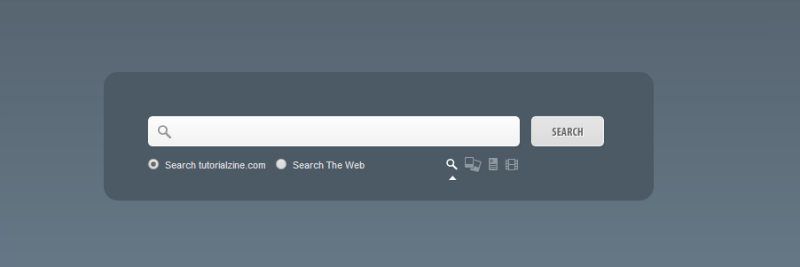
html5 css3 sökformulär. Kompakt sökformulär i CSS3
Jag fick kritik, säger de, layouten suger, men det finns moderna HTML5 och CSS3.
Naturligtvis, jag förstår, de senaste standarderna är coola och allt det där. Men faktum är att jag som regel gör typsättning på beställning, och där är i de flesta fall fullständig identitet i olika webbläsare viktig, vilket inte tillåter användning av den senaste tekniken. Därför fokuserar jag främst på kompatibilitet över webbläsare och skapade av vana sökformuläret "på det gamla sättet".
I allmänhet, med det här inlägget korrigerar jag situationen (för dem som var missnöjda med den senaste artikeln =) och erbjuder min version av layouten för samma sökformulär, men med HTML5 och CSS3-teknologier.
Ett exempel på vad som händer som ett resultat är möjligt.
Vad förlorar vi när vi lägger ut detta formulär med HTML5 och CSS3
- IE9 och lägre - kommer inte att se standardtexten (platshållarattribut).
- IE8 och lägre - kommer inte att se rundade hörn och inre skuggor.
- IE7 - du måste ange en annan formulärbredd för det, eftersom den stöder inte egenskapen för boxstorlek.
- IE6 - men vi tar inte hänsyn till det alls =)
I andra moderna webbläsare är allt bra. Jag tror att ovanstående brister inte är kritiska, så för min webbplats skulle jag djärvt använda ett formulär med den senaste tekniken.
Sökformulär HTML-kod
Det ser ut så här:
Jämfört med formuläret från föregående artikel har följande ändringar gjorts i enlighet med HTML5-teknik:
- Attributet type="text" har ersatts med type="search" .
- Inline script ersatt med platshållare="(!LANG:search" .!}
CSS-kod
Här är alla nödvändiga stilar med kommentarer:
Sök ( /* ställ in önskad bredd på formuläret beroende på designen ** formuläret sträcker sig utan problem */ bredd: 35%; /* Skicka-knappen kommer att placeras absolut, ** så denna egenskap behövs */ position: relativ; ) .search input ( /* inaktivera kanter på inmatningar */ border: none; ) /* stilar för inmatningsfältet */ .search .input ( /* sträck ut inmatningsfältet till hela bredden av formen */ width : 100 %; /* på grund av topp (8px) och botten (9px) utfyllnad ** justera höjden på formuläret ** utfyllnad till höger (37px) mer än den vänstra, ** eftersom skicka-knappen kommer att vara placeras där */ padding: 8px 37px 9px 15px; /* för att göra inmatningsfältets bredd (100 %) inkluderad inline-utfyllnad */ -moz-box-sizing: border-box; box-sizing: border-box; / * add inline shadows */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); /* runda hörn */ border-radius: 20px; bakgrund: #EEE; teckensnitt: 13px Tahoma, Arial, sans-serif; färg: #555; outline: ingen; ) /* ändra utseendet på inmatningsfältet på fokus */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); bakgrund: #E8E8E8; färg: #333; ) /* formatera skicka-knappen */ .search .submit ( /* placera knappen absolut från högerkanten av formuläret */ position: absolut; topp: 0; höger: 0; bredd: 37px; /* sträck ut knappen till formulärets fulla höjd */ höjd: 100%; markör: pekare; bakgrund: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% no-repeat; /* lägg till transparens i skicka-knappen */ opacitet: 0,5; ) /* ändra genomskinligheten för submit-knappen på harchover. .submit:hover ( opacitet: 0.8; ) /* den här egenskapen behövs för att webbläsare ** Chrome och Safari kan utforma ingångar */ input ( -webkit-appearance: none; )
Och stilar för IE under version 9:
/* ställ in separata stilar för IE under version 9 */ *+html .search ( /* för IE7 justera bredden för andra webbläsare och lägg till en höger ** utfyllnad så att skicka-knappen passar på plats */ bredd: 28 %; utfyllnad : 0 52px 0 0; ) .search .input (kant: 1px fast #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; ) .search .input:focus ( kant: 1px solid #CFCFCF; border-top: 1px solid #999; ) .search .submit ( filter: alpha(opacity=50); ) .search .submit:hover ( filter: alpha(opacity=80); )
P.S. Tack till kritikerna för kommentarerna till föregående artikel! Tack vare dig har jag några nya layoutögonblick i mitt huvud.
En sökruta är en av de viktigaste komponenterna på en webbplats som definierar och förbättrar användargränssnittet för en webbplats. Utan tvekan är ett sökformulär en välbehövlig komponent i en välstrukturerad webbplats för att förbättra dess användbarhet bland användarna. Detta grundläggande användargränssnittselement tjänar olika syften genom att hjälpa besökarna att enkelt navigera genom webbplatsen för att hitta exakt vad de letar efter.
För det första är denna enradssökkomponent vanligtvis placerad synligt i navigeringsfältet eller någon gång gömd under en vanlig ikon som tjänar många fördelar; Det sparar också mycket tid, gör webbplatsen användarvänlig, förbättrar navigering och användarupplevelse. Slutligen är grädden på moset att det är väldigt enkelt att skapa en sökruta.
Om du är en av webbplatsägarna som inte har en sökruta på sin webbplats ännu, eller letar efter bättre sökformulär för att ersätta dina ursprungliga, så är denna listade handledning för bästa sökformulärsskript för CSS3, HTML och jQuery kan hjälpa dig att tjäna ditt syfte.
Innan vi går vidare till listan över de bästa handledningarna/skripten för sökformulären Bootstrap, CSS3, HTML5 och jQuery, låt oss veta varför sökformuläret är så viktigt på en webbplats.
Glimtar på fördelarna med sökformulär på en webbplats:
- Webbplatsen blir mer interaktiv och användarvänlig
- Förbättrar användarupplevelsen
- Tillåter navigering över hela webbplatsen
- Förenklar sökprocessen genom att enkelt dirigera användaren till önskat avsnitt
- Spara tid och pengar
Jag har sammanställt en lista över de bästa icke-betalda CSS3-, HTML5- och jQuery-sökformulären som finns tillgängliga online som kan användas för att enkelt skapa en sökruta från början.
Utforska 2,5 miljoner digitala tillgångar inklusive 2018 års bästa WordPress-teman
Över 2 miljoner föremål från världens största marknadsplats för HTML5-mallar, teman och designtillgångar. Oavsett om det är vad du behöver, eller om du bara är ute efter några få stockfoton – allt kan hittas här på Envato Market.
LADDA NER NU
Colorlib sökformulär v1

