html5 css3 form ng paghahanap. Compact na form sa paghahanap sa CSS3
Pinuna ako, sabi nila, ang pangit ng layout, pero may modernong HTML5 at CSS3.
Siyempre, naiintindihan ko, ang pinakabagong mga pamantayan ay cool at lahat ng iyon. Ngunit ang katotohanan ay ako, bilang isang panuntunan, ay gumagawa ng mga typesetting upang mag-order, at doon, sa karamihan ng mga kaso, ang kumpletong pagkakakilanlan sa iba't ibang mga browser ay mahalaga, na hindi pinapayagan ang paggamit ng mga pinakabagong teknolohiya. Samakatuwid, pangunahing nakatuon ako sa pagiging tugma sa cross-browser at, dahil sa nakagawian, binubuo ang form ng paghahanap "sa dating paraan."
Sa pangkalahatan, sa post na ito ay itinatama ko ang sitwasyon (para sa kapakanan ng mga hindi nasisiyahan sa huling artikulo =) at nag-aalok ng aking bersyon ng layout ng parehong form sa paghahanap, ngunit gumagamit ng HTML5 at CSS3 na mga teknolohiya.
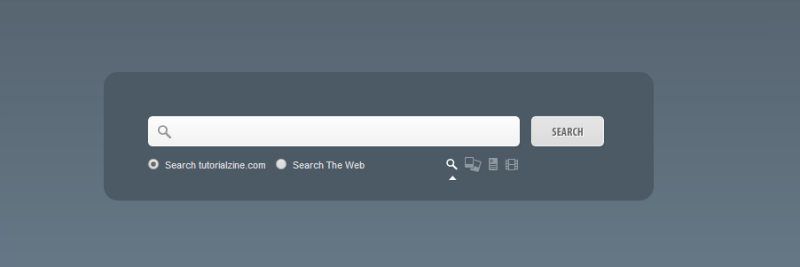
Ang isang halimbawa ng kung ano ang mangyayari bilang isang resulta ay posible.
Ano ang mawawala sa atin kapag inilatag ang form na ito gamit ang HTML5 at CSS3
- IE9 at mas mababa - ay hindi makikita ang default na text (placeholder attribute).
- IE8 at sa ibaba - hindi makakakita ng mga bilugan na sulok at panloob na anino.
- IE7 - kailangan mong tukuyin ang ibang lapad ng form para dito, dahil hindi nito sinusuportahan ang box-sizing property.
- IE6 - ngunit hindi namin ito isinasaalang-alang sa lahat =)
Sa ibang mga modernong browser, maayos ang lahat. Naniniwala ako na ang mga pagkukulang sa itaas ay hindi kritikal, kaya para sa aking site ay matapang akong gumamit ng isang form na inilatag gamit ang pinakabagong mga teknolohiya.
HTML Code ng Form ng Paghahanap
Mukhang ganito:
Kung ikukumpara sa form mula sa nakaraang artikulo, ang mga sumusunod na pagbabago ay ginawa alinsunod sa teknolohiya ng HTML5:
- Ang attribute na type="text" ay pinalitan ng type="search" .
- Ang inline na script ay pinalitan ng placeholder="(!LANG:search" .!}
CSS code
Narito ang lahat ng kinakailangang istilo na may mga komento:
Maghanap ( /* itakda ang kinakailangang lapad ng form depende sa disenyo ** ang form ay umaabot nang walang problema */ lapad: 35%; /* ang submit button ay ganap na ilalagay, ** kaya kailangan ang property na ito */ posisyon: relative; ) .search input ( /* disable borders on inputs */ border: none; ) /* styles for the input field */ .search .input ( /* stretch the input field to the full width of the form */ width : 100%; /* dahil sa tuktok (8px) at ibaba (9px) padding ** ayusin ang taas ng form ** