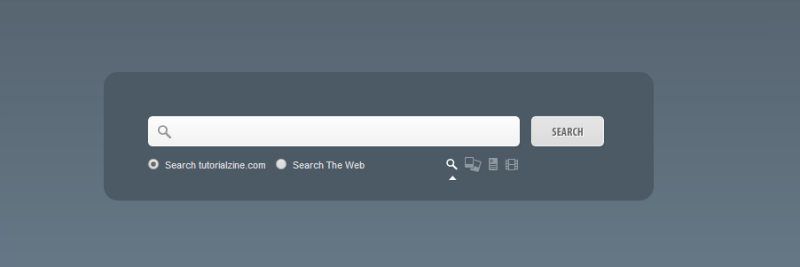
html5 css3 검색 양식. CSS3의 컴팩트 검색 양식
레이아웃이 형편없다는 비판을 받았지만 현대 HTML5와 CSS3가 있습니다.
물론 최신 표준이 멋지다는 것을 이해합니다. 그러나 사실 나는 원칙적으로 조판을 주문하고 대부분의 경우 다른 브라우저에서 완전한 ID가 중요하므로 최신 기술을 사용할 수 없습니다. 따라서 저는 주로 브라우저 간 호환성에 중점을 두고 습관적으로 "예전 방식으로" 검색 양식을 구성했습니다.
일반적으로 이 게시물을 통해 상황을 수정하고(마지막 기사 =에 만족하지 못한 사람들을 위해) HTML5 및 CSS3 기술을 사용하여 동일한 검색 형식의 레이아웃 버전을 제공합니다.
결과적으로 일어나는 일의 예가 가능합니다.
HTML5 및 CSS3를 사용하여 이 양식을 배치할 때 손실되는 것은 무엇입니까?
- IE9 이하 - 기본 텍스트(placeholder 속성)가 표시되지 않습니다.
- IE8 이하 - 둥근 모서리와 내부 그림자가 표시되지 않습니다.
- IE7 - 다른 양식 너비를 지정해야 합니다. box-sizing 속성을 지원하지 않습니다.
- IE6 - 하지만 전혀 고려하지 않습니다 =)
다른 최신 브라우저에서는 모든 것이 정상입니다. 위의 단점은 중요하지 않다고 생각하므로 내 사이트에는 최신 기술을 사용하여 설계된 양식을 과감하게 사용할 것입니다.
검색 양식 HTML 코드
다음과 같습니다.
이전 기사의 양식과 비교하여 HTML5 기술에 따라 다음과 같이 변경되었습니다.
- type="text" 속성이 type="search" 로 대체되었습니다.
- 인라인 스크립트가 placeholder="(!LANG:search로 대체됨" .!}
CSS 코드
다음은 주석과 함께 필요한 모든 스타일입니다.
검색( /* 디자인에 따라 필요한 폼 너비 설정 ** 문제 없이 폼이 늘어납니다. */ 너비: 35%; /* 제출 버튼이 절대 위치에 위치하므로 ** 이 속성이 필요합니다. */ position: 상대; ) .search 입력 ( /* 입력에서 테두리 비활성화 */ border: 없음; ) /* 입력 필드의 스타일 */ .search .input ( /* 입력 필드를 양식의 전체 너비로 늘림 */ 너비 : 100%; /* 상단(8px) 및 하단(9px) 패딩으로 인해 ** 폼의 높이를 조정 ** 왼쪽 패딩보다 오른쪽(37px) 더 많은 패딩, ** 제출 버튼이 여기에 배치 */ padding: 8px 37px 9px 15px; /* 인라인 패딩을 포함하는 입력 필드의 너비(100%) 만들기 */ -moz-box-sizing: border-box; box-sizing: border-box; / * 인라인 그림자 추가 */ box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); /* 둥근 모서리 */ border-radius: 20px, 배경: #EEE, 글꼴: 13px Tahoma, Arial, sans-serif, 색상: #555; 개요: 없음; ) /* 포커스에 대한 입력 필드의 모양 변경 */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); background: #E8E8E8; color: #333; ) /* 제출 버튼 스타일 지정 */ .search .submit ( /* 양식의 오른쪽 가장자리에서 절대적으로 버튼 위치 */ position: absolute; top: 0; right: 0; width: 37px; /* 버튼을 폼의 전체 높이로 늘이기 */ height: 100%; cursor: pointer; background: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go.png) 50% no-repeat; /* 제출 버튼에 투명도 추가 */ opacity: 0.5; ) /* 호버 시 제출 버튼의 투명도 변경 */ .search .submit:hover ( opacity: 0.8; ) /* 이 속성은 브라우저가 ** Chrome과 Safari에서 입력 스타일을 지정할 수 있도록 하기 위해 필요합니다. */ input ( -webkit-appearance: none; )
버전 9 이하의 IE 스타일:
/* 버전 9 미만의 IE에 대해 별도의 스타일을 설정합니다. */ *+html .search ( /* IE7의 경우 다른 브라우저의 너비를 조정하고 오른쪽 ** 패딩을 추가하여 제출 버튼이 제자리에 맞도록 합니다. */ 너비: 28 %; 패딩 : 0 52px 0 0; ) .search .input ( 테두리: 1px solid #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; ) .search .input:focus ( 테두리: 1px solid #CFCFCF; border-top: 1px solid #999; ) .search .submit ( 필터: alpha(opacity=50); ) .search .submit:hover ( 필터: alpha(opacity=80); )
추신이전 기사에 대한 의견을 주신 비평가들에게 감사드립니다! 덕분에 머릿속에 새로운 레이아웃 순간이 생겼습니다.
검색 상자는 웹 사이트의 사용자 인터페이스를 정의하고 향상시키는 웹 사이트의 주요 구성 요소 중 하나입니다. 의심할 여지 없이, 검색 양식은 사용자 간의 사용성을 향상시키기 위해 잘 구성된 웹사이트에서 꼭 필요한 구성요소입니다. 이 기본 사용자 인터페이스 요소는 방문자가 웹 사이트를 쉽게 탐색하여 원하는 것을 정확하게 찾을 수 있도록 도와줌으로써 다양한 목적을 제공합니다.
첫째, 이 한 줄 검색 구성 요소는 일반적으로 탐색 모음에 눈에 띄게 배치되거나 많은 이점을 제공하는 일반 아이콘 아래에 숨겨집니다. 또한 많은 시간을 절약하고 웹 사이트를 사용자 친화적으로 만들고 탐색 및 사용자 경험을 개선합니다. 마지막으로, 케이크의 장식은 검색 상자를 만드는 것이 매우 쉽다는 것입니다.
웹 사이트에 아직 검색 상자가 없는 웹 사이트 소유자이거나 원래의 검색 양식을 대체할 더 나은 검색 양식을 찾고 있다면 CSS3, HTML 및 jQuery의 최고의 검색 양식 스크립트에 대한 이 자습서를 나열합니다. 목적을 달성하는 데 도움이 될 수 있습니다.
Bootstrap, CSS3, HTML5 및 jQuery 검색 형식의 최고의 자습서/스크립트 목록으로 이동하기 전에 웹 사이트에서 검색 형식이 왜 그렇게 중요한지 알아보겠습니다.
웹사이트에서 검색 양식의 이점에 대한 간략한 설명:
- 웹 사이트가 더 상호 작용하고 사용자 친화적이 됩니다.
- 사용자 경험 향상
- 사이트 전체 탐색 허용
- 사용자를 원하는 섹션으로 쉽게 안내하여 검색 프로세스를 단순화합니다.
- 시간과 비용 절약
처음부터 쉽게 검색 상자를 만드는 데 사용할 수 있는 온라인에서 사용할 수 있는 최고의 무료 CSS3, HTML5 및 jQuery 검색 양식 목록을 작성했습니다.
2018년 최고의 WordPress 테마를 포함한 250만 개의 디지털 자산 탐색
HTML5 템플릿, 테마 및 디자인 자산을 위한 세계 최대 마켓플레이스의 2백만 개 이상의 항목. 그것이 당신이 필요로 하는 것이든, 몇 장의 스톡 사진을 보고 있든 상관없이, 이 모든 것은 Envato Market에서 찾을 수 있습니다.
지금 다운로드
Colorlib 검색 양식 v1