Vi ger dig en jättestor samling av enastående exempel på gratis sökformulär som du kan använda för en mängd olika ändamål. Just den här är idealisk för reserelaterade webbplatser såväl som kataloger. Med en helskärmsbildbakgrund kan du skapa en fantastisk atmosfär som leder till en trevlig sökupplevelse. Du kan också finjustera formuläret och få det att följa dina varumärkesbestämmelser utan att svettas. Istället för att skapa en från grunden kan du nu påskynda processen och lägga till denna fiffiga city-first-form till ditt webbutrymme. Gå över till liveförhandsgranskningssidan och tryck på nedladdningsknappen efteråt.
Colorlib sökformulär v2

Som reseplattform vill du verkligen erbjuda dina användare solida sökfunktioner. Om du främst fokuserar på hotell, kommer detta mördande gratis sökformulär att göra dig bra. Den har en helt flexibel och lyhörd webbdesign som omedelbart omformar sin struktur till vilken enhet som helst. Faktum är att Colorlib Search Form v2 fungerar på smartphones, surfplattor och stationära datorer som en dröm.
Dessutom har mallen även datumväljare, samt en möjlighet att välja hur många personer som ska resa. Implementera det på din befintliga webbplats och erbjuda dina besökare och potentiella kunder något mer. Med lämpliga sökresultat kan de snabbt boka sin resa och få fart på spänningen.
Colorlib sökformulär v3

Colorlib Search Form v3 är ett gratis sökformulärsexempel för någon som driver en webbutik. Och om du använder standardinställningarna är Colorlib Search Form v3 bäst för e-handelswebbplatser för mode och kläder. Naturligtvis kommer det enkelt att korrigera inställningarna och få mallen att följa dina regler och föreskrifter exakt. Det är ett enkelt formulär som du kan använda utan att stöta på några problem alls. När allt kommer omkring är Colorlib Search Form v3 helt gratis, redo och inställd för att du ska kunna gynna dig mycket. Engagera dig nu och njut av resultatet.
Colorlib sökformulär v4

Är du på väg att skapa en knallande klädbutik online? Om så är fallet och du bara lägger till sista handen kan du krydda med detta gratis HTML5-sökformulärexempel. Inte bara piffa upp, utan snabba upp också. När allt kommer omkring behöver du nu inte skapa ett sökformulär från början längre. Du har allt klart och klart, bara ett snabbt klick bort. Du kan till och med skapa en separat sida som kommer att handla om sökformuläret med en helskärmsbildbakgrund. Precis under formuläret kan du också lista de mest sökta sökorden eller länka det till andra avsnitt och kategorier på din e-handelswebbplats.
Colorlib sökformulär v5

Vackert och praktiskt, det är de två huvudsakliga egenskaperna hos Colorlib Search Form v5. Denna gratis sökformulärsmall är fantastiskt flexibel, perfekt för någon som är på sin mobila enhet, såväl som för datoranvändare. Colorlib Search Form v5 har en fet stil med en bildbakgrund som höjer upplevelsen. Du kan få saker att gå framåt direkt, tryck bara på nedladdningsknappen nu och börja introducera denna imponerande sökmall till din redan fängslande webbshop. Kom ihåg, även om Colorlib Search Form v5 är enkel att använda, är grundläggande kodningskunskap nödvändig för att kunna arbeta med det framgångsrikt.
Colorlib sökformulär v6

