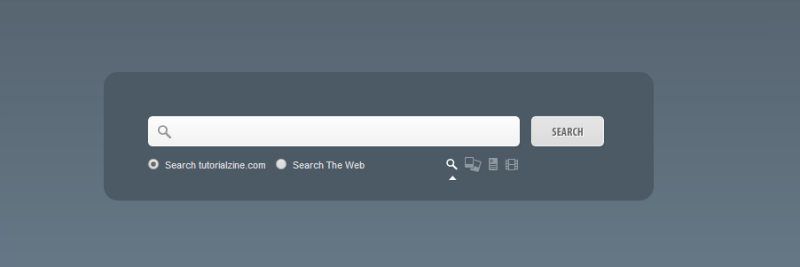
Формулар за пребарување html5 css3. Компактен формулар за пребарување во CSS3
Ме критикуваа, велат, изгледот е смрден, но има модерни HTML5 и CSS3.
Се разбира, разбирам, најновите стандарди се кул и сето тоа. Но, факт е дека јас, по правило, правам наборување по нарачка, и таму, во повеќето случаи, важен е целосниот идентитет во различни прелистувачи, што не дозволува користење на најновите технологии. Затоа, јас се фокусирам првенствено на компатибилноста со вкрстени прелистувачи и, по навика, го составив формуларот за пребарување „на стар начин“.
Во принцип, со овој пост ја корегирам ситуацијата (за доброто на оние кои беа незадоволни од последната статија =) и ја нудам мојата верзија на изгледот на истиот формулар за пребарување, но користејќи HTML5 и CSS3 технологии.
Можен е пример за тоа што се случува како резултат.
Што губиме кога ја поставуваме оваа форма користејќи HTML5 и CSS3
- IE9 и подолу - нема да го види стандардниот текст (атрибут на место за место).
- IE8 и подолу - нема да гледа заоблени агли и внатрешни сенки.
- IE7 - треба да наведете различна ширина на формата за него, бидејќи не го поддржува својството за големина на кутијата.
- IE6 - но ние воопшто не го земаме предвид =)
Во другите модерни прелистувачи, сè е во ред. Верувам дека горенаведените недостатоци не се критични, така што за мојата страница смело би користел формулар поставен со користење на најновите технологии.
HTML код на формуларот за пребарување
Изгледа вака:
Во споредба со формата од претходната статија, направени се следните промени во согласност со технологијата HTML5:
- Атрибутот type="text" е заменет со type="пребарување" .
- Вградената скрипта е заменета со placeholder="(!LANG:пребарување" .!}
CSS код
Еве ги сите потребни стилови со коментари:
Пребарување ( /* поставете ја потребната ширина на формуларот во зависност од дизајнот ** формуларот се протега без проблеми */ ширина: 35%; /* копчето за поднесување ќе биде позиционирано апсолутно, ** затоа е потребно ова својство */ позиција: релативно; ) .влез за пребарување ( /* оневозможи граници на влезовите */ граница: нема; ) /* стилови за полето за внесување */ .пребарување .влез ( /* истегнете го полето за внес до целата ширина на формата */ ширина : 100%; /* поради горната (8px) и долната (9px) поставата ** приспособете ја висината на формата ** полнењето надесно (37px) повеќе од левото, ** бидејќи копчето за поднесување ќе биде поставено таму */ пополнување: 8 px 37 px 9 px 15 px; /* за да се направи ширината на полето за внесување (100%) вклучено внатрешно полнење */ -moz-box-sizing: border-box; box-sizing: border-box; / * додадете вградени сенки */ кутија-сенка: вметнување 0 0 5px rgba(0,0 ,0,0.1), внесено 0 1px 2px rgba(0,0,0,0,3); /* тркалезни агли */ радиус на граница: 20 px; позадина: #EEE; фонт: 13px Tahoma, Arial, sans-serif; боја: #555; преглед: нема; ) /* сменете го изгледот на полето за внесување во фокусот */ .пребарување .влез:фокус ( кутија-сенка: вметнување 0 0 5px rgba(0,0,0,0.2), внесување 0 1px 2px rgba(0,0, 0,0,4); позадина: #E8E8E8; боја: #333; ) /* стилизирај го копчето за поднесување */ .пребарување .поднеси ( /* поставете го копчето апсолутно од десниот раб на формата */ позиција: апсолутно; врвот: 0; десно: 0; ширина: 37 px; /* истегнете го копчето до целосна висина на формата */ висина: 100%; курсор: покажувач; позадина: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% без повторување; /* додадете транспарентност на копчето за поднесување */ непроѕирност: 0,5; ) /* променете ја транспарентноста на копчето за поднесување .повторување на лебди */ .submit:hover ( непроѕирност: 0,8; ) /* ова својство е потребно за прелистувачите ** Chrome и Safari да можат да стилизираат влезови */ влез ( -webkit-appearance: none; )
И стилови за IE под верзијата 9:
/* поставете посебни стилови за IE под верзијата 9 */ *+html .search ( /* за IE7 приспособете ја ширината за другите прелистувачи и додајте право ** полнење за да се вклопи копчето за поднесување */ ширина: 28 %; полнење : 0 52 px 0 0; ) .пребарување .влез ( граница: 1px солидна #DFDFDF; граница-горна страна: 1px солидна #B3B3B3; padding-top: 7px; padding-долу: 8px; ) .пребарување .влез:фокус (работа: 1px солидна #CFCFCF; граница-горе: 1px солидна #999; ) .пребарување .поднеси (филтер: алфа(непроѕирност=50); .пребарување .поднеси:подвиже (филтер: алфа(непроѕирност=80); )
П.С.Благодарност до критичарите за коментарите на претходната статија! Благодарение на вас, имам неколку нови моменти за распоред во мојата глава.
Полето за пребарување е една од главните компоненти на веб-локацијата што го дефинира и подобрува корисничкиот интерфејс на веб-локацијата. Несомнено, формуларот за пребарување е многу потребна компонента на добро структурирана веб-локација за да се подобри неговата употребливост кај корисниците. Овој основен елемент на корисничкиот интерфејс служи за различни цели со тоа што им помага на посетителите лесно да се движат низ веб-страницата за точно да го најдат она што го бараат.
Прво, оваа компонента за пребарување со една линија обично се поставува видливо на лентата за навигација или понекогаш се крие под обична икона која има многу предности; исто така, заштедува многу време, ја прави веб-страницата погодна за корисниците, ја подобрува навигацијата и корисничкото искуство. Конечно, шлагот на тортата е тоа што е многу лесно да се создаде поле за пребарување.
Ако сте меѓу сопствениците на веб-локации кои сè уште немаат поле за пребарување на нивната веб-локација или барате подобри формулари за пребарување за да ги заменат вашите оригинални, тогаш ова наведено упатство за најдобрите скрипти за формулари за пребарување на CSS3, HTML и jQuery може да помогне во исполнувањето на вашата цел.
Пред да се упатите кон списокот со најдобри упатства/скрипти за формуларите за пребарување Bootstrap, CSS3, HTML5 и jQuery, ајде да знаеме зошто формата за пребарување е толку важна на веб-локацијата.
Увид во придобивките од формуларот за пребарување на веб-страница:
- Веб-страницата станува поинтерактивна и попријатна за корисниците
- Го подобрува корисничкото искуство
- Овозможува навигација на целата локација
- Го поедноставува процесот на пребарување со лесно насочување на корисникот до саканиот дел
- Заштедете време и пари
Составив листа на најдобрите неплатени формулари за пребарување CSS3, HTML5 и jQuery достапни на интернет, кои може да се користат за лесно креирање поле за пребарување од нула.
Истражете 2,5 милиони дигитални средства, вклучувајќи ги и најдобрите теми на WordPress за 2018 година
+ 2 милиони ставки од најголемиот светски пазар за HTML5 шаблони, теми и средства за дизајн. Без разлика дали тоа е она што ви треба или сте само по неколку фотографии - сето тоа можете да го најдете овде на маркетот Envato.
СИМНИ СЕГА
Формулар за пребарување Colorlib v1