다양한 목적으로 활용할 수 있는 뛰어난 무료 검색 양식 예제 모음을 제공합니다. 이 특정 웹 사이트는 여행 관련 웹 사이트 및 디렉토리에 이상적입니다. 전체 화면 이미지 배경으로 멋진 검색 환경을 만드는 멋진 분위기를 만들 수 있습니다. 또한 양식을 미세 조정하고 땀 없이 브랜딩 규정을 따르도록 할 수도 있습니다. 처음부터 새로 만드는 대신 프로세스 속도를 높이고 이 멋진 도시 우선 양식을 웹 공간에 추가할 수 있습니다. 라이브 미리보기 페이지로 이동한 후 다운로드 버튼을 누르십시오.
Colorlib 검색 양식 v2

여행 플랫폼으로서 사용자에게 확실한 검색 기능을 제공하고 싶습니다. 주로 호텔에 중점을 둔 경우 이 킬러 무료 검색 양식이 도움이 될 것입니다. 그것은 모든 장치에 즉시 구조를 재구성하는 완전히 유연하고 반응이 빠른 웹 디자인을 가지고 있습니다. 실제로 Colorlib Search Form v2는 스마트폰, 태블릿 및 데스크탑에서 꿈처럼 작동합니다.
또한 템플릿에는 날짜 선택 도구와 함께 여행할 사람 수를 선택할 수 있는 옵션도 있습니다. 기존 웹 사이트에 구현하고 방문자와 잠재 고객에게 더 많은 것을 제공하십시오. 적절한 검색 결과를 통해 신속하게 여행을 예약하고 흥분을 더할 수 있습니다.
Colorlib 검색 양식 v3

Colorlib Search Form v3는 온라인 상점을 운영하는 사람을 위한 무료 검색 양식 예제입니다. 그리고 기본 설정을 사용한다면 Colorlib Search Form v3는 패션 및 의류 전자 상거래 웹사이트에 가장 적합합니다. 물론 설정을 수정하고 템플릿이 규칙과 규정을 정확하게 따르도록 하는 것은 쉽습니다. 전혀 문제가 발생하지 않고 플레이할 수 있는 사용하기 쉬운 형식입니다. 결국, Colorlib Search Form v3는 완전히 무료이며 귀하에게 큰 도움이 될 준비가 되어 있습니다. 지금 참여하고 결과를 즐기십시오.
Colorlib 검색 양식 v4

당신은 강타하는 온라인 의류 상점이 되는 과정에 있습니까? 이 경우 마지막 마무리 작업을 추가하는 것뿐이라면 이 무료 HTML5 검색 양식 예제를 사용하여 멋지게 꾸며보세요. 양념만 하는 것이 아니라 속도도 빨라집니다. 결국, 이제 더 이상 처음부터 검색 양식을 만들 필요가 없습니다. 모든 설정과 준비가 완료되었습니다. 클릭 한 번이면 됩니다. 전체 화면 이미지 배경으로 검색 양식에 관한 모든 것이 될 별도의 페이지를 만들 수도 있습니다. 양식 바로 아래에서 가장 많이 검색된 키워드를 나열하거나 전자 상거래 웹사이트의 다른 섹션 및 카테고리에 연결할 수도 있습니다.
Colorlib 검색 양식 v5

아름답고 실용적인 것이 Colorlib Search Form v5의 두 가지 주요 특징입니다. 이 무료 검색 양식 템플릿은 놀랍도록 유연하며 모바일 장치를 사용하는 사람과 데스크톱 사용자 모두에게 적합합니다. Colorlib Search Form v5는 경험을 향상시키는 이미지 배경으로 굵게 표시됩니다. 바로 진행할 수 있습니다. 지금 다운로드 버튼을 누르고 이 경외심을 불러일으키는 검색 템플릿을 이미 입이 떡 벌어지는 웹 상점에 소개하기 시작하세요. Colorlib Search Form v5는 사용이 간단하지만 성공적으로 작업하려면 기본 코딩 지식이 필요합니다.
Colorlib 검색 양식 v6

Colorlib Search Form v6은 패션 상품 및 액세서리를 판매하는 상점에 이상적인 또 다른 현대적이고 세련된 무료 검색 양식 템플릿입니다. 실제로 레이아웃을 파헤쳤지만 다른 용도로 사용하고 싶다면 표준에 완전히 어긋나지 않아도 됩니다. Colorlib Search Form v6에는 위와 아래에 텍스트를 추가할 수 있는 옵션이 있는 둥근 검색 표시줄이 있습니다. 배경 이미지는 가장자리를 제공하여 페이지의 검색 기능을 눈에 더 매력적으로 만듭니다. 물론 Colorlib Search Form v6은 템플릿의 라이브 미리보기 페이지에서 볼 수 있듯이 완벽하게 반응하고 모바일에서 사용할 수 있습니다.
Colorlib 검색 양식 v7