Colorlib Search Form v6 är en annan modern och sofistikerad mall för gratis sökformulär som är idealisk för butiker som driver modevaror och accessoarer. Faktum är att om du gräver layouten men du vill använda den till något annat, gå gärna helt emot normen med den. Colorlib Search Form v6 har ett rundat sökfält med möjlighet att lägga till text ovanför och nedanför. Bakgrundsbilden ger den en kant, vilket gör sökfunktionen på din sida mer tilltalande för ögat. Naturligtvis är Colorlib Search Form v6 också fullt responsiv och mobilklar som du kan se på mallens liveförhandsvisningssida.
Colorlib sökformulär v7

Om du är intresserad av att lägga till ett mer avancerat sökformulär till din webbplattform, bör du inte missa att kolla in Colorlib Search Form v7. Tillsammans med den grundläggande sökfunktionen finns det också ett avancerat alternativ som täcker sex olika fält. En annan häftig funktion i detta exempel på gratis sökformulär är raderingsknappen. Den återställer alla fält till standard så att du inte behöver rensa alla manuellt. Mycket bekvämt faktiskt. Det finns också en resultaträknare som visar hur många artiklar som finns tillgängliga för just det sökord du är intresserad av.
Colorlib sökformulär v8

Behöver du ännu fler exempel på gratis sökformulär baserade på CSS3 och HTML5? Om så är fallet, ja, fortsätt att scrolla och njut av allt fantastiskt innehåll som vi tar fram till bordet. Här är ytterligare en fantastisk lösning för modebutiker med avancerad sökfunktion och bildbakgrund. I likhet med den tidigare mallen har den här också en knapp som återställer dina sökparametrar till standard. Tillsammans med huvudsökfältet finns det ytterligare sex fält att fylla i för att få så exakta resultat som möjligt. Formen har också en fin mörk finish som gör den mer elegant.
Colorlib sökformulär v9

Colorlib Search Form v9 är en gratis sökformulärslayout för flera ändamål som du kan använda för en mängd olika syften. Om du driver ett webbutrymme med massor av innehåll och föremål som pågår, skulle en avancerad sökfunktion vara väldigt praktisk. Och det är något som Colorlib Search Form v9 levererar. Den har ett professionellt och sofistikerat utseende som du enkelt kan ändra, vilket gör att den följer dina varumärkesföreskrifter exakt. Men om du vill ha den ur lådan, använd den som den är och slutför implementeringen av den på din sida med ett finger.
Colorlib sökformulär v10

En snygg, modern och fullt flexibel gratis sökformulärsmall med en gradienteffekt för att piffa upp saker och ting lite. Det här verktyget kommer inte bara att skilja dig från konkurrenterna och skapa en härlig upplevelse, utan det kommer också med ytterligare avancerad söksektion. Tillsammans med huvudsökfältet (med rundade kanter) finns det sex extra fält med en rullgardinsmeny som du kan ändra enligt dina affärspreferenser. Och för att göra upprepade sökningar mer bekväma finns det också en återställningsknapp i layouten. Glöm inte att kolla Colorlib Search Form v10 på mobilen och se hur väl den omformar sin struktur.
Colorlib sökformulär v11

Hotell och andra boendeföretag, Colorlib Search Form v11 är ett snyggt och lättanvänt verktyg som kommer att göra dig exceptionellt bra. Tänk på att designen även fungerar för flyg, biluthyrning och mer. Om du bygger en sida, layout för layout, block för block, är det bättre att spara tid med fördefinierade design. Denna speciella mall för gratis sökformulär är packad med godsaker som kommer att få dig igång på kort eller ingen tid. Det första är först, det skakar en bildbakgrund. Använd det strategiskt och du kommer att fånga deras uppmärksamhet på ett ögonblick. Colorlib Search Form v11 rockar också alla nödvändiga avsnitt för en snabb och bekväm sökning.
Colorlib sökformulär v12

Ytterligare en anmärkningsvärd gratis sökformulärsmall för hotell, flyg och hyrbilar med en responsiv och fullt mobilvänlig layout. Den kommer med olika alternativ för snabba sökningar, samt datumväljare för in- och utcheckning. Formuläret är försett med en genomskinlig gradientram med bildbakgrund. Om du vill hoppa över grunderna och skapa en mer modernistisk look, har du rätt lösning mitt framför dina ögon. Ladda bara ner den, trots allt är mallen helt gratis, redo och inställd för att du ska kunna dra full nytta av den.
Colorlib sökformulär v13

Som katalogägare är det bättre att du har en snygg, bekväm att använda och fyndig sökfunktion tillgänglig på din sida för alla dina besökare. På så sätt kan de snabbt upptäcka vad de är intresserade av och slutföra sökningen, som normalt är lång och tråkig, i en liten bris. För städer, barer, hotell, restauranger och annat specifikt är Colorlib Search Form v13 det rätta alternativet för dig. Det är helt gratis så du kan enkelt ladda ner det och testa det och först senare avgöra om det passar dina behov. Oh boy, kommer det att vara en perfekt match med din knallande onlineplattform.
Colorlib sökformulär v14

Håll saker och ting enkelt och rakt på sak med Colorlib Search Form v14. Om du är på väg att lansera en ny turistwebbplats, bör du se till att ditt sökalternativ är helt sorterat. På så sätt kan alla snabbt hitta och boka rätt äventyr för sin kommande semester. Med Colorlib Search Form v14 kan du enkelt introducera ett bekvämt sökfält som smidigt kommer att fördjupa sig i ditt befintliga webbutrymme. Runda kanter och nyanseffekt gör att den ser väldigt modern och trendig ut. Datumväljare för incheckning och utcheckning, såväl som fältet för antal gäster, är integrerade ur lådan.
Colorlib sökformulär v15

