েবকিটযে ব্রাউজারগুলি সার্চ ইঞ্জিনে যোগ করার প্রবণতা রয়েছে ইনপুটট্যাগ ফ্রেম, ক্লোজ আইকন। অতএব, আমরা এই সমস্ত অতিরিক্ত অপসারণ করব:
ইনপুট ( রূপরেখা: কিছুই নয়; ) ইনপুট ( -ওয়েবকিট-আদর্শ: টেক্সটফিল্ড; -ওয়েবকিট-বক্স-সাইজিং: সামগ্রী-বক্স; ফন্ট-ফ্যামিলি: ইনহেরিট; ফন্ট-সাইজ: 100%; ) ইনপুট::-ওয়েবকিট-সার্চ-সজ্জা , ইনপুট::-ওয়েবকিট-সার্চ-বাতিল বোতাম (প্রদর্শন: কিছুই নয়; /* অনুসন্ধান এবং বাতিল আইকন মুছে ফেলুন */ )
আসুন একটি অনুসন্ধান ফর্ম তৈরি করি:
আমরা সমস্ত বৈশিষ্ট্যের উপর নির্ভর করব না, শুধু মনে রাখবেন যে অনুসন্ধান ইনপুটের প্রস্থের প্রথমে একটি মান রয়েছে 55px, এবং প্রসারিত হবে 130pxফোকাসের মুহূর্তে : ফোকাস. সম্পত্তি স্থানান্তরআপনি প্রস্থ এই পরিবর্তন অ্যানিমেট করতে পারবেন. দীপ্তি জন্য ব্যবহৃত বক্স ছায়া:
ইনপুট (পটভূমি: #ededed url(search-icon.png) নো-রিপিট 9px কেন্দ্র; সীমানা: কঠিন 1px #ccc; প্যাডিং: 9px 10px 9px 32px; প্রস্থ: 55px; -webkit-বর্ডার-ব্যাসার্ধ: 10em; -zmo বর্ডার-ব্যাসার্ধ: 10em; বর্ডার-ব্যাসার্ধ: 10em; -ওয়েবকিট-ট্রানজিশন: সব .5s; -moz-ট্রানজিশন: সব .5s; ট্রানজিশন: সব .5s; ) ইনপুট: ফোকাস ( প্রস্থ: 130px; ব্যাকগ্রাউন্ড-রং: # fff; বর্ডার-রঙ: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); বক্স-ছায়া: 0 0 5px rgba(109,207,246,.5); )
AT ডেমো 2 ইনপুটঅনুসন্ধান ক্ষেত্রটি আরও কমপ্যাক্ট - শুধুমাত্র আইকনটি প্রদর্শিত হবে৷ এটিতে ক্লিক করলে ইনপুট ক্ষেত্রের প্রস্থও পরিবর্তন হবে।
#demo-b ইনপুট (প্রস্থ: 18px; প্যাডিং-বাম: 10px; রঙ: স্বচ্ছ; কার্সার: পয়েন্টার; ) #demo-b ইনপুট: হোভার (ব্যাকগ্রাউন্ড-রঙ: #fff;) #demo-b ইনপুট: ফোকাস ( প্রস্থ : 130px; প্যাডিং-বাম: 32px; রঙ: #000; ব্যাকগ্রাউন্ড-রঙ: #fff; কার্সার: স্বয়ংক্রিয়; )
এবং পাঠ্যটি স্বচ্ছ করা হয়েছে:
#ডেমো-বি ইনপুট:-মোজ-প্লেসহোল্ডার (রঙ: স্বচ্ছ; ) #ডেমো-বি ইনপুট::-ওয়েবকিট-ইনপুট-প্লেসহোল্ডার (রঙ: স্বচ্ছ; )
ফর্মটি সমস্ত আধুনিক ব্রাউজারে কাজ করে ক্রোম, ফায়ারফক্স, সাফারি, এবং IE8+.
অনুসন্ধান বাক্স সম্ভবত সবচেয়ে সাধারণ ব্যবহারকারী ইন্টারফেস উপাদান এক. ইন্টারফেস ব্যবহারযোগ্যতার স্তরে কাজ করার সময়, একটি আড়ম্বরপূর্ণ অনুসন্ধান ক্ষেত্র যুক্ত করতে চাওয়া খুব সাধারণ। এই টিউটোরিয়ালে, আমরা সিউডো-এলিমেন্ট ব্যবহার করে এমন একটি জনপ্রিয় উপাদান তৈরি করব।
এইচটিএমএল মার্কআপ
এই ধরনের একটি ক্ষেত্র প্রস্তুত করতে, মার্কআপ ন্যূনতম হবে।
এটি বিশেষ HTML5 স্থানধারক এবং প্রয়োজনীয় বৈশিষ্ট্য ব্যবহার করে:
- স্থানধারক- ফিল্ড ইনপুট ফোকাস পাওয়ার আগে এই অ্যাট্রিবিউট ফিল্ডে টেক্সটের আউটপুট সেট করে, তারপর টেক্সট লুকানো হয়।
- প্রয়োজনীয়- এই বৈশিষ্ট্যটি ফর্ম জমা দেওয়ার আগে ইনপুট ক্ষেত্রে তথ্য উপস্থিতির জন্য একটি বাধ্যতামূলক শর্ত সেট করে৷
HTML5-এরও টাইপ অ্যাট্রিবিউটের একটি নতুন অর্থ রয়েছে: type="search"। কিন্তু এটি ব্রাউজারে ভালভাবে সমর্থিত নয়, তাই আমরা আপাতত এটি ব্যবহার করব না।
এইচটিএমএল উপাদান যেমন img এবং ইনপুট কোন বিষয়বস্তু নেই. অতএব, একটি ছদ্ম-উপাদান যেমন :before বোতামের জন্য কোনো তীর প্রদর্শন করবে না।
আমাদের ক্ষেত্রে এই সমস্যার সমাধান হল ইনপুট type="submit" এর পরিবর্তে বোতাম type="submit" ব্যবহার করা। তাই আমরা ENTER কী ব্যবহার করে ফর্মটি রাখি।
css
এখানে আমাদের ডেমোর জন্য প্রয়োজনীয় শৈলী রয়েছে:
পাঠ্য মোড়ানো বাতিল করুন
Cf:আগে, .cf:পরে( বিষয়বস্তু:""; প্রদর্শন:টেবিল; ) .cf:পরে( পরিষ্কার:উভয়; ) .cf( জুম:1; )
ফর্ম উপাদান
ভালো স্পষ্টতার জন্য পাঠের কোডে ব্রাউজার উপসর্গ দেখানো হয় না। আপনি উৎস টেক্সট সম্পূর্ণ কোড দেখতে পারেন.
/* ফর্ম কন্টেইনার স্টাইল করা */ .ফর্ম-র্যাপার (প্রস্থ: 450px; প্যাডিং: 15px; মার্জিন: 150px অটো 50px অটো; ব্যাকগ্রাউন্ড: #444; ব্যাকগ্রাউন্ড: rgba(0,0,0,.2); বর্ডার-ব্যাসার্ধ : 10px; বক্স-ছায়া: 0 1px 1px rgba(0,0,0,.4) ইনসেট, 0 1px 0 rgba(255,255,255,.2); ) /* টেক্সট ইনপুট বক্স স্টাইল করুন */ .ফর্ম-র্যাপার ইনপুট ( প্রস্থ: 330px; উচ্চতা: 20px; প্যাডিং: 10px 5px; float: left; font: bold 15px "lucida sans", "trebuchet MS", "Tahoma"; সীমানা: 0; পটভূমি: #eee; সীমানা-ব্যাসার্ধ: 3px 0 0 3px; ) .ফর্ম-র্যাপার ইনপুট: ফোকাস ( রূপরেখা: 0; পটভূমি: #fff; বক্স-ছায়া: 0 0 2px rgba(0,0,0,.8) ইনসেট; ) .form-wrapper ইনপুট::- ওয়েবকিট -ইনপুট-প্লেসহোল্ডার (রঙ: #999; ফন্ট-ওজন: স্বাভাবিক; ফন্ট-স্টাইল: ইটালিক; ) .