웹 플랫폼에 고급 검색 양식을 추가하는 데 관심이 있다면 Colorlib Search Form v7을 확인하는 것이 좋습니다. 기본 검색 기능과 함께 6개의 다른 필드를 다루는 고급 옵션도 있습니다. 이 무료 검색 양식 예제의 또 다른 멋진 기능은 삭제 버튼입니다. 모든 필드를 다시 기본값으로 설정하므로 수동으로 모두 지울 필요가 없습니다. 정말 편리합니다. 관심 있는 특정 키워드에 대해 사용할 수 있는 항목 수를 보여주는 결과 카운터도 있습니다.
Colorlib 검색 양식 v8

CSS3 및 HTML5를 기반으로 한 더 많은 무료 검색 양식 예제가 필요하십니까? 그렇다면 계속 스크롤하고 우리가 테이블에 가져온 모든 놀라운 콘텐츠를 즐기십시오. 고급 검색 기능과 이미지 배경을 갖춘 패션 매장을 위한 또 다른 환상적인 솔루션이 있습니다. 이전 템플릿과 유사하게 이 템플릿에도 검색 매개변수를 기본값으로 재설정하는 버튼이 있습니다. 기본 검색 표시줄과 함께 작성하고 가능한 가장 정확한 결과를 얻을 수 있는 6개의 추가 필드가 있습니다. 또한, 형태는 그것을 더 우아하게 만드는 멋진 어두운 마감이 있습니다.
Colorlib 검색 양식 v9

Colorlib Search Form v9는 다양한 목적을 위해 활용할 수 있는 다목적 무료 검색 양식 레이아웃입니다. 수많은 콘텐츠와 항목이 있는 웹 공간을 운영하는 경우 고급 검색 기능이 매우 유용할 것입니다. 이것이 Colorlib Search Form v9가 제공하는 것입니다. 그것은 당신이 쉽게 변경할 수 있는 전문적이고 세련된 외관을 가지고 있어 브랜드 규정을 정확하게 따릅니다. 그러나 상자에서 꺼내는 것이 마음에 든다면 반드시 그대로 사용하고 손가락의 스냅에서 페이지에 구현을 완료하십시오.
Colorlib 검색 양식 v10

그라디언트 효과가 있는 깔끔하고 현대적이며 완전히 유연한 무료 검색 양식 템플릿으로 약간의 멋을 더합니다. 이 도구를 사용하면 경쟁 제품과 쉽게 차별화되고 즐거운 경험을 할 수 있을 뿐만 아니라 고급 검색 섹션이 추가로 제공됩니다. 기본 검색 표시줄(가장자리가 둥근)과 함께 비즈니스 기본 설정에 따라 수정할 수 있는 드롭다운 옵션이 있는 6개의 추가 필드가 있습니다. 그리고 반복 검색을 보다 편안하게 하기 위해 레이아웃에 재설정 버튼도 포함되어 있습니다. 모바일에서 Colorlib Search Form v10을 확인하고 구조를 얼마나 잘 재구성하는지 확인하는 것을 잊지 마십시오.
Colorlib 검색 양식 v11

호텔 및 기타 숙박업소인 Colorlib Search Form v11은 훌륭하고 사용하기 쉬운 도구로 매우 유용합니다. 이 디자인은 항공편, 렌터카 등에도 적용됩니다. 페이지, 레이아웃별, 블록별 레이아웃을 구축하는 경우 사전 정의된 디자인으로 시간을 더 절약할 수 있습니다. 이 특정 무료 검색 양식 템플릿에는 시간이 거의 또는 전혀 걸리지 않는 유용한 정보가 가득합니다. 첫 번째는 이미지 배경을 흔드는 것입니다. 전략적으로 사용하면 순식간에 그들의 관심을 끌 수 있습니다. Colorlib Search Form v11은 빠르고 편안한 검색을 위해 필요한 모든 섹션도 제공합니다.
Colorlib 검색 양식 v12

반응형이며 완전히 모바일 친화적인 레이아웃으로 호텔, 항공편 및 렌터카를 위한 또 다른 놀라운 무료 검색 양식 템플릿입니다. 빠른 검색을 위한 다양한 옵션과 체크인 및 체크아웃을 위한 날짜 선택 도구가 함께 제공됩니다. 양식에는 이미지 배경이 있는 투명 그라데이션 프레임이 장착되어 있습니다. 기본을 건너뛰고 보다 현대적인 룩을 만들고 싶다면 눈 앞에 올바른 솔루션이 있습니다. 다운로드만 하면 템플릿이 완전히 무료로 제공되므로 최대한 활용할 수 있습니다.
Colorlib 검색 양식 v13

디렉토리 소유자는 모든 방문자를 위해 페이지에서 깔끔하고 사용하기 쉽고 유용한 검색 기능을 사용하는 것이 좋습니다. 이렇게 하면 평소에 길고 지루한 검색을 작은 바람에 완료하여 관심 있는 항목을 빠르게 찾을 수 있습니다. 도시, 바, 호텔, 레스토랑 및 기타 특히, Colorlib Search Form v13은 귀하에게 적합한 옵션입니다. 그것은 완전히 무료이므로 쉽게 다운로드하여 테스트하고 나중에 필요에 맞는지 결정할 수 있습니다. 오 이런, 당신의 두드리는 온라인 플랫폼과 완벽한 매치가 될까요?
Colorlib 검색 양식 v14

Colorlib Search Form v14를 사용하여 일을 간단하고 요점으로 유지하십시오. 새로운 관광 웹사이트를 시작하려는 경우 검색 옵션이 완전히 정렬되어 있는지 확인하는 것이 좋습니다. 이렇게 하면 모두가 다가오는 휴가에 적합한 모험을 빠르게 찾고 예약할 수 있습니다. Colorlib Search Form v14를 사용하면 기존 웹 공간에 자연스럽게 몰입할 수 있는 편리한 검색 표시줄을 쉽게 도입할 수 있습니다. 둥근 모서리와 음영 효과는 매우 현대적이고 트렌디하게 보입니다. 체크인 및 체크아웃 날짜 선택기, 손님 수 필드가 기본적으로 통합되어 있습니다.
Colorlib 검색 양식 v15