Strandvibbarna blir starka med denna gratis mall för sökformulär. Med det i åtanke, du gissade rätt, passar Colorlib Search Form v15 bäst för allt som har med resor och turism att göra. Att söka efter hotell, bilar och flyg har aldrig varit enklare tack vare den lätthet och sofistikering som denna layout ger till bordet. Njut av att lämna layouten exakt som den är och bifoga den till din webbplats för en supersnabb lösning. Men att utföra ytterligare justeringar och förbättringar är också möjligt. Tillsammans med det obligatoriska, innehåller Colorlib Search Form v15 också två kryssrutor för att erbjuda en kund ännu fler alternativ.
Colorlib sökformulär v16

En fantastisk gratis sökformulärsexempelmall för att göra det enkelt att leta efter hotell, bilar och flyg. Det behöver inte sägas att det är ett verktyg som är bäst för att göra onlinebokningar med två fält för att ange destinationen, samt avrese- och returdatum. Dessutom har Colorlib Search Form v16 tre rutor för att markera och avbilda bakgrund. Naturligtvis kan du ändra varje avsnitt enligt huvudmålet. Colorlib Search Form v16 anpassar sig också flytande till olika enheter och visas fantastiskt på näthinnan. Grundläggande vid första anblicken, men kraftfull och praktisk nog att få jobbet gjort på kort eller ingen tid.
Colorlib sökformulär v17

Denna speciella mall erbjuder en tre-i-ett-form där användaren kan välja mellan att boka hotell, bil eller flyg. Filtreringen görs felfritt för snabb exekvering. Varje avsnitt kommer också med en annan uppsättning fält, lämpliga för ämnet. Alla tre inkluderar datumväljare medan endast bilsektionen har en tidsväljare också. För att inte tala om, du kan anpassa Colorlib Search Form v17 efter dina önskemål, korrigera fält efter dina behov och erbjuda alla dina besökare ett bekvämt sätt att hitta de bästa bokningsalternativen för deras behov och preferenser. Antingen implementerar du den här fria sökformulärslayouten på din sida eller använder den som en individuell sida, båda alternativen fungerar utan problem.
Colorlib sökformulär v18

Helt fenomenal gratis HTML5 sökformulärsmall alias en formulärguide som du kommer att ha mycket roligt att implementera i din webbdesign. Colorlib Search Form v18 ändrar smidigt till alla möjliga olika webbplatsstilar, så länge de relaterar till resor och turism. Med bildbakgrunden kan du strategiskt skapa ett starkt första intryck och få alla intresserade av att fylla i formuläret så snabbt som möjligt. Naturligtvis kan du introducera formuläret till en av dina fördefinierade layouter eller använda det exakt som det är. Spara tid och ansträngning och närma dig sökformulär för hotell, hyrbilar och flyg på ett smart sätt.
Colorlib sökformulär v19

Colorlib Search Form v19 är ett annat gratis sökformulärsalternativ perfekt för flyg och flygbolag. Formen vaggar en modern låda med rundade kanter och transparent, gradienteffekt. Bakgrunden består av en iögonfallande bild som bara lyfter upp helhetsupplevelsen. När det gäller formen, rockar den fem olika fält och en sökknapp; från och till, passagerare, avgång och retur. De två sistnämnda kommer också med datumplockare. Om du bara saknar ett anständigt sökformulär på din sida, vet du nu var du kan få tag i ett färdigt och helt gratis. Tryck på nedladdningsknappen och du är klar.
Colorlib sökformulär v20

Ska du skapa ett onlinenav där folk från hela världen snabbt kan hitta sitt bästa flygerbjudande? Om så är fallet, ja, en solid sökform är en av de obligatoriska funktionerna som du behöver för att rocka på din webbplats. Colorlib Search Form v20 är ett bra exempel på gratis sökformulär som du kan använda precis som det är eller som inspiration. Den har fin uppmärksamhet på detaljer med rundade kanter och gradient och transparent effekt. Bakgrunden är också en bild som skapar en underbar atmosfär. Sist men inte minst är layouten 100% mobilvänlig, vilket du också kan A-testa genom att gå över till liveförhandsvisningssidan.
Colorlib sökformulär v21

Om du vill hålla din onlinenärvaro så enkel och så minimal som möjligt behöver du definitivt Colorlib Search Form v21. Den kommer som en knapp med en sökikon som, när du klickar på den, öppnar ett helt sökfält. Dessutom kommer Colorlib Search Form v21 också i två olika stilar, rund och fyrkantig. Naturligtvis fungerar detta gratis sökformulär på mobila och stationära enheter felfritt, så lyhördhet är något att inte oroa sig för. Ladda bara ner verktyget nu och få det att lysa på din webbplats förr snarare än senare, och erbjuder ett coolt sökalternativ.
Colorlib sökformulär v22

En modern, enkel och sofistikerad gratis sökformulärslayout som du kan använda för alla webbplatser. Från företag och bloggar till portföljer och onlinebutiker, Colorlib Search Form v22 anpassar sig till alla koncept direkt. Dessutom fungerar det här verktyget utmärkt som en överläggssökningsfunktion, som fortsätter att skriva in tecken helt distraktionsfritt. Du behöver inte överkomplicera saker när du alltid har massor av fördefinierade layouter och komponenter till ditt förfogande. Inte bara det, utan många premium-liknande föremål kostar dig heller inte en krona. Ja då, vad väntar du på, ladda ner formuläret nu och få det att dekorera din sida. När funktion möter stil - det är vad som gäller när det gäller Colorlib Search Form v22.
Colorlib sökformulär v23