Ви донесуваме огромна колекција на извонредни бесплатни примери на формулари за пребарување кои можете да ги користите за асортиман на различни цели. Овој конкретен е идеален за веб-страници поврзани со патувања, како и директориуми. Со позадина на слика на цел екран, можете да создадете прекрасна атмосфера што се претвора во пријатно искуство при пребарувањето. Можете исто така да ја дотерате формата и да ја натерате да ги следи вашите прописи за брендирање без пот. Наместо да креирате еден од нула, сега можете да го забрзате процесот и да ја додадете оваа прекрасна форма прв од градот во вашиот веб-простор. Одете на страницата за преглед во живо и притиснете го копчето за преземање потоа.
Формулар за пребарување Colorlib v2

Како платформа за патување, сигурно сакате да им понудите на вашите корисници солидни функции за пребарување. Ако се фокусирате првенствено на хотели, оваа бесплатна форма за пребарување убијци ќе ви помогне. Има целосно флексибилен и одговорен веб-дизајн кој веднаш ја преобликува неговата структура на кој било уред. Навистина, Colorlib Search Form v2 работи на паметни телефони, таблети и десктоп компјутери како сон.
Покрај тоа, шаблонот има и избирачи на датуми, како и опција за избор на колку лица ќе патуваат. Имплементирајте го на вашата постоечка веб-страница и понудете им на вашите посетители и потенцијални клиенти нешто повеќе. Со соодветни резултати од пребарувањето, тие можат брзо да го резервираат своето патување и да ја зајакнат возбудата.
Формулар за пребарување Colorlib v3

Формуларот за пребарување на Colorlib v3 е бесплатен пример за формулар за пребарување за некој кој води онлајн продавница. И ако ги користите стандардните поставки, Colorlib Search Form v3 е најдобар за веб-страниците за е-трговија за мода и облека. Се разбира, ќе имате ветре што ќе ги коригира поставките и ќе го натера шаблонот прецизно да ги следи вашите правила и прописи. Тоа е едноставна за употреба форма која можете да ја ставите во игра без да наидете на никаков проблем. На крајот на краиштата, Формуларот за пребарување Colorlib v3 е потполно бесплатен, подготвен и подготвен за да ви донесе голема корист. Вклучете се сега и уживајте во резултатите.
Формулар за пребарување Colorlib v4

Дали сте во процес на создавање на неверојатна онлајн продавница за облека? Ако е така и само ги додавате последните допири, зачинете ги работите со овој бесплатен пример за формулар за пребарување HTML5. Не само зачинете, туку и забрзајте. На крајот на краиштата, сега веќе не треба да креирате формулар за пребарување од нула. Имате сè наместено и подготвено за работа, само со еден брз клик. Можете дури и да креирате посебна страница која ќе се однесува на формуларот за пребарување со позадина на слика на цел екран. Веднаш под формуларот, можете исто така да ги наведете најпребаруваните клучни зборови или да го поврзете со други делови и категории на вашата веб-страница за е-трговија.
Формулар за пребарување Colorlib v5

Убава и практична, тоа се двете главни карактеристики на Colorlib Search Form v5. Овој бесплатен шаблон за формулари за пребарување е неверојатно флексибилен, совршен за некој што е на нивниот мобилен уред, како и за корисници на десктоп. Формуларот за пребарување на Colorlib v5 има задебелена позадина со слика што го подига искуството. Можете веднаш да ги забрзате работите, само притиснете го копчето за преземање сега и започнете со воведување на овој шаблон за пребарување што инспирира воодушевување во вашата веќе интересна веб-продавница. Имајте на ум, иако Colorlib Search Form v5 е едноставен за користење, основното знаење за кодирање е неопходно за да може успешно да се работи со него.
Формулар за пребарување Colorlib v6