이 무료 검색 양식 템플릿으로 해변 분위기가 강해지고 있습니다. 이를 염두에 두고 Colorlib Search Form v15는 여행 및 관광 관련 모든 것에 가장 적합합니다. 이 레이아웃이 테이블에 가져다주는 간편함과 정교함 덕분에 호텔, 자동차 및 항공편을 검색하는 것이 그 어느 때보다 쉬워졌습니다. 레이아웃을 그대로 두고 웹사이트에 첨부하여 매우 신속한 솔루션을 즐기십시오. 그러나 추가 조정 및 개선을 수행하는 것도 가능합니다. 필수 옵션과 함께 Colorlib Search Form v15에는 고객에게 더 많은 옵션을 제공하는 두 개의 확인란도 포함되어 있습니다.
Colorlib 검색 양식 v16

호텔, 자동차 및 항공편을 쉽게 탐색할 수 있는 멋진 무료 검색 양식 예제 템플릿입니다. 말할 것도 없이, 목적지와 출발일, 돌아오는 날짜를 명시하는 두 개의 필드가 있는 온라인 예약에 가장 적합한 도구입니다. 또한 Colorlib Search Form v16에는 틱 및 이미지 배경에 대한 세 개의 상자가 있습니다. 물론 주요 목적에 따라 각 섹션을 변경할 수 있습니다. Colorlib Search Form v16은 또한 다른 장치에 유창하게 적응하고 망막 화면에 놀랍게 나타납니다. 언뜻 보기에는 기본적이지만 강력하고 실용적이어서 작업을 거의 또는 즉시 완료할 수 있습니다.
Colorlib 검색 양식 v17

이 특정 템플릿은 사용자가 호텔, 자동차 또는 항공편 예약 중에서 선택할 수 있는 3-in-1 유형의 양식을 제공합니다. 필터링은 빠른 실행을 위해 완벽하게 수행됩니다. 또한 각 섹션에는 주제에 적합한 다른 필드 세트가 있습니다. 세 가지 모두 날짜 선택 도구를 포함하는 반면 자동차 섹션만 시간 선택 도구도 제공합니다. 말할 것도 없이, Colorlib Search Form v17을 원하는 대로 사용자 정의하고, 필요에 맞게 필드를 수정하고, 모든 방문자에게 그들의 필요와 선호도에 가장 적합한 예약 옵션을 찾는 편리한 방법을 제공할 수 있습니다. 이 무료 검색 양식 레이아웃을 페이지에 구현하거나 개별 페이지로 사용하면 두 옵션 모두 문제 없이 작동합니다.
Colorlib 검색 양식 v18

절대적으로 경이적인 무료 HTML5 검색 양식 템플릿(양식 마법사라고도 함)으로 웹 디자인에 많은 재미를 구현할 수 있습니다. Colorlib Search Form v18은 여행 및 관광과 관련된 모든 종류의 웹 사이트 스타일로 원활하게 변경됩니다. 이미지 배경을 사용하면 전략적으로 강한 첫인상을 만들어 모든 사람들이 가능한 빨리 양식을 작성하고 싶어하도록 할 수 있습니다. 물론 미리 정의된 레이아웃 중 하나에 양식을 도입하거나 그대로 사용할 수 있습니다. 시간과 노력을 절약하고 호텔, 렌터카 및 항공편 검색 양식에 영리하게 접근하십시오.
Colorlib 검색 양식 v19

Colorlib Search Form v19는 항공편과 항공사에 완벽한 또 다른 무료 검색 양식 대안입니다. 이 형태는 둥근 모서리와 투명하고 그라데이션 효과가 있는 현대적인 상자를 흔듭니다. 배경은 전체 경험을 향상시키는 눈길을 끄는 이미지로 구성됩니다. 양식에 관해서는 5개의 다른 필드와 검색 버튼이 있습니다. 출발과 도착, 승객, 출발 및 귀환. 후자 두 개는 날짜 선택 도구도 함께 제공됩니다. 괜찮은 검색 양식이 모든 페이지에 없는 경우, 이제 완전히 무료인 기성품 검색 양식을 어디서 구할 수 있는지 알 수 있습니다. 다운로드 버튼을 누르고 이동하면 됩니다.
Colorlib 검색 양식 v20

전 세계의 사람들이 가장 좋은 항공편을 신속하게 찾을 수 있는 온라인 허브를 설정하고 계십니까? 그렇다면 견고한 검색 양식은 웹 사이트에서 흔들어야 하는 필수 기능 중 하나입니다. Colorlib Search Form v20은 있는 그대로 활용하거나 영감으로 사용할 수 있는 강력한 무료 검색 양식 예제입니다. 둥근 모서리와 그라데이션 및 투명 효과로 세부 사항에 좋은 주의를 기울입니다. 배경 역시 멋진 분위기를 연출해주는 이미지입니다. 마지막으로 중요한 것은 레이아웃이 100% 모바일 친화적이라는 점입니다. 라이브 미리보기 페이지로 이동하여 A-테스트할 수도 있습니다.
Colorlib 검색 양식 v21

온라인 존재를 가능한 한 단순하고 최소한으로 유지하려면 Colorlib Search Form v21이 필요합니다. 검색 아이콘이 있는 버튼으로 제공되며 클릭하면 전체 검색 표시줄이 열립니다. 또한 Colorlib Search Form v21은 원형과 정사각형의 두 가지 스타일로 제공됩니다. 물론 이 무료 검색 양식은 모바일 및 데스크톱 장치에서 완벽하게 작동하므로 응답성은 걱정할 필요가 없습니다. 지금 바로 이 도구를 다운로드하고 머지 않아 웹사이트에서 빛을 발하도록 하여 멋진 검색 옵션을 제공하십시오.
Colorlib 검색 양식 v22