Renhet med en touch av kreativitet, det är vad du får med Colorlib Search Form v23. Det är en gratis sökformulärsmall baserad på HTML5, som flytande omformas till smartphones, surfplattor och stationära datorer. Tillsammans med sökfältet och uppmaningsknappen kan du även lägga till olika texter i själva sökfältet, samt precis under det. Du kan också använda en bildbakgrund eller hålla saker tomma, vad som passar dina behov bäst, Colorlib Search Form v23 hanterar mycket för ett gratis verktyg. Nu vet du att du inte behöver börja från grunden längre.
Colorlib sökformulär v24

Medan vissa webbplatser erbjuder bara att söka med nyckelord, kan du göra mer än så med Colorlib Search Form v24. Det är en gratis sökformulärsmall, som går utöver den grundläggande sökfunktionen. Som du kan se kan du erbjuda alla dina användare att förfina sin sökning genom att välja rätt kategori från rullgardinsmenyn. De kommer att hitta exakt det föremål de letar efter ännu snabbare nu. En bekväm och snabb sökfunktion och navigering på webbplatsen är fantastiska tillägg till en fantastisk upplevelse. Se till att en besökare lämnar ditt onlineutrymme nöjd och dig med en ny konvertering.
Colorlib sökformulär v25

Även om Colorlib Search Form v25 passar kläder och accessoarbutiker online bäst, kan du också gå helt emot normen och använda den till något helt annat. Alternativen är väldigt många när du väl har tillgång till ett mångsidigt och flexibelt verktyg som råkar vara superenkelt att använda. Bildbakgrund med skuggning, rullgardinsfält för kategori, sökfält och en knapp med gradienteffekt, det är i princip det när det kommer till Colorlib Search Form v25. Koppla den gärna till din sida direkt eller finjustera den ytterligare; oavsett din noggranna smak matchar detta verktyg den utan tvekan.

Det är ett enkelt och centralt anpassat sökformulär med ett textområde (som lyser när du klickar på det) och en skicka-knapp. Den animerade glödande kanten på denna sökruta gör den mer attraktiv och interaktiv eftersom den lyser direkt när texten skrivs in i den rutan. Denna designade låda utvecklades också med CSS och HTML, vilket är funktionellt med jQuery. Få en närmare titt på funktionerna och designen i den här sökrutan i den här handledningen.

Sökrutan är ett välbehövligt och det mest använda elementet på en webbplats. Detta enkla sökverktyg gör din webbplats vacker och användarvänlig. Det förbättrar användarupplevelsen genom att förenkla navigering och utforskning. Allt du behöver göra är att följa riktlinjerna som nämns i handledningen och skapa sökrutan från början på egen hand.

Detta stilrena sökformulär är unikt med sina utbyggbara funktioner. I första hand visas bara en sökikon på skärmen, men när du klickar på den ikonen dyker den expanderande sökfältet upp. Inte bara detta, den flyttar automatiskt tillbaka till sin vanliga förstoringsglasikon när sökfältet lämnas tomt. Läs vidare handledningen för att få en tydlig bild av designproceduren för detta CSS3- och HTML-baserade sökformulär.

Varje besökare som landar på din webbplats förbättrar rankningen av ditt företag, så nu är det din skyldighet att förbättra upplevelsen för dessa användare genom att tillhandahålla ett välstrukturerat sökalternativ för hela webbplatsen. Därmed kan de enkelt utforska och navigera på webbplatsen på bråkdelar av tiden. Denna handledning kommer att ge dig en detaljerad titt på hela processen med att designa sökverktyg med fantastiska mönster och former.

Lär dig steg för steg från denna handledning för att få en snygg CSS3-sökruta på din webbplats för att locka fler besökare på din webbplats. Dessa snygga och attraktiva sökrutor hjälper användarna att enkelt få vad de letar efter på din webbplats, vilket sparar tid och skapar ett bestående gott intryck av ditt företag & webbplats på dem.

Exakt med namnet expanderar den här sökrutan "Loooong The Search Bar" automatiskt när du klickar på sökområdet. Ett så fantastiskt sökfält skapas med CSS3 utan efterföljande användning av något skriptspråk. Håll tillbaka dina besökare genom att betjäna dem med funktionella element som detta. Fortfarande förvirrad över funktionerna och funktionerna i det här sökformuläret? Inga bekymmer, ta en titt på den informativa handledningen för att veta hur du skapar en "Loooong The Search Bar" på din webbplats.

Få en stilig sökruta integrerad med specialeffekter som övergångar, runda hörn och box-skuggor med bara några enkla steg som nämns i handledningen. Denna helt nya kreativa sökruta kommer med en prediktiv textfunktion i sökfälten. Den visar alla arkiverade, föreslagna och närmaste sökresultat. Det hjälper användarna att snabbt söka genom att bara använda initialerna på nyckelord.

När du väl har skrivit in texten genom att klicka på förstoringsglasikonen på webbsidan expanderar den ytterligare i animerad form. Utseendet på sökfältet ändras från att vara enkelt till mycket attraktivt och intuitivt. Du kommer att förstå det tydligare från handledningen med detaljerad procedur för att bygga en animerad sökning från.