Colorlib Search Form v6 е уште еден модерен и софистициран бесплатен шаблон за формулари за пребарување, идеален за продавници кои туркаат модни стоки и додатоци. Навистина, ако го ископате распоредот, но би сакале да го користите за нешто друго, слободно одете целосно против нормата со него. Colorlib Search Form v6 има заоблена лента за пребарување со опција за додавање текст горе и долу. Сликата во заднина ѝ дава предност, што ја прави функцијата за пребарување на вашата страница попривлечна за окото. Се разбира, Colorlib Search Form v6 е исто така целосно одговорен и подготвен за мобилни телефони, како што можете да видите на страницата за преглед во живо на шаблонот.
Формулар за пребарување Colorlib v7

Ако сте заинтересирани да додадете понапреден формулар за пребарување на вашата веб-платформа, подобро е да не пропуштите да го проверите Формуларот за пребарување Colorlib v7. Заедно со основната функција за пребарување, постои и напредна опција која опфаќа шест различни полиња. Друга одлична карактеристика на овој пример за бесплатен формулар за пребарување е копчето за бришење. Ги враќа сите полиња на стандардни за да не мора да ги бришете сите рачно. Навистина многу погодно. Има и бројач на резултати кој покажува колку ставки има достапни за конкретниот клучен збор за кој сте заинтересирани.
Формулар за пребарување Colorlib v8

Дали ви требаат уште повеќе бесплатни примери на формулари за пребарување базирани на CSS3 и HTML5? Ако е така, продолжете да лизгате и да уживате во сите неверојатни содржини што ги носиме на масата. Еве уште едно фантастично решение за модни продавници со напредна функција за пребарување и позадина на сликата. Слично на претходниот шаблон, овој има и копче што ги ресетира вашите параметри за пребарување назад на стандардните. Заедно со главната лента за пребарување, има шест дополнителни полиња што треба да ги пополните и да ги добиете најточните можни резултати. Исто така, формата има убава темна завршница што ја прави поелегантна.
Формулар за пребарување Colorlib v9

Формуларот за пребарување Colorlib v9 е повеќенаменски распоред на формулари за бесплатно пребарување што можете да го користите за асортиман на различни цели. Ако водите веб-простор со многу содржини и ставки во тек, напредната функција за пребарување би ви била многу корисна. И тоа е нешто што Colorlib Search Form v9 го обезбедува. Има професионален и софистициран изглед кој можете без напор да го промените, правејќи го прецизно да ги следи вашите прописи за брендирање. Но, ако ви се допаѓа надвор од кутијата, во секој случај, користете го како што е и завршете го со имплементирање на вашата страница за кратко време.
Формулар за пребарување Colorlib v10

Уреден, современ и целосно флексибилен образец за бесплатен формулар за пребарување со ефект на градиент за малку да ги зачините работите. Не само што оваа алатка лесно ќе ве издвои од конкуренцијата и ќе создаде прекрасно искуство, туку доаѓа и со дополнителен напреден дел за пребарување. Заедно со главната лента за пребарување (со заоблени рабови), има шест дополнителни полиња со паѓачка опција кои можете да ги менувате според вашите деловни преференции. И за поудобно да се повторуваат пребарувањата, во изгледот е вклучено и копче за ресетирање. Не заборавајте да го проверите Формуларот за пребарување на Colorlib v10 на мобилен и да видите колку добро ја преобликува неговата структура.
Формулар за пребарување Colorlib v11

Хотели и други сместувачки бизниси, Colorlib Search Form v11 е одлична и лесна за употреба алатка која ќе ви направи исклучително добро. Имајте на ум, дизајнот работи и за летови, изнајмување автомобили и многу повеќе. Ако градите страница, распоред по распоред, блок по блок, подобро ќе заштедите време со однапред дефинирани дизајни. Овој посебен образец за бесплатен формулар за пребарување е преполн со добрите што ќе ве натераат да одите за кратко време. Првото нешто е прво, ја заниша позадината на сликата. Искористете го стратешки и ќе го привлечете нивното внимание за миг. Формуларот за пребарување на Colorlib v11, исто така, ги менува сите потребни делови за брзо и удобно пребарување.
Формулар за пребарување Colorlib v12

Уште еден извонреден образец за бесплатен формулар за пребарување за хотели, летови и изнајмување автомобили со одговорен и целосно погоден распоред за мобилни телефони. Доаѓа со различни опции за брзо пребарување, како и избирачи на датуми за пријавување и одјавување. Формата е опремена со проѕирна градиентна рамка со позадина на слика. Доколку сакате да ги прескокнете основите и да создадете помодернистички изглед, го имате вистинското решение токму пред вашите очи. Само преземете го, на крајот на краиштата, шаблонот е целосно бесплатен, подготвен и подготвен за да го искористите целосно.
Формулар за пребарување Colorlib v13

Како сопственик на директориум, подобро е да имате уредна, удобна за користење и снаодлива функција за пребарување достапна на вашата страница за сите ваши посетители. На овој начин, тие можат брзо да откријат што ги интересира, завршувајќи го пребарувањето, кое обично е долго и досадно, со мало ветре. За градови, барови, хотели, ресторани и друго што конкретно, Colorlib Search Form v13 е вистинската опција за вас. Тој е потполно бесплатен за да можете лесно да го преземете и тестирате и дури подоцна да одлучите дали одговара на вашите потреби. О момче, дали ќе биде совршено поклопување со твојата онлајн платформа.
Формулар за пребарување Colorlib v14