ফর্ম-র্যাপার ইনপুট:-মোজ-প্লেসহোল্ডার (রঙ: #999; ফন্ট-ওজন: স্বাভাবিক; ফন্ট-স্টাইল: italic ; ) .form-wrapper ইনপুট:-ms-input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) /* ফর্ম জমা দেওয়ার বোতাম */ .form-wrapper বাটন ( overflow: দৃশ্যমান অবস্থান: আপেক্ষিক; float: right; সীমানা: 0; প্যাডিং: 0; কার্সার: পয়েন্টার; উচ্চতা: 40px; প্রস্থ: 110px ফন্ট: বোল্ড 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; রঙ: #fff; টেক্সট-ট্রান্সফর্ম: বড় হাতের অক্ষর; পটভূমি: #d83c3c; সীমানা-ব্যাসার্ধ: 0 3px 3px 0; পাঠ্য-ছায়া: 0 -1px 0 rgba(0, 0,0, .3); ) .ফর্ম-র্যাপার বোতাম:হোভার (পটভূমি: #e54040; ) .ফর্ম-র্যাপার বোতাম: সক্রিয়, .ফর্ম-র্যাপার বোতাম:ফোকাস (পটভূমি: #c42f2f; রূপরেখা: 0; ) .ফর্ম-র্যাপার বোতাম: আগে ( / * বাম তীর */ বিষয়বস্তু: ""; অবস্থান: পরম; সীমানা-প্রস্থ: 8px 8px 8px 0; বর্ডার-স্টাইল: কঠিন কঠিন কোনটি নয়; বর্ডার-রং: স্বচ্ছ #d83c3c স্বচ্ছ; শীর্ষ: 12px; বাম: -6px; ) .ফর্ম-র্যাপার বোতাম:হোভার:বিফোর (বর্ডার-ডান-রং: #e54040; ) .ফর্ম-র্যাপার বোতাম:ফোকাস: আগে, .ফর্ম-র্যাপার বোতাম: সক্রিয়: আগে ( বর্ডার-ডান-রং: #c42f2f; ) .form-wrapper button::-moz-focus-inner ( /* Mozilla Firefox এ বোতামের পাশের অতিরিক্ত স্থান সরান */ বর্ডার: 0; প্যাডিং: 0; )
নিবন্ধটি সাইট অনুসন্ধান ফর্ম লেআউটের বৈশিষ্ট্যগুলি বর্ণনা করে, শব্দার্থিক কোড মার্কআপ, CSS3 ডিজাইন, এবং শেষে jQuery ম্যাজিকের একটি উদাহরণ প্রদান করে৷
-
মার্কআপ
HTML5 এর আবির্ভাবের আগে, অনুসন্ধান ফর্মটি একটি নিয়মিত পাঠ্য ক্ষেত্রে তৈরি হয়েছিল, ধীরে ধীরে আমাদের জীবনে মার্কআপ ভাষার একটি নতুন সংস্করণের আগমনের সাথে, এটির জন্য একটি বিশেষ ধরণের অনুসন্ধান ক্ষেত্র উপস্থিত হয়েছিল। সুতরাং একটি আধুনিক সাইটের এইচটিএমএলে, আমরা এইরকম কিছু দেখতে পারি:
কোড ফলাফল FF, Opera, IE9:
এবং ওয়েবকিট ইঞ্জিন (Chrome, Safari) এর উপর ভিত্তি করে ব্রাউজারে একটু ভিন্নভাবে:
ওয়েবকিটে সার্চ বক্সআপনি দেখতে পাচ্ছেন, যখন ক্ষেত্রে ফোকাস যোগ করা হয়, একটি হাইলাইট যোগ করা হয় এবং আপনি যখন পাঠ্য প্রবেশ করেন, একটি পরিষ্কার বোতাম প্রদর্শিত হয়, যখন আপনি এটিতে ক্লিক করেন, ক্ষেত্রের বিষয়বস্তু মুছে ফেলা হয়, যা নিজেই বেশ সুবিধাজনক।
CSS স্টাইলিং ছাড়া, আমাদের অনুসন্ধান ফর্মটি এখন পর্যন্ত বেশ সহজ দেখাচ্ছে, এই নিবন্ধে আমরা এরকম কিছু করার চেষ্টা করব:

উদাহরণ স্বরূপ: অনুসন্ধান ফর্ম বিন্যাস
পুরানো ব্রাউজারগুলির জন্য সমর্থন পরিকল্পনা করা না হলে, একটি খালি অ-অর্থবোধক উপাদান
ছদ্ম-উপাদান দিয়ে প্রতিস্থাপন করা যেতে পারে: আগে।অনুসন্ধান ফর্ম নকশা বৈশিষ্ট্য