För det första skapas denna Apple-inspirerade sökruta med CSS3 för att tillfredsställa Apple-användares aldrig döende lust. Dessutom, för att anpassa sökupplevelsen på samma sätt som en Apple-enhet, kan du slå upp den här sökfältshandledningen för att skapa på egen hand.
Ren sökformulär, CSS3/jQuery + PSD

Om du vill markera din webbplats framför de andra måste du lägga till unika element i din webbplats. En sökruta är en av dem. Om du har en anpassad sökruta skulle det säkert vara lättare för en besökare att utforska din webbplats, vilket kan göra dina frekventa besökare till potentiella köpare. Denna sökruta är också inbyggd CSS3 med förenklad jQuery-validering med en intressant funktion, dvs en popup visas om användaren missar att hitta och fylla i sökfältet.

Letar du efter några coola och inspirerande sökformulär för din webbplats? Kolla sedan in den här handledningen för att bygga en fantastisk CSS3-sökruta med HTML5 och jQuery-validering. Med hjälp av Modernizrs funktion kan du dessutom enkelt göra din sökruta kompatibel med dina webbläsare.

Detta iögonfallande sökformulär är unikt i sitt utseende och visning som accentuerar utseendet på webbplatsen. Den speciella lagereffekten nedanför sökrutan kommer också säkerligen att locka besökare i första hand. Sammantaget, kolla in den här handledningen för att ta en titt på proceduren för att skapa ett sökformulär från början.
Sökruta med flexibla attribut
Detta flexibla sökformulär innehåller flexibla sökinmatningsfält med skicka-knapp med fast bredd och fast kant. Denna imponerande funktion kommer säkerligen att fånga besökarnas uppmärksamhet när de landar på din webbplats. Få också detaljerad information i denna handledning hur funktioner och kodning av CSS3 och HTML5 fungerade tillsammans.