Чувајте ги работите едноставни и до точка со Colorlib Search Form v14. Ако сакате да отворите нова веб-страница за туризам, подобро проверете дали вашата опција за пребарување е целосно средена. На овој начин, секој може брзо да ја пронајде и резервира вистинската авантура за претстојниот одмор. Со Colorlib Search Form v14, можете лесно да воведете практична лента за пребарување која непречено ќе се потопи во вашиот постоечки веб-простор. Заоблените рабови и ефектот на сенка го прават да изгледа многу модерно и тренди. Избирачите на датумот за пријавување и одјавување, како и полето за број на гости, се интегрирани надвор од кутијата.
Формулар за пребарување Colorlib v15

Вибрациите на плажата стануваат силни со овој бесплатен шаблон за формулари за пребарување. Имајќи го тоа на ум, погодувате, Формуларот за пребарување на Colorlib v15 најдобро одговара за сè што е поврзано со патувања и туризам. Пребарувањето хотели, автомобили и летови никогаш не било полесно благодарение на леснотијата и софистицираноста што овој распоред ги носи на масата. Уживајте во оставањето на распоредот точно како што е и прикачете го на вашата веб-страница за супер брзо решение. Но, можно е и извршување на дополнителни измени и подобрувања. Заедно со задолжителното, Colorlib Form Search v15 вклучува и две полиња за избор за да му понуди на клиентот уште повеќе опции.
Формулар за пребарување Colorlib v16

Прекрасен образец за бесплатен образец за пребарување за да го олесните прелистувањето на хотели, автомобили и летови. Непотребно е да се каже дека тоа е најдобра алатка за правење онлајн резервации со две полиња за наведување на дестинацијата, како и датуми на поаѓање и враќање. Дополнително, Colorlib Search Form v16 има три полиња за штиклирање и позадина на сликата. Се разбира, можете да го менувате секој дел според главната цел. Формуларот за пребарување на Colorlib v16, исто така, течно се прилагодува на различни уреди и неверојатно се појавува на екраните на мрежницата. Основно на прв поглед, но доволно моќно и практично за да ја завршите работата за кратко време.
Формулар за пребарување Colorlib v17

Овој конкретен шаблон нуди три-во-еден тип на форма каде што корисникот може да избере помеѓу резервација на хотел, автомобил или лет. Филтрирањето се врши беспрекорно за брзо извршување. Исто така, секој дел доаѓа со различен сет на полиња, соодветни за предметот. Сите три вклучуваат избирачи на датуми, додека само делот за автомобили има и избирач на време. Да не зборуваме, можете да го приспособите Colorlib Search Form v17 според вашите потреби, да ги коригирате полињата според вашите потреби и да им понудите на сите ваши посетители пригоден начин да ги најдат најдобрите опции за резервација за нивните потреби и преференци. Или ќе го имплементирате овој распоред на бесплатен формулар за пребарување на вашата страница или ќе го користите како индивидуална страница, и двете опции работат без проблем.
Формулар за пребарување Colorlib v18

Апсолутно феноменален бесплатен шаблон за формулари за пребарување HTML5, ака волшебник за формулари, кој ќе ви биде многу забавно имплементиран во вашиот веб дизајн. Формуларот за пребарување на Colorlib v18 непречено ги менува сите видови различни стилови на веб-страници, сè додека тие се однесуваат на патување и туризам. Со позадината на сликата, стратешки можете да создадете силен прв впечаток, со што сите ќе бидат заинтригирани да го пополнат формуларот што е можно побрзо. Се разбира, можете да ја воведете формата во еден од вашите предефинирани распореди или да ја користите точно како што е. Заштедете време и напор и умно пристапете кон формуларите за пребарување хотели, изнајмување автомобили и летови.
Формулар за пребарување Colorlib v19

Формуларот за пребарување Colorlib v19 е уште една алтернатива за бесплатен формулар за пребарување совршена за летови и авиокомпании. Формата ја разбранува модерната кутија со заоблени рабови и транспарентен, градиент ефект. Заднината се состои од привлечна слика која само го подига целокупното искуство. Што се однесува до формата, таа заниша пет различни полиња и копче за пребарување; од и до, патници, заминување и враќање. Последните две доаѓаат и со избирачи на датуми. Ако на вашата страница недостасува пристоен формулар за пребарување, сега знаете каде да го добиете готов и потполно бесплатно. Притиснете го копчето за преземање и можете да одите.
Формулар за пребарување Colorlib v20

Дали поставувате онлајн центар каде луѓето од целиот свет би можеле брзо да го најдат својот најдобар договор за летови? Ако е тоа така, добро, солидна форма за пребарување е една од задолжителните функции што треба да ги размрдате на вашата веб-страница. Формуларот за пребарување на Colorlib v20 е пример за бесплатен формулар за пребарување што можете да го користите токму онаков каков што е или да го користите како инспирација. Има убаво внимание на деталите со заоблени рабови и градиент и транспарентен ефект. Позадината е исто така слика која создава прекрасна атмосфера. Последно, но не и најмалку важно, распоредот е 100% погоден за мобилни телефони, што можете исто така да го тестирате со пренасочување на страницата за преглед во живо.
Формулар за пребарување Colorlib v21

Ако сакате да го одржите вашето онлајн присуство што е можно поедноставно и минимално, тогаш дефинитивно ви треба Colorlib Search Form v21. Доаѓа како копче со икона за пребарување кое, кога ќе кликнете на него, отвора цела лента за пребарување. Понатаму, Colorlib Search Form v21 исто така доаѓа во два различни стила, круг и квадрат. Се разбира, овој бесплатен формулар за пребарување работи беспрекорно на мобилните и десктоп уредите, па затоа одговорноста е нешто за што не треба да се грижите. Едноставно преземете ја алатката сега и направете ја да блесне на вашата веб-локација порано отколку подоцна, нудејќи одлична опција за пребарување.
Формулар за пребарување Colorlib v22