모든 웹사이트에 사용할 수 있는 현대적이고 단순하며 세련된 무료 검색 양식 레이아웃입니다. 기업 및 블로그에서 포트폴리오 및 온라인 상점에 이르기까지 Colorlib Search Form v22는 기본적으로 모든 개념에 적용됩니다. 또한 이 도구는 오버레이 검색 기능으로 훌륭하게 작동하여 산만함 없이 문자를 계속 입력할 수 있습니다. 미리 정의된 레이아웃과 구성 요소가 항상 준비되어 있으면 너무 복잡하게 만들 필요가 없습니다. 뿐만 아니라 많은 프리미엄 같은 품목도 한푼도 들지 않습니다. 자, 무엇을 기다리고 계시나요? 지금 양식을 다운로드하여 페이지를 장식하세요. 기능이 스타일을 충족할 때 - 이것이 Colorlib Search Form v22의 경우입니다.
Colorlib 검색 양식 v23

창의성이 가미된 깨끗함, 이것이 Colorlib Search Form v23으로 얻을 수 있는 것입니다. HTML5를 기반으로 하는 무료 검색 양식 템플릿으로 스마트폰, 태블릿 및 데스크톱 컴퓨터로 유창하게 변형됩니다. 검색 표시줄 및 클릭 유도문안 버튼과 함께 검색 필드 내부와 바로 아래에 다양한 텍스트를 추가할 수도 있습니다. 또한 이미지 배경을 사용하거나 필요에 따라 빈 상태로 유지할 수 있습니다. Colorlib Search Form v23은 무료 도구로 많은 것을 처리합니다. 이제 더 이상 처음부터 다시 시작할 필요가 없습니다.
Colorlib 검색 양식 v24

일부 웹 사이트는 키워드로 검색을 제공하지만 Colorlib Search Form v24를 사용하면 그 이상을 수행할 수 있습니다. 기본 검색 기능을 넘어선 무료 검색 양식 템플릿입니다. 보시다시피 드롭다운 필드에서 올바른 카테고리를 선택하여 모든 사용자에게 검색 범위를 좁힐 수 있습니다. 그들은 지금 훨씬 더 빨리 그들이 찾고 있는 정확한 항목을 찾을 것입니다. 편안하고 빠른 검색 기능과 사이트 탐색 기능은 탁월한 경험에 큰 도움이 됩니다. 방문자가 귀하의 온라인 공간을 만족스럽게 떠나고 새로운 전환으로 귀하를 떠나게 하십시오.
Colorlib 검색 양식 v25

Colorlib Search Form v25는 온라인 의류 및 액세서리 매장에 가장 적합하지만 표준에 완전히 어긋나서 완전히 다른 용도로 활용할 수도 있습니다. 사용이 매우 간편해진 다재다능하고 유연한 도구에 액세스할 수 있게 되면 옵션이 매우 다양해집니다. 음영, 카테고리 드롭다운 필드, 검색 표시줄 및 그라디언트 효과가 있는 버튼이 있는 이미지 배경, 기본적으로 Colorlib Search Form v25의 경우 그렇습니다. 즉시 페이지에 연결하거나 추가로 미세 조정할 수 있습니다. 당신의 세심한 취향에 관계없이 이 도구는 의심할 여지 없이 일치합니다.

텍스트 영역(클릭하면 빛남)과 제출 버튼이 있는 단순하고 중앙 정렬된 검색 양식입니다. 이 검색 상자의 반짝이는 애니메이션 테두리는 해당 상자에 텍스트를 입력할 때마다 즉시 빛을 발하므로 더욱 매력적이고 상호작용적입니다. 또한 이 스타일 상자는 jQuery와 함께 작동하는 CSS와 HTML로 개발되었습니다. 이 튜토리얼에서 이 검색 상자의 기능과 디자인을 자세히 살펴보십시오.

검색 상자는 웹 사이트에서 가장 필요하고 가장 자주 사용되는 요소입니다. 이 간단한 검색 도구는 웹사이트를 아름답고 사용자 친화적으로 만듭니다. 탐색 및 탐색을 단순화하여 사용자 경험을 향상시킵니다. 튜토리얼에서 언급한 지침을 따르고 처음부터 스스로 검색 상자를 생성하기만 하면 됩니다.

이 고급 검색 양식은 확장 가능한 기능이 독특합니다. 기본적으로 화면에는 검색 아이콘만 표시되지만 해당 아이콘을 클릭하면 확장 검색바가 팝업됩니다. 뿐만 아니라 검색 표시줄이 비어 있을 때마다 자동으로 일반적인 돋보기 아이콘으로 돌아갑니다. 또한 이 CSS3 및 HTML 기반 검색 양식의 설계 절차에 대한 명확한 그림을 얻으려면 자습서를 확인하십시오.

귀하의 웹사이트를 방문하는 모든 방문자는 귀하의 비즈니스 순위를 향상시키므로 이제 잘 구성된 사이트 전체 검색 옵션을 제공하여 이러한 사용자의 경험을 향상시키는 것이 귀하의 의무입니다. 따라서 짧은 시간 안에 사이트를 쉽게 탐색하고 탐색할 수 있습니다. 이 튜토리얼에서는 놀라운 디자인과 형태로 검색 도구를 디자인하는 전체 프로세스를 자세히 살펴봅니다.

이 튜토리얼에서 단계별로 학습하여 웹사이트에 스타일리시한 CSS3 검색 상자를 설치하여 웹사이트에서 더 많은 방문자를 유치하십시오. 이 세련되고 매력적인 검색 상자는 사용자가 웹사이트에서 원하는 것을 쉽게 얻을 수 있도록 도와주기 때문에 시간을 절약하고 비즈니스 및 웹사이트에 대한 좋은 인상을 오래 지속할 수 있습니다.

이름 그대로 "Loooong The Search Bar"는 검색 영역을 클릭할 때마다 자동으로 확장됩니다. 이러한 놀라운 검색 표시줄은 이후에 스크립팅 언어를 사용하지 않고 CSS3를 사용하여 생성됩니다. 이와 같은 기능적 요소를 제공하여 방문자를 억제하십시오. 이 검색 양식의 기능과 특징에 대해 여전히 혼란스럽습니까? 걱정하지 마세요. 웹사이트에서 "Loooong 검색 표시줄"을 만드는 방법을 알아보려면 유익한 튜토리얼을 살펴보세요.

튜토리얼에서 언급한 몇 가지 간단한 단계를 통해 전환, 둥근 모서리 및 상자 그림자와 같은 특수 효과와 통합된 스타일 검색 상자를 얻으십시오. 이 완전히 새로운 크리에이티브 검색 상자는 검색 필드에 예측 텍스트 기능과 함께 제공됩니다. 보관된 모든 검색 결과, 제안 검색 결과 및 가장 근접한 검색 결과가 표시됩니다. 키워드의 이니셜만으로도 사용자가 빠르게 검색할 수 있도록 도와줍니다.