যেহেতু আমি প্রচুর CSS3 বৈশিষ্ট্য ব্যবহার করার সিদ্ধান্ত নিয়েছি, তাই এই অলৌকিক কাজগুলি পুরানো ইন্টারনেট এক্সপ্লোরার ব্রাউজারগুলিতে কাজ করবে না এবং ক্রস-ব্রাউজার সামঞ্জস্য অর্জনের জন্য, আপনাকে ক্রাচ সংযোগ করতে হবে, ছবি সহ কিছু করতে হবে ইত্যাদি।
প্রথমত, আমি কিছু বৈশিষ্ট্যের প্রতি দৃষ্টি আকর্ষণ করতে চাই, যথা:
- শৈলীকরণ ওয়েবকিট ব্রাউজারে
- স্থানধারক স্টাইলিং
Chrome, Safari ব্রাউজারে ফর্ম শৈলী অনুসন্ধান করুন
.search ক্লাসের সাথে ফিল্ডে কিছু স্টাইল যোগ করা যাক:
অনুসন্ধান (পটভূমি: #d8e6ef; সীমানা: 1px কঠিন #000; )
স্ক্রিনশট ফলাফল:
এফএফ, অপেরা, ক্রোম এবং সাফারি ব্রাউজারে অনুসন্ধান করুনব্রাউজারগুলিতে যথারীতি, বিস্ময়কর এবং বিভ্রান্তি রয়েছে, ক্রোমে সীমানা একরকম অদ্ভুতভাবে কাজ করে (মার্জিনগুলি প্রদর্শিত হয়, যেন আমরা প্যাডিং সেট করছি), সাফারি নিয়মগুলি সম্পূর্ণরূপে উপেক্ষা করে৷ কিন্তু এই পরিস্থিতিতে একটি সমাধান আছে, আমরা এই নিয়মটি CSS কোডে যোগ করি:
অনুসন্ধান ( -ওয়েবকিট-আবির্ভাব: কিছুই নয়;)
এখন ওয়েবকিটে সবকিছু ঠিক আছে, কিন্তু ডিফল্ট ফোকাস এবং একটি পরিষ্কার বোতামে হাইলাইট করার ক্ষেত্রে তারা এখনও ভিন্ন। এই উপাদানগুলি, যদিও প্রায়ই সুবিধাজনক, কখনও কখনও নকশা ধারণা লুণ্ঠন করতে পারে এবং অক্ষম করা প্রয়োজন। ব্যাকলাইট অপসারণ করা খুব সহজ:
অনুসন্ধান:ফোকাস ( রূপরেখা: কোনোটিই নয়; /* সরানো ফোকাস হাইলাইট */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : ইনসেট 0 0 2px #000; বক্স-শ্যাডো: ইনসেট 0 0 2px #000; /* সমস্ত ব্রাউজারগুলির জন্য একটি বিকল্প হিসাবে অভ্যন্তরীণ-ছায়া যোগ করা হয়েছে */ )
এটি পরিষ্কার বোতাম পরিত্রাণ পেতে অবশেষ। প্রকৃতপক্ষে, এটি সহজে একটি সাধারণ ক্রসকে কিছু ধরণের ব্যাকগ্রাউন্ড, অবস্থান ইত্যাদির সাথে প্রতিস্থাপন করে স্টাইল করা যেতে পারে, তবে আমার উদাহরণে এটির প্রয়োজন হবে না:
/* শুধুমাত্র ক্লাস সার্চ সহ উপাদানের জন্য নিয়ম */ .search::-webkit-search-cancel-button ( display: none; /* মুছে ফেলা পরিষ্কার বোতাম */ ) /* অথবা নথিতে টাইপ অনুসন্ধান সহ সমস্ত ক্ষেত্র */ ইনপুট : :-ওয়েবকিট-সার্চ-বাতিল-বোতাম (প্রদর্শন: কিছুই নয়;)
প্লেসহোল্ডার টেক্সট টুলটিপ ফরম্যাটিং
দুর্ভাগ্যবশত, একটি টেক্সট ইঙ্গিত সহ, সবকিছু প্রথম নজরে মনে হওয়ার চেয়ে একটু বেশি জটিল। প্রথমত, এটি IE9-এ কাজ করে না, পুরানো ব্রাউজারগুলির উল্লেখ না করে, তাই জাভাস্ক্রিপ্ট এমন গুরুত্বপূর্ণ জায়গায় ব্যবহার করা উচিত যেখানে ক্ষেত্রে কিছু পাঠ্য প্রাথমিকভাবে প্রয়োজন। দ্বিতীয়ত, ফায়ারফক্স, ক্রোম, সাফারি ব্রাউজারে ডিজাইন করার জন্য প্লেসহোল্ডার নিজেকে ধার দেয় না এবং অপেরাকে মোটেও ধার দেয় না:
:-moz-প্লেসহোল্ডার ( রঙ: #304e62; /* FF এ রঙ পরিবর্তন করা হয়েছে */ ) ::-ওয়েবকিট-ইনপুট-প্লেসহোল্ডার (রঙ: #304e62; /* ওয়েবকিটে রঙ পরিবর্তন করা হয়েছে */ )
অনুগ্রহ করে মনে রাখবেন যে এই নির্বাচকরা কাজ করবে না যদি তারা কমা দ্বারা পৃথক করা হয়, প্রতিটিকে অবশ্যই একটি নতুন লাইনে শুরু করতে হবে।
আমি বিশেষ মুহূর্তগুলি বিবেচনা করেছি যেখানে অসুবিধা দেখা দিতে পারে, বাকিগুলি কম বা কম অভিজ্ঞ লেআউট ডিজাইনারের জন্য সমস্যা সৃষ্টি করবে না।
jQuery স্ক্রিপ্ট
অবশেষে, আমাদের ফর্মে কিছু স্ক্রিপ্ট যোগ করা যাক, যথা:
- আসুন অনুরোধটি বাতিল করি এবং একটি খালি ক্ষেত্র পাঠানোর সময় একটি ত্রুটি বার্তা প্রদর্শন করি
- ক্ষেত্রের উপর ফোকাস করার সময়, নীচে একটি ছোট টুলটিপ যোগ করুন
jQ এর শক্তি দিয়ে এই সব বাস্তবায়ন করা খুব সহজ, আমি মন্তব্য সহ নিম্নলিখিত কোড পেয়েছি:
$(function() ( /* হ্যান্ডেল ফর্ম জমা */ $(.search-form").submit(function() ( var errVal = "খালি অনুরোধ"; /* যদি ক্ষেত্র খালি থাকে বা errVal মান থাকে */ যদি ( $(.search").val() == "" || $(.search").val() == errVal) ( /* ক্ষেত্রে errVal মান যোগ করুন, পটভূমির রঙ পরিবর্তন করুন এবং */ $( " .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* মিথ্যা ফেরত - ফর্মটি জমা দেওয়া হয়নি */ মিথ্যা ফেরত; );) ); / * যখন ফিল্ড ফোকাস করা হয় */ $(. search").focus(function() ( /* ফিল্ডের মান খালিতে সেট করুন, ব্যাকগ্রাউন্ডের রঙ ডিফল্ট */ $(this).val("") এ সেট করুন। css((backgroundColor : "#d8e6ef")); /* টুলটিপ দেখান */ $(."notice").fadeIn(400); )); /* যখন ফোকাস মুছে ফেলা হয় */ $(.search")। blur(ফাংশন() ( /* টুলটিপ সরান */ $(."notice").fadeOut(400); )); ));
অবশ্যই, দ্রুত স্ক্রিপ্ট অপারেশনের জন্য স্ক্রিপ্টের ক্লাসগুলিকে শনাক্তকারী দিয়ে প্রতিস্থাপন করা ভাল, এবং যদি একই ক্লাস সহ অন্যান্য উপাদানগুলি নথিতে উপস্থিত হয়, তবে তারা স্ক্রিপ্টটি ভাঙবে না।
ফলাফল
এইভাবে, আমরা সাইটের জন্য অনুসন্ধান ফর্মটি ডিজাইন এবং প্রোগ্রাম করেছি, এটি Firefox, Chrome, Opera, Safari এবং IE9+ এর সর্বশেষ সংস্করণে কাজ করে। একটি দৃঢ় ইচ্ছার সাথে, আপনি কমপক্ষে IE6 দিয়ে শুরু করে একটি কম-বেশি ক্রস-ব্রাউজার সংস্করণ তৈরি করতে পারেন।
চেক করা হয়েছে
- ইন্টারনেট এক্সপ্লোরার 9+
- অপেরা
- ফায়ারফক্স
- ক্রোম
- সাফারি
প্রকল্পে সাহায্য করুন