Модерен, едноставен и софистициран распоред на бесплатни формулари за пребарување што можете да ги користите за сите и за секоја веб-локација. Од бизниси и блогови до портфолија и онлајн продавници, Colorlib Search Form v22 се прилагодува на сите концепти надвор од кутијата. Исто така, оваа алатка работи одлично како функција за пребарување на преклоп, која продолжува да пишува знаци целосно без одвраќање. Нема потреба премногу да ги комплицирате работите кога имате тони однапред дефинирани распореди и компоненти секогаш на располагање. Не само тоа, туку и многу предмети слични на премиум, исто така, не ве чинат ни пара. Па, тогаш, што чекате, преземете го формуларот сега и земете го за да ја декорирате вашата страница. Кога функцијата одговара на стилот - тоа е она што е во врска со Формуларот за пребарување Colorlib v22.
Формулар за пребарување Colorlib v23

Чистота со допир на креативност, тоа е она што го добивате со Формуларот за пребарување Colorlib v23. Тоа е бесплатен шаблон за формулари за пребарување базиран на HTML5, кој течно се преобликува на паметни телефони, таблети и десктоп компјутери. Заедно со лентата за пребарување и копчето за повик за акција, можете да додавате и различни текстови во самото поле за пребарување, како и веднаш под него. Можете исто така да користите заднина на сликата или да ги држите работите празни, што и да одговара на вашите потреби, Colorlib Form Search v23 многу работи за бесплатна алатка. Сега знаете дека не треба повеќе да почнувате од темел.
Формулар за пребарување Colorlib v24

Додека некои веб-локации нудат само пребарување по клучен збор, можете да направите повеќе од тоа со Формуларот за пребарување Colorlib v24. Тоа е бесплатен шаблон за формулари за пребарување, кој ја надминува основната функција за пребарување. Како што можете да видите, можете да им понудите на сите ваши корисници да го подобрат своето пребарување со избирање на вистинската категорија од паѓачкото поле. Сега уште побрзо ќе го најдат точниот предмет што го бараат. Удобната и брза функција за пребарување и навигацијата на страницата се одлични додатоци на одличното искуство. Погрижете се посетителот да го напушти вашиот онлајн простор задоволен, а вие со нова конверзија.
Формулар за пребарување Colorlib v25

Иако Colorlib Search Form v25 најдобро одговара на онлајн продавниците за облека и додатоци, вие исто така можете да одите целосно против нормата и да го користите за нешто сосема поинакво. Опциите се многу кога ќе имате пристап до разновидна и флексибилна алатка која се случува да биде супер едноставна за употреба. Заднина на сликата со засенчување, паѓачко поле за категорија, лента за пребарување и копче со градиент ефект, во основа тоа е кога станува збор за Формулар за пребарување Colorlib v25. Слободно поврзете ја со вашата страница надвор од кутијата или дополнително дотерувајте ја; без оглед на вашиот прецизен вкус, оваа алатка несомнено се совпаѓа со неа.

Тоа е едноставна и централно порамнета форма за пребарување со текстуална област (која свети кога ќе се кликне) и копче за поднесување. Анимираната блескава граница на ова поле за пребарување ја прави поатрактивна и поинтерактивна бидејќи веднаш свети секогаш кога текстот е внесен во тоа поле. Исто така, ова стилизирано поле беше развиено со CSS и HTML, што е функционално со jQuery. Погледнете ги поблиску функциите и дизајните на ова поле за пребарување во ова упатство.

Полето за пребарување е многу потребен и најчесто користен елемент на веб-локација. Оваа едноставна алатка за пребарување ја прави вашата веб-страница убава и прифатлива за корисниците. Го подобрува корисничкото искуство со поедноставување на навигацијата и истражувањето. Сè што треба да направите е само да ги следите упатствата како што е споменато во упатството и сами да го креирате полето за пребарување од нула.

Овој елегантен формулар за пребарување е уникатен со своите можности за проширување. Првенствено, само иконата за пребарување се појавува на екранот, но со кликнување на таа икона, се проширува лентата за пребарување. Не само ова, тој автоматски се враќа на својата вообичаена икона со лупа секогаш кога лентата за пребарување останува празна. Понатаму, проверете го упатството за да добиете јасна слика за процедурата за дизајнирање на овој формулар за пребарување базиран на CSS3 и HTML.

Секој посетител што доаѓа на вашата веб-страница го подобрува рангирањето на вашиот бизнис, па сега ваша должност е да го подобрите искуството на овие корисници со обезбедување на добро структурирана опција за пребарување на целата локација. Притоа, тие можат лесно да истражуваат и да се движат на страницата во дел од времето. Овој туторијал ќе ви даде детален преглед на целосниот процес на дизајнирање на алатката за пребарување со неверојатни дизајни и форми.

Научете чекор по чекор од ова упатство за да добиете стилско поле за пребарување CSS3 на вашата веб-локација за да привлечете повеќе посетители на вашата веб-страница. Овие стилски и атрактивни полиња за пребарување им помагаат на корисниците лесно да го добијат она што го бараат на вашата веб-локација, што им заштедува време и создава траен добар впечаток за вашиот бизнис и веб-локација на нив.

Точно според неговото име, ова поле за пребарување „Loooong Лентата за пребарување“ автоматски се проширува секогаш кога ќе се кликне на областа за пребарување. Таква неверојатна лента за пребарување е создадена со користење на CSS3 без последователна употреба на кој било јазик за скриптирање. Задржете ги вашите посетители со тоа што ќе им служите со функционални елементи како овој. Сè уште сте збунети околу функциите и карактеристиките на овој формулар за пребарување? Без грижи, погледнете го информативниот туторијал за да знаете како да креирате „Loooong The Search Bar“ на вашата веб-локација.

Добијте стилизирано поле за пребарување интегрирано со специјални ефекти како транзиции, кружни агли и сенки на кутии во само неколку едноставни чекори споменати во упатството. Сето ова ново поле за креативно пребарување доаѓа со функција за предвидливо текст во полињата за пребарување. Ги прикажува сите архивирани, предложени и најблиски резултати од пребарувањето. Тоа им помага на корисниците брзо да пребаруваат со само користење на иницијалите на клучните зборови.