웹 페이지의 돋보기 아이콘을 클릭하여 텍스트를 입력하면 애니메이션 형식으로 더 확장됩니다. 검색 표시줄의 모양이 단순에서 매우 매력적이고 직관적으로 바뀝니다. 애니메이션 검색을 구축하는 자세한 절차가 포함된 자습서에서 더 명확하게 이해할 수 있습니다.

첫째, Apple에서 영감을 받은 이 검색 상자는 CSS3를 사용하여 Apple 사용자의 끝없는 성향을 만족시키기 위해 만들어졌습니다. 또한 검색 경험을 Apple 장치와 동일하게 개인화하려면 이 검색 표시줄 자습서를 찾아 직접 만들 수 있습니다.
클린 검색 폼, CSS3/jQuery + PSD

웹사이트를 다른 웹사이트 위에 표시하려면 웹사이트에 고유한 요소를 추가해야 합니다. 검색창이 그 중 하나입니다. 맞춤 검색창이 있다면 방문자가 웹사이트를 탐색하는 것이 더 쉬울 것이므로 자주 방문하는 방문자를 잠재 구매자로 전환할 수 있습니다. 이 검색 상자는 흥미로운 기능, 즉 사용자가 검색 필드를 찾아 채우는 것을 놓친 경우 팝업이 나타나는 간단한 jQuery 유효성 검사가 있는 내장 CSS3입니다.

귀하의 웹사이트를 위한 멋지고 영감을 주는 검색 양식을 찾고 계십니까? 그런 다음 이 튜토리얼을 확인하여 HTML5 및 jQuery 유효성 검사를 사용하여 놀라운 CSS3 검색 상자를 구축하십시오. 또한 Modernizr의 기능을 사용하면 검색 상자를 브라우저와 쉽게 호환되도록 만들 수 있습니다.

눈길을 사로잡는 이 검색 양식은 웹사이트의 모양을 강조하는 독특한 모양과 디스플레이입니다. 검색창 아래에 있는 특수 레이어 효과도 첫 방문에서 방문자의 관심을 끌 것입니다. 전반적으로 이 튜토리얼을 확인하여 처음부터 검색 양식을 만드는 절차를 살펴보세요.
유연한 속성이 있는 검색창
이 유연한 검색 양식에는 고정 너비 및 고정 테두리의 제출 버튼이 있는 유연한 검색 입력 필드가 포함되어 있습니다. 이 경외심을 불러일으키는 기능은 방문자가 웹사이트에 방문할 때 방문자의 관심을 사로잡을 것입니다. 또한 이 튜토리얼에서 CSS3 및 HTML5의 기능과 코딩이 함께 작동하는 방식에 대한 자세한 정보를 얻으십시오.

개발자와 웹 사이트 소유자 모두가 항상 선호하는 웹 사이트 구조를 보완하는 적절한 검색 양식입니다. 검색 양식의 사용에 따라 구조 및 표시에서 일부 스타일 변경을 수행하는 것도 마찬가지로 중요합니다. 위의 돋보기 아이콘과 아래의 둥근 검색 표시줄을 사용하면 이런 종류의 검색 표시줄이 멋지게 보입니다. 튜토리얼에서 자세히 알아보세요.
이제 이 튜토리얼을 통해 검색 상자와 드롭다운 메뉴가 있는 플랫 스타일 탐색 모음을 쉽게 만들 수 있습니다. HTML 코딩과 CSS를 사용하여 설정, 목록, 옵션과 같은 요소를 추가하고 기본 스타일, 탐색 및 목록 항목, 링크, 검색 상자, 드롭다운 메뉴 등을 추가할 수 있습니다. 이 드롭다운 메뉴는 사용 가능한 모든 옵션을 세로로 표시합니다.
Colorlib를 방문하여 이 기사를 읽어주셔서 감사합니다! 우리는 그것을 높이 평가합니다! 이제 웹사이트를 만드는 방법을 배우고 싶을 수도 있습니다.
폭로:이 페이지에는 언급된 제품을 구매하기로 선택한 경우 당사가 커미션을 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
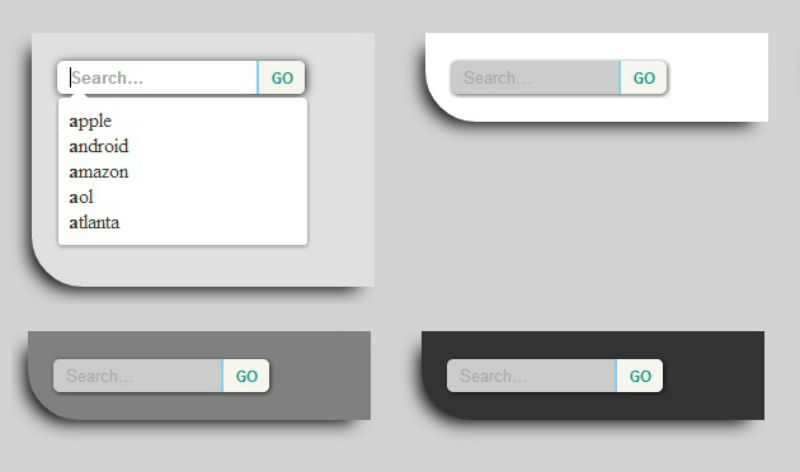
사이트 공간을 절약하는 검색 양식에 대한 두 가지 옵션. 클릭하면 텍스트 입력을 위해 양식이 확장됩니다. 사용만 CSS3.
HTML
간단한 형태 HTML5꼬리표:
CSS
먼저 스타일을 다시 시작하겠습니다. 웹킷검색 엔진에 추가되는 경향이 있는 브라우저 입력태그 프레임, 닫기 아이콘입니다. 따라서 우리는이 불필요한 모든 것을 제거합니다.
입력( 아웃라인: 없음; ) 입력( -webkit-appearance: 텍스트 필드, -webkit-box-sizing: 콘텐츠 상자, 글꼴 패밀리: 상속, 글꼴 크기: 100%; ) 입력::-webkit-search-decoration , input::-webkit-search-cancel-button ( display: none; /* 검색 및 취소 아이콘 제거 */ )
검색 양식을 만들어 보겠습니다.
모든 속성에 대해 설명하지 않을 것입니다. 검색 입력의 너비가 먼저 값을 갖는다는 점에 유의하십시오. 55픽셀, 로 확장할 예정입니다. 130픽셀초점의 순간에 :집중하다. 재산 이행이 너비 변경을 애니메이션으로 만들 수 있습니다. 글로우에 사용 상자 그림자:
입력( 배경: #ededed url(search-icon.png) 반복 없음 9px 중심; 테두리: 단색 1px #ccc; 패딩: 9px 10px 9px 32px; 너비: 55px; -webkit-border-radius: 10em; -moz- border-radius: 10em; border-radius: 10em; -webkit-transition: all .5s; -moz-transition: all .5s; transition: all .5s; ) input:focus ( 너비: 130px; background-color: # fff; 테두리 색상: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); box-shadow: 0 0 5px rgba(109,207,246,.5); )
에 데모 2 입력검색 필드가 훨씬 더 작아졌습니다. 아이콘만 표시됩니다. 그것을 클릭하면 입력 필드의 너비도 변경됩니다.
#demo-b 입력 ( 너비: 18px; 왼쪽 여백: 10px; 색상: 투명; 커서: 포인터; ) #demo-b 입력:hover ( background-color: #fff; ) #demo-b 입력:focus ( 너비 : 130px; 왼쪽 여백: 32px; 색상: #000; 배경색: #fff; 커서: 자동; )
그리고 텍스트가 투명해집니다.
#demo-b input:-moz-placeholder ( color: transparent; ) #demo-b input::-webkit-input-placeholder ( color: transparent; )
양식은 모든 최신 브라우저에서 작동합니다. 크롬, 파이어폭스, 원정 여행, 그리고 IE8+.
검색 상자는 아마도 가장 일반적인 사용자 인터페이스 요소 중 하나일 것입니다. 인터페이스 사용성 수준에서 작업할 때 세련된 검색 필드를 추가하려는 것은 매우 일반적입니다. 이 자습서에서는 의사 요소를 사용하여 이러한 인기 있는 요소를 만듭니다.
HTML 마크업
이러한 필드를 준비하려면 마크업이 최소화됩니다.
이것은 특별한 HTML5 자리 표시자와 필수 속성을 사용합니다.
- 자리 표시자- 이 속성은 필드가 입력 포커스를 받기 전에 필드의 텍스트 출력을 설정한 다음 텍스트가 숨겨집니다.
- 필수의- 이 속성은 양식을 제출하기 전에 입력 필드에 정보가 있어야 하는 필수 조건을 설정합니다.
HTML5는 또한 type 속성에 대해 새로운 의미를 갖습니다: type="search" . 그러나 브라우저에서 잘 지원되지 않으므로 지금은 사용하지 않습니다.
img 및 input과 같은 HTML 요소에는 콘텐츠가 없습니다. 따라서 :before와 같은 유사 요소는 버튼에 대한 화살표를 표시하지 않습니다.
우리의 경우 이 문제에 대한 해결책은 input type="submit" 대신 button type="submit" 을 사용하는 것입니다. 따라서 ENTER 키를 사용하여 양식을 유지합니다.
CSS
다음은 데모에 필요한 스타일입니다.
텍스트 줄 바꿈 취소
cf:before, .cf:after( content:""; display:table; ) .cf:after( clear:both; ) .cf( zoom:1; )
양식 요소
더 나은 명확성을 위해 브라우저 접두사는 수업 코드에 표시되지 않습니다. 소스 텍스트에서 전체 코드를 볼 수 있습니다.
/* 양식 컨테이너 스타일 지정 */ .form-wrapper ( 너비: 450px; 패딩: 15px; 여백: 150px auto 50px auto; background: #444; background: rgba(0,0,0,.2); border-radius : 10px; box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2); ) /* 텍스트 입력 상자의 스타일 지정 */ .form-wrapper 입력( 너비: 330px, 높이: 20px, 패딩: 10px 5px, float: 왼쪽, 글꼴: 굵게 15px "lucida sans", "trebuchet MS", "Tahoma", 경계: 0, 배경: #eee, 경계 반경: 3px 0 0 3px; ) .form-wrapper 입력:포커스 ( 아웃라인: 0; 배경: #fff; box-shadow: 0 0 2px rgba(0,0,0,.8) inset; ) .form-wrapper 입력::- webkit -input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) .form-wrapper input:-moz-placeholder ( color: #999; font-weight: normal; font-style: italic ; ) .form-wrapper 입력:-ms-input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) /* 양식 제출 버튼 */ .form-wrapper 버튼 ( overflow: visible ; 위치: 상대; 플로트:오른쪽; 테두리: 0; 패딩: 0; 커서: 포인터; 높이: 40px; 너비: 110px 글꼴: 굵게 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; 색상: #fff; 텍스트 변환: 대문자; 배경: #d83c3c; 테두리 반경: 0 3px 3px 0; 텍스트 그림자: 0 -1px 0 rgba(0, 0,0, .3); ) .form-wrapper 버튼:hover( background: #e54040; ) .form-wrapper 버튼:active, .form-wrapper 버튼:focus( background: #c42f2f; outline: 0; ) .form-wrapper 버튼:before( / * 왼쪽 화살표 */ 내용: ""; 위치: 절대; 테두리 너비: 8픽셀 8픽셀 8픽셀 0; 테두리 스타일: 솔리드 솔리드 솔리드 없음; 테두리 색상: 투명 #d83c3c 투명; 상단: 12픽셀; 왼쪽: -6px; ) .form-wrapper 버튼:hover:before( border-right-color: #e54040; ) .form-wrapper 버튼:focus:before, .form-wrapper 버튼:active:before( border-right-color: #c42f2f; ) .form-wrapper 버튼::-moz-focus-inner ( /* Mozilla Firefox에서 버튼 옆의 여분의 공간을 제거합니다 */ border: 0; padding: 0; )
이 기사는 사이트 검색 양식 레이아웃의 기능을 설명하고 의미 체계 코드 마크업의 예, CSS3 디자인, 그리고 마지막에 약간의 jQuery 마술을 제공합니다.
-
마크업
HTML5가 도래하기 전에 검색 양식은 일반 텍스트 필드로 만들어졌으며 새로운 버전의 마크업 언어가 우리 삶에 점진적으로 도래하면서 특별한 유형의 검색 필드가 등장했습니다. 따라서 최신 사이트의 HTML에서 다음과 같은 내용을 볼 수 있습니다.
FF, Opera, IE9의 코드 결과:
웹킷 엔진(Chrome, Safari)을 기반으로 하는 브라우저에서는 약간 다릅니다.
웹킷의 검색 상자보시다시피 필드에 포커스를 추가하면 하이라이트가 추가되고, 텍스트를 입력하면 지우기 버튼이 나타나고, 클릭하면 필드의 내용이 지워지는 것 자체가 상당히 편리합니다.
CSS 스타일이 없으면 검색 양식이 지금까지는 매우 간단해 보입니다. 이 기사에서는 다음과 같이 시도할 것입니다.