Det är en lämplig sökform som kompletterar strukturen på en webbplats som alltid föredras av både utvecklare och webbplatsägare. Baserat på användningen av ett sökformulär är det lika viktigt att göra några stiländringar i dess struktur och visning. Med en förstoringsglasikon ovanför och den rundade sökfältet nedan ser den här typen av sökfält bra ut. Läs mer från handledningen.
Att skapa en platt stil navigeringsfält med en sökruta och rullgardinsmeny är nu enkelt med denna handledning. Du kan lägga till element som inställningar, lista, alternativ genom att använda HTML-kodning och med CSS, lägga till grundläggande stilar, navigering och listobjekt, länkar, sökruta, rullgardinsmeny, etc. Den här rullgardinsmenyn faller vertikalt och visar alla tillgängliga alternativ.
Tack för att du besöker Colorlib och läser den här artikeln! Vi uppskattar det mycket! Nu kanske du vill lära dig hur man gör en webbplats
Avslöjande: Denna sida innehåller externa affiliate-länkar som kan resultera i att vi får provision om du väljer att köpa den nämnda produkten. Åsikterna på denna sida är våra egna och vi får ingen extra bonus för positiva recensioner.
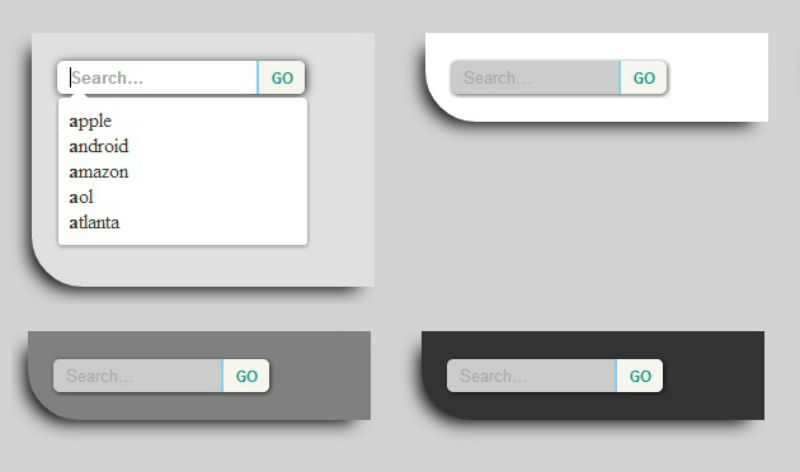
Två alternativ för sökformulär som sparar utrymme på din webbplats. När du klickar på den expanderas formuläret för textinmatning. Endast använd CSS3.
HTML
Enkel form med html5 märka:
css
Låt oss först starta om stilarna för webbkit webbläsare som tenderar att lägga till i sökmotorer inmatning tag ram, stäng ikon. Därför kommer vi att ta bort allt detta överflödiga:
Indata ( outline: none; ) input ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration , input::-webkit-search-cancel-button ( display: ingen; /* ta bort sök- och avbrytikonen */ )
Låt oss skapa ett sökformulär:
Vi kommer inte att uppehålla oss vid alla egenskaper, bara notera att bredden på sökinmatningen först har ett värde 55 pixlar, och kommer att expandera till 130 pixlar i fokusögonblicket :fokus. Fast egendom övergång låter dig animera denna förändring i bredd. Används för glöd box skugga:
Indata ( bakgrund: #ededed url(search-icon.png) no-repeat 9px center; kant: fast 1px #ccc; utfyllnad: 9px 10px 9px 32px; bredd: 55px; -webkit-border-radius: 10em; -moz- border-radius: 10em; border-radius: 10em; -webkit-transition: alla .5s; -moz-transition: alla .5s; transition: alla .5s; ) input:focus (bredd: 130px; bakgrundsfärg: # fff; kantfärg: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); 0-skugga: 0 5px rgba(109,207,246,.5); )
PÅ demo 2 inmatning sökfältet är ännu mer kompakt - endast ikonen kommer att visas. Om du klickar på den ändras också bredden på inmatningsfältet.
#demo-b input ( width: 18px; padding-left: 10px; color: transparent; cursor: pointer; ) #demo-b input:hover (bakgrundsfärg: #fff; ) #demo-b input:focus ( bredd : 130px; utfyllnad-vänster: 32px; färg: #000; bakgrundsfärg: #fff; markör: auto; )
Och texten görs transparent:
#demo-b input:-moz-placeholder ( färg: transparent; ) #demo-b input::-webkit-input-placeholder ( färg: transparent; )
Formuläret fungerar i alla moderna webbläsare Krom, Firefox, safari, och IE8+.
Sökrutan är förmodligen ett av de vanligaste användargränssnittselementen. När man arbetar med gränssnittets användbarhet är det väldigt vanligt att man vill lägga till ett snyggt sökfält. I den här handledningen kommer vi att skapa ett så populärt element med hjälp av pseudoelement.
HTML-uppmärkning
För att förbereda ett sådant fält kommer markeringen att vara minimal.
Detta använder den speciella HTML5-platshållaren och obligatoriska attribut:
- Platshållare- detta attribut ställer in utdata av text i fältet innan fältet får ingångsfokus, då döljs texten.
- nödvändig- detta attribut sätter ett obligatoriskt villkor för närvaron av information i inmatningsfältet innan formuläret skickas.
HTML5 har också en ny betydelse för typattributet: type="search" . Men det stöds inte bra i webbläsare, så vi kommer inte att använda det för tillfället.
HTML-element som img och input har inget innehåll. Därför kommer ett pseudoelement som :before inte att visa några pilar för knappen.
Lösningen på detta problem i vårt fall är att använda knappen type="submit" istället för input type="submit" . Så vi behåller formuläret med ENTER-tangenten.
css
Nedan är stilarna som krävs för vår demo:
Avbryt textbrytning
Cf:before, .cf:after( content:""; display:table; ) .cf:after( clear:both; ) .cf( zoom:1; )
Formelement
Webbläsarprefix visas inte i lektionskoden för bättre tydlighet. Du kan se hela koden i källtexten.
/* Styling av formulärbehållaren */ .form-wrapper ( bredd: 450px; utfyllnad: 15px; marginal: 150px auto 50px auto; bakgrund: #444; bakgrund: rgba(0,0,0,.2); border-radius : 10px; box-shadow: 0 1px 1px rgba(0,0,0,.4) insatt, 0 1px 0 rgba(255,255,255,.2); ) /* Stil textinmatningsrutan */ .form-wrapper input ( bredd: 330px; höjd: 20px; utfyllnad: 10px 5px; float: vänster; teckensnitt: fetstil 15px "lucida sans", "trebuchet MS", "Tahoma"; kant: 0; bakgrund: #eee; border-radie: 3px 0 0 3px; ) .form-wrapper input:focus ( outline: 0; background: #fff; box-shadow: 0 0 2px rgba(0,0,0,.8) inset; ) .form-wrapper input::- webkit -input-placeholder ( färg: #999; font-weight: normal; font-style: italic; ) .form-wrapper input:-moz-placeholder ( färg: #999; font-weight: normal; font-style: kursiv ; ) .form-wrapper input:-ms-input-placeholder ( färg: #999; font-weight: normal; font-style: italic; ) /* Knapp för att skicka formulär */ .form-wrapper-knapp ( overflow: synlig position: relativ; float:right; gräns: 0; stoppning: 0; markör: pekare; höjd: 40px; bredd: 110px teckensnitt: fet 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; färg: #fff; text-transform: versaler; bakgrund: #d83c3c; kantradie: 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0,0, .3); ) .form-wrapper button:hover( bakgrund: #e54040; ) .form-wrapper button:active, .form-wrapper button:focus( bakgrund: #c42f2f; outline: 0; ) .form-wrapper button:before ( / * vänsterpil */ innehåll: ""; position: absolut; border-width: 8px 8px 8px 0; border-style: solid solid solid none; kant-färg: transparent #d83c3c transparent; övre: 12px; vänster: -6px; ) .form-wrapper button:hover:before( border-right-color: #e54040; ) .form-wrapper button:focus:before, .form-wrapper button:active:before( border-right-color: #c42f2f; ) .form-wrapper button::-moz-focus-inner ( /* Ta bort det extra utrymmet bredvid knappen i Mozilla Firefox */ border: 0; padding: 0; )
Artikeln beskriver funktionerna i layouten för webbplatssökningsformuläret, ger ett exempel på semantisk koduppmärkning, CSS3-design, plus lite jQuery-magi i slutet.
-
pålägg
Före tillkomsten av HTML5 gjordes sökformuläret till ett vanligt textfält, med den gradvisa ankomsten av en ny version av märkningsspråket i våra liv, dök det upp en speciell typ av sökfält för det. Så i HTML-koden på en modern webbplats kan vi se något sånt här:
Kodresultat i FF, Opera, IE9:
Och lite annorlunda i webbläsare baserade på webkit-motorn (Chrome, Safari):
Sökruta i webkitSom du kan se, när fokus läggs till i fältet, läggs en markering till, och när du skriver in text visas en tydlig knapp, när du klickar på den raderas innehållet i fältet, vilket är ganska bekvämt i sig.
Utan CSS-styling ser vårt sökformulär ganska enkelt ut än så länge, i den här artikeln kommer vi att försöka göra något så här:

till exempel: sökformulärets layout
Om inte stöd för äldre webbläsare planeras, ett tomt icke-semantiskt element
kan ersättas med pseudo-element:before .Funktioner i utformningen av sökformuläret
Eftersom jag bestämde mig för att använda många CSS3-egenskaper kommer dessa mirakel inte att fungera i gamla Internet Explorer-webbläsare, och för att uppnå kompatibilitet över webbläsare måste du ansluta kryckor, göra något med bilder etc.
Först och främst skulle jag vilja uppmärksamma några funktioner, nämligen:
- stilisering i webbläsare
- platshållarstil
Sökformulärstilar i webbläsare Chrome, Safari
Låt oss lägga till lite stil till fältet med klassen .search:
Sök ( bakgrund: #d8e6ef; kantlinje: 1px fast #000; )
Resultat av skärmdump:
Sök i webbläsarna FF, Opera, Chrome och SafariSom vanligt i webbläsare är det häpnadsväckande och förvirring, i Chrome fungerar gränsen på något sätt konstigt (marginaler visas, som om vi ställer in utfyllnad), Safari ignorerar reglerna helt. Men det finns en lösning i den här situationen, vi lägger till denna regel till CSS-koden:
Sök ( -webkit-utseende: ingen;)
Nu är allt bra i webkits, men de skiljer sig fortfarande åt när det gäller att markera fält på standardfokus och en tydlig knapp. Dessa element, även om de ofta är bekväma, kan ibland förstöra designidén och måste inaktiveras. Att ta bort bakgrundsbelysningen är väldigt enkelt:
Search:focus ( outline: none; /* remove focus highlight */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : insats 0 0 2px #000; box-shadow: insats 0 0 2px #000; /* lagt till innerskugga som ett alternativ för alla webbläsare */ )
Det återstår att bli av med rensningsknappen. Faktum är att det enkelt kan stylas genom att ersätta ett enkelt kors med någon sorts bakgrund, placerad etc., men i mitt exempel kommer det inte att behövas:
/* regel endast för element med klasssökning */ .search::-webkit-search-cancel-button ( display: none; /* borttagen raderingsknapp */ ) /* eller alla fält med typ sök i dokument */ input : :-webkit-search-cancel-button ( display: ingen; )
Formatera platshållarens textverktygstips
Tyvärr, med en texttips, är allt lite mer komplicerat än det verkar vid första anblicken. För det första fungerar det inte i IE9, för att inte tala om äldre webbläsare, så JavaScript bör användas på kritiska platser där viss text i fältet krävs initialt. För det andra, platshållare lämpar sig inte bra för design i webbläsare Firefox, Chrome, Safari och lämpar sig inte alls för Opera:
:-moz-placeholder ( färg: #304e62; /* ändrade färg i FF */ ) ::-webkit-input-placeholder ( färg: #304e62; /* ändrade färg i webkit */ )
Observera att dessa väljare inte fungerar om de är listade separerade med kommatecken, var och en måste börja på en ny rad.
Jag övervägde speciella ögonblick då svårigheter kunde uppstå, resten borde inte orsaka problem för en mer eller mindre erfaren layoutdesigner.
jQuery-skript
Låt oss slutligen lägga till några skript till vårt formulär, nämligen:
- låt oss avbryta begäran och visa ett felmeddelande när vi skickar ett tomt fält
- när du fokuserar på fältet, lägg till ett litet verktygstips längst ner
Det är väldigt enkelt att implementera allt detta med kraften i jQ, jag fick följande kod med kommentarer:
$(function() ( /* hantera formulärinlämning */ $(".search-form").submit(function() ( var errVal = "tom begäran"; /* Om fältet är tomt eller innehåller errVal-värdet */ if ( $(".search").val() == "" || $(".search").val() == errVal) ( /* lägg till errVal värde i fältet, ändra bakgrundsfärg och */ $( " .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - formuläret skickas inte in */ return false; ); ) ); / * när fältet är fokuserat */ $(".search").focus(function() ( /* ställ in fältvärdet till tomt, ställ in bakgrundsfärgen till standard */ $(this).val(""). css((backgroundColor: "#d8e6ef")); /* visa verktygstips */ $(".notice").fadeIn(400); )); /* när fokus tas bort */ $(".search"). blur(function( ) ( /* remove tooltip */ $(".notice").fadeOut(400); )); ));
Naturligtvis är det bäst att ersätta klasser i skriptet med identifierare för snabbare skriptdrift, och om andra element med samma klasser dyker upp i dokumentet kommer de inte att bryta skriptet.
Resultat
Således designade och programmerade vi sökformuläret för sajten, det fungerar i de senaste versionerna av Firefox, Chrome, Opera, Safari och IE9+. Med en stark önskan kan du göra en mer eller mindre cross-browser version, med början åtminstone med IE6.
Kontrollerade
- Internet Explorer 9+
- Opera
- Firefox
- Krom
- safari
Hjälp projektet