Откако ќе го внесете текстот со кликнување на иконата со лупа на веб-страницата, тој дополнително се проширува во анимирана форма. Изгледот на лентата за пребарување се менува од едноставен до многу атрактивен и интуитивен. Ќе го разберете тоа појасно од упатството со детална процедура за изградба на анимирано пребарување.

Прво, ова поле за пребарување инспирирано од Apple е создадено со помош на CSS3 за да се задоволи никогаш неуморната склоност на корисниците на Apple. Дополнително, за да го персонализирате искуството за пребарување исто како и уредот со Apple, можете да го побарате ова упатство за лентата за пребарување што ќе го креирате сами.
Исчистете го формуларот за пребарување, CSS3/jQuery + PSD

Ако сакате да ја означите вашата веб-страница над другите, тогаш треба да додадете уникатни елементи во вашата веб-страница. Полето за пребарување е едно од нив. Ако имате приспособено поле за пребарување, тогаш сигурно ќе му биде полесно на посетителот да ја истражува вашата веб-страница, што може да ги претвори вашите чести посетители во потенцијални купувачи. Ова поле за пребарување е исто така вградено CSS3 со поедноставена валидација на jQuery со интересна карактеристика, т.е. се појавува скокачки прозорец доколку корисникот пропушти да го пронајде и пополни полето за пребарување.

Дали барате некои кул и инспиративни форми за пребарување за вашата веб-страница? Потоа проверете го ова упатство за да изградите неверојатно поле за пребарување CSS3 користејќи HTML5 и jQuery валидација. Покрај тоа, користејќи ја функцијата Modernizr, можете лесно да го направите вашето поле за пребарување компатибилно со вашите прелистувачи.

Оваа привлечна форма за пребарување е единствена по својот изглед и приказ што го нагласува изгледот на веб-страницата. Специјалниот ефект на слоеви долу под полето за пребарување, исто така, сигурно ќе привлече посетители при првото движење. Севкупно, проверете го ова упатство за да фрлите поглед на постапката за креирање формулар за пребарување од нула.
Поле за пребарување со флексибилни атрибути
Овој флексибилен формулар за пребарување содржи флексибилно поле за внесување пребарување со копче за поднесување со фиксна ширина и фиксна граница. Оваа инспиративна карактеристика сигурно ќе го привлече вниманието на посетителите кога ќе слетаат на вашата веб-страница. Исто така, добијте детални информации во ова упатство како функционирале заедно функциите и кодирањето на CSS3 и HTML5.