예를 들어: 검색 양식 레이아웃
이전 브라우저에 대한 지원이 계획되지 않은 경우 비어 있는 의미 없는 요소
pseudo-element:before 로 대체할 수 있습니다.검색 양식 디자인의 특징
CSS3 속성을 많이 사용하기로 결정했기 때문에 이러한 기적은 이전 Internet Explorer 브라우저에서 작동하지 않으며 브라우저 간 호환성을 달성하려면 목발을 연결하고 그림으로 작업을 수행해야 합니다.
우선 다음과 같은 몇 가지 기능에 주의를 기울이고 싶습니다.
- 양식화 웹킷 브라우저에서
- 자리 표시자 스타일링
Chrome, Safari 브라우저에서 양식 스타일 검색
.search 클래스를 사용하여 필드에 스타일을 추가해 보겠습니다.
검색( 배경: #d8e6ef; 테두리: 1px solid #000; )
스크린샷 결과:
FF, Opera, Chrome 및 Safari 브라우저에서 검색브라우저에서 평소와 같이 놀라움과 혼란이 있습니다. Chrome에서는 테두리가 이상하게 작동합니다(여백이 마치 패딩을 설정하는 것처럼 나타남). Safari는 규칙을 완전히 무시합니다. 그러나 이 상황에서 해결책이 있습니다. CSS 코드에 다음 규칙을 추가합니다.
검색( -webkit-appearance: 없음; )
이제 웹킷에서는 모든 것이 정상이지만 기본 포커스와 명확한 버튼의 강조 표시 필드에서 여전히 다릅니다. 이러한 요소는 편리한 경우가 많지만 때때로 디자인 아이디어를 망칠 수 있으며 비활성화해야 합니다. 백라이트 제거는 매우 간단합니다.
검색:포커스 ( 아웃라인: 없음; /* 포커스 하이라이트 제거 */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* 모든 브라우저에 대한 대안으로 inner-shadow 추가 */ )
지우기 버튼을 제거하는 것이 남아 있습니다. 사실, 간단한 십자가를 어떤 종류의 배경, 위치 등으로 교체하여 쉽게 스타일을 지정할 수 있지만 내 예에서는 필요하지 않습니다.
/* 클래스 검색이 있는 요소에 대해서만 규칙 */ .search::-webkit-search-cancel-button ( 표시: 없음; /* 제거된 지우기 버튼 */ ) /* 또는 문서에서 검색 유형이 있는 모든 필드 */ 입력: :-webkit-search-cancel-button ( 표시: 없음; )
자리 표시자 텍스트 도구 설명 서식 지정
불행히도 텍스트 힌트를 사용하면 모든 것이 언뜻보기보다 조금 더 복잡합니다. 첫째, 구형 브라우저는 말할 것도 없고 IE9에서는 작동하지 않으므로 JavaScript는 처음에 필드의 일부 텍스트가 필요한 중요한 위치에서 사용해야 합니다. 둘째, 자리 표시자는 Firefox, Chrome, Safari 브라우저에서 디자인하는 데 적합하지 않으며 Opera에도 전혀 적합하지 않습니다.
:-moz-placeholder ( color: #304e62; /* FF에서 색상 변경 */ ) ::-webkit-input-placeholder ( color: #304e62; /* 웹킷에서 색상 변경 */ )
이러한 선택기는 쉼표로 구분되어 나열되면 작동하지 않으며 각각은 새 줄에서 시작해야 합니다.
나는 어려움이 발생할 수있는 특별한 순간을 고려했으며 나머지는 경험 많은 레이아웃 디자이너에게 문제를 일으키지 않아야합니다.
jQuery 스크립트
마지막으로 양식에 다음과 같은 스크립트를 추가해 보겠습니다.
- 요청을 취소하고 빈 필드를 보낼 때 오류 메시지를 표시하자
- 필드에 집중할 때 하단에 작은 툴팁 추가
jQ의 힘으로 이 모든 것을 구현하는 것은 매우 쉽습니다. 주석이 있는 다음 코드를 얻었습니다.
$(function() ( /* 양식 제출 처리 */ $(".search-form").submit(function() ( var errVal = "empty request"; /* 필드가 비어 있거나 errVal 값을 포함하는 경우 */ if ( $(".search").val() == "" || $(".search").val() == errVal) ( /* 필드에 errVal 값 추가, 배경색 변경 및 */ $( " .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - 양식이 제출되지 않음 */ return false; ); ) ); / * 필드에 포커스가 있을 때 */ $(".search").focus(function() ( /* 필드 값을 공백으로 설정하고 배경색을 기본값으로 설정 */ $(this).val(""). css((backgroundColor : "#d8e6ef")); /* 툴팁 표시 */ $(".notice").fadeIn(400); )); /* 포커스가 제거되었을 때 */ $(".search"). blur(function( ) ( /* 툴팁 제거 */ $(".notice").fadeOut(400); )); ));
물론 더 빠른 스크립트 작업을 위해 스크립트의 클래스를 식별자로 교체하는 것이 가장 좋으며, 문서에 동일한 클래스의 다른 요소가 나타나더라도 스크립트가 깨지지 않습니다.
결과
따라서 사이트에 대한 검색 양식을 설계하고 프로그래밍했으며 최신 버전의 Firefox, Chrome, Opera, Safari 및 IE9+에서 작동합니다. 강한 열망으로 최소한 IE6부터 시작하여 어느 정도 크로스 브라우저 버전을 만들 수 있습니다.
확인됨
- 인터넷 익스플로러 9+
- 오페라
- 파이어폭스
- 크롬
- 원정 여행
프로젝트를 도와주세요