Тоа е соодветна форма за пребарување што ја надополнува структурата на веб-локацијата која секогаш ја претпочитаат и развивачите и сопствениците на веб-страниците. Врз основа на употребата на формуларот за пребарување, подеднакво е важно да се направат некои стилски промени во неговата структура и приказ. Со икона со лупа на горната и заоблена лента за пребарување подолу, овој вид лента за пребарување изгледа одлично. Дознајте повеќе од упатството.
Создавањето лента за навигација со рамен стил со полето за пребарување и паѓачкото мени сега е лесно со ова упатство. Можете да додавате елементи како поставки, список, опции со користење на HTML кодирање и со CSS, да додавате основни стилови, ставки за навигација и листа, врски, поле за пребарување, паѓачко мени итн. Ова паѓачко мени паѓа вертикално и ги прикажува сите достапни опции.
Ви благодариме што го посетивте Colorlib и ја прочитавте оваа статија! Ние високо го цениме! Сега можеби ќе сакате да научите како да направите веб-страница
Откривање:Оваа страница содржи надворешни придружни врски што може да резултираат со добивање провизија доколку изберете да го купите споменатиот производ. Мислењата на оваа страница се наши и не добиваме дополнителен бонус за позитивни критики.
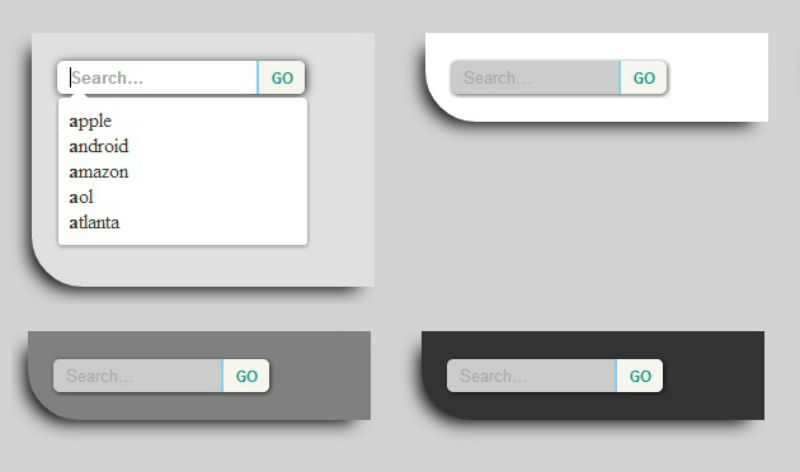
Две опции за формулари за пребарување кои заштедуваат простор на вашата страница. Кога ќе кликнете, формата се проширува за внесување текст. Само користени CSS3.
HTML
Едноставна форма со html5ознака:
css
Прво, да ги рестартираме стиловите за веб-комплетпрелистувачи кои имаат тенденција да додаваат во пребарувачите внесувањерамка за ознаки, икона за затворање. Затоа, ќе го отстраниме сето ова излишно:
Внесување ( преглед: нема; ) внесување ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration , внесување::-webkit-search-cancel-button (приказ: нема; /* отстранете ја иконата за пребарување и откажување */ )
Ајде да создадеме формулар за пребарување:
Ние нема да се задржиме на сите својства, само забележете дека ширината на влезот за пребарување прво има вредност 55 пиксели, и ќе се прошири на 130 пикселиво моментот на фокусирање : фокус. Имотот транзицијави овозможува да ја анимирате оваа промена во ширината. Се користи за сјај сенка на кутијата:
Внесување ( позадина: #ededed url(search-icon.png) без повторување 9 px центар; граница: солидна 1px #cccc; полнење: 9px 10px 9px 32px; ширина: 55px; -webkit-border-radius: 10em; -moz- граница-радиус: 10em; граница-радиус: 10em; -веб-кит-транзиција: сите .5s; -moz-транзиција: сите .5s; транзиција: сите .5s; ) влез: фокус ( ширина: 130 px; боја на позадина: # fff; граница-боја: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); кутија-сенка: 0 0 5 px rgba (109,207,246,.5); )
AT демо 2 внесувањеполето за пребарување е уште покомпактно - ќе се прикаже само иконата. Со кликнување на него ќе се промени и ширината на полето за внесување.
#demo-b влез ( ширина: 18 px; пополнување-лево: 10 px; боја: транспарентен; курсор: покажувач; ) #demo-b влез: лебди (боја на позадина: #fff; ) #demo-b влез: фокус ( ширина : 130 px; пополнување-лево: 32 px; боја: #000; боја на позадина: #fff; курсор: автоматски; )
И текстот е проѕирен:
#demo-b влез:-moz-holder (боја: транспарентна; ) #demo-b влез::-webkit-input-placeholder (боја: транспарентна; )
Формата работи во сите модерни прелистувачи Хром, Firefox, сафари, и IE8+.
Полето за пребарување е веројатно еден од најчестите елементи на корисничкиот интерфејс. Кога работите на ниво на употребливост на интерфејсот, многу е вообичаено да сакате да додадете стилско поле за пребарување. Во ова упатство, ќе создадеме толку популарен елемент користејќи псевдоелементи.
HTML обележување
За да се подготви такво поле, обележувањето ќе биде минимално.
Ова го користи специјалното место за HTML5 и потребните атрибути:
- местенка- овој атрибут го поставува излезот на текстот во полето пред полето да добие влезен фокус, а потоа текстот се крие.
- потребно- овој атрибут поставува задолжителен услов за присуство на информации во полето за внесување пред да се поднесе формуларот.
HTML5 исто така има ново значење за атрибутот тип: type="search" . Но, не е добро поддржан во прелистувачите, така што засега нема да го користиме.
HTML елементите како img и влез немаат содржина. Затоа, псевдоелемент како :before нема да прикаже никакви стрелки за копчето.
Решението за овој проблем во нашиот случај е да се користи копчето type="submit" наместо внесување type="submit". Така, ја задржуваме формата користејќи го копчето ENTER.
css
Еве ги стиловите потребни за нашето демо:
Откажете го завиткувањето на текстот
Cf:before, .cf:after( содржина:""; приказ:табела; ) .cf:after(clear:both;) .cf(зум:1; )
Формирани елементи
Префиксите на прелистувачот не се прикажани во кодот на лекцијата за подобра јасност. Целосниот код можете да го видите во изворниот текст.
/* Стајлирање на контејнерот со формулари */ .form-wrapper ( ширина: 450 px; пополнување: 15 px; маргина: 150 px автоматски 50 px автоматски; позадина: #444; позадина: rgba(0,0,0,.2); раб-радиус : 10 px; кутија-сенка: 0 1px 1px rgba(0,0,0,.4) вметната, 0 1px 0 rgba(255,255,255,.2); ) /* Стилизирајте го полето за внесување текст */ .внесување обвивка на форма ( ширина: 330 px; висина: 20 px; полнење: 10 px 5 px; пловечки: лево; фонт: задебелен 15 px „lucida sans“, „trebuchet MS“, „Tahoma“; граница: 0; позадина: #eee; радиус на граница: 3 px 0 0 3px; ) .влез за обвивка: фокус ( преглед: 0; заднина: #fff; кутија-сенка: 0 0 2px rgba(0,0,0,.8) вметната; ) .влез за обвивка::- webkit -input-placeholder ( боја: #999; тежина на фонт: нормална; стил на фонт: курзив; ) .внес на обвивка:-moz-место (боја: #999; тежина на фонт: нормална; стил на фонт: курзив ; ) .влез за обвивка:-ms-влез-местодржач (боја: #999; тежина на фонтот: нормална; стил на фонт: курзив; ) /* Копче за поднесување формулари */ копче за обвивка форма */ копче за обвивка на форма ( прелевање: видливо позиција: релативна; float:десно; граница: 0; баласт: 0; курсорот: покажувач; висина: 40 px; ширина: 110 пиксели фонт: задебелен 15px/40px „lucida sans“, „trebuchet MS“, „Tahoma“; боја: #fff; текст-трансформација: големи букви; позадина: #d83c3c; граница-радиус: 0 3px 3px 0; текст-сенка: 0 -1px 0 rgba(0, 0,0, .3); ) .копче за обвивка на форма: лебди (заднина: #e54040; ) .копче за обвивка на форма: активно, копче за обвивка на форма: фокус (заднина: #c42f2f; преглед: 0; ) .копче за обвивка: пред ( / * лева стрелка */ содржина: ""; позиција: апсолутна; ширина на граница: 8 px 8 px 8 px 0; рабови во стил: солидна цврста нема; боја-работа: транспарентна #d83c3c транспарентна; горе: 12 px; лево: -6 px; ) .копче за обвивка за форма: лебди: пред (работа-десно-боја: #e54040; ) .копче за обвивка на форма:фокус:пред, копче за обвивка за форма:активно:пред (боја-десно-рабница: #c42f2f; ) Копче .form-wrapper::-moz-focus-inner ( /* Отстранете го дополнителниот простор до копчето во Mozilla Firefox */ граница: 0; пополнување: 0; )
Написот ги опишува карактеристиките на распоредот на формуларот за пребарување на страницата, дава пример за обележување на семантички код, дизајн на CSS3, плус малку jQuery магија на крајот.
-
означување
Пред појавата на HTML5, формуларот за пребарување беше направен во редовно поле за текст, со постепено пристигнување на нова верзија на јазикот за означување во нашите животи, се појави посебен вид поле за пребарување за него. Значи, во HTML на модерна страница, може да видиме нешто како ова:
Резултат на кодот во FF, Opera, IE9:
И малку поинаку во прелистувачите базирани на моторот на веб-кит (Chrome, Safari):
Поле за пребарување во веб-китотКако што можете да видите, кога се додава фокус на полето, се додава означување, а при внесување на текст се појавува копче за бришење, кога ќе кликнете на него, содржината на полето се брише, што само по себе е прилично погодно.
Без CSS стил, нашата форма за пребарување изгледа прилично едноставна досега, во оваа статија ќе се обидеме да направиме нешто вака:

на пример: распоред на формулари за пребарување
Освен ако не се планира поддршка за постари прелистувачи, празен не-семантички елемент
може да се замени со псевдоелемент:пред .Карактеристики на дизајнот на формуларот за пребарување
Бидејќи решив да користам многу својства на CSS3, овие чуда нема да работат во старите прелистувачи на Internet Explorer, а за да постигнете компатибилност со вкрстени прелистувачи, треба да поврзете патерици, да направите нешто со слики итн.
Пред сè, би сакал да привлечам внимание на некои карактеристики, имено:
- стилизација во прелистувачите на веб-кит
- стајлинг на место
Пребарувајте стилови на формулари во прелистувачите Chrome, Safari
Ајде да додадеме стил во полето со класата .search:
Пребарување (заднина: #d8e6ef; граница: солидна 1px #000; )
Резултат од екранот:
Пребарувајте во прелистувачите FF, Opera, Chrome и SafariКако и обично во прелистувачите, има запрепастување и конфузија, во Chrome границата некако чудно функционира (се појавуваат маргини, како да поставуваме padding), Safari целосно ги игнорира правилата. Но, постои решение во оваа ситуација, го додаваме ова правило во кодот CSS:
Пребарување ( -webkit-appearance: нема;)
Сега сè е во ред во веб-китовите, но тие сепак се разликуваат во истакнувањето на полињата на стандардниот фокус и копче за бришење. Овие елементи, иако често се погодни, понекогаш може да ја расипат идејата за дизајн и треба да се оневозможат. Отстранувањето на позадинското осветлување е многу едноставно:
Пребарување:фокус ( преглед: нема; /* отстрането нагласување на фокусот */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* додадена внатрешна сенка како алтернатива за сите прелистувачи */ )
Останува да се ослободиме од копчето за бришење. Всушност, може лесно да се стилизира со замена на едноставен крст со некаква позадина, позиционирана итн., но во мојот пример нема да биде потребно:
/* правило само за елемент со пребарување на класа */ .search::-webkit-search-cancel-button ( приказ: нема; /* отстрането копче за бришење */ ) /* или сите полиња со пребарување на тип во документот */ внесување: :-webkit-пребарување-откажи-копче (приказ: нема; )
Форматирање на советот за текстуална алатка за место
За жал, со навестување текст, сè е малку покомплицирано отколку што изгледа на прв поглед. Прво, не работи во IE9, а да не зборуваме за постарите прелистувачи, така што JavaScript треба да се користи на критични места каде што првично е потребен текст во полето. Второ, местенката не се позајмува добро за дизајнирање во прелистувачите Firefox, Chrome, Safari и воопшто не се позајмува на Opera:
:-moz-placeholder (боја: #304e62; /* ја смени бојата во FF */ ) ::-webkit-input-placeholder (боја: #304e62; /* ја смени бојата во веб-китот */ )
Имајте предвид дека овие избирачи нема да работат ако се наведени одделени со запирки, секој мора да започне на нова линија.
Размислував за посебни моменти во кои може да се појават тешкотии, а остатокот не треба да предизвикува проблеми за повеќе или помалку искусен дизајнер на распоред.
jQuery скрипти
Конечно, да додадеме неколку скрипти во нашата форма, имено:
- ајде да го откажеме барањето и да прикажеме порака за грешка при испраќање празно поле
- кога се фокусирате на теренот, додајте мал совет за алатка на дното
Многу е лесно да се имплементира сето ова со моќта на jQ, го добив следниот код со коментари:
$(function() ( /* се справува со поднесување формулар */ $(".search-form").submit(function() ( var errVal = "празна барање"; /* Ако полето е празно или содржи вредност errVal */ ако ( $(".пребарување").val() == "" || $(".пребарување").val() == errVal) ( /* додадете errVal вредност во полето, сменете ја бојата на позадината и */ $( " .пребарување").val(errVal).css((Боја на позадина: "rgba(0,0,0,.1)")); /* врати неточно - формуларот не е поднесен */ врати неточно; ); ) ) / * кога полето е фокусирано */ $(".пребарување").focus(function() ( /* поставете ја вредноста на полето на празно, поставете ја бојата на заднината на стандардно */ $(this).val(""). css((backgroundColor : "#d8e6ef")); /* прикажи совет за алатка */ $(".notice").fadeIn(400); )); /* кога фокусот е отстранет */ $(".пребарување"). blur(function( ) ( /* remove tooltip */ $(".notice").fadeOut(400); )); ));
Се разбира, најдобро е класите во скриптата да се заменат со идентификатори за побрзо функционирање на скриптата, а доколку во документот се појават други елементи со исти класи, тие нема да ја скршат скриптата.
Резултати
Така, го дизајниравме и програмиравме формуларот за пребарување на страницата, работи во најновите верзии на Firefox, Chrome, Opera, Safari и IE9+. Со силна желба, можете да направите повеќе или помалку верзија со вкрстен прелистувач, почнувајќи барем со IE6.
Проверено
- Internet Explorer 9+
- Опера
- Firefox
- Хром
- сафари
Помогнете му на проектот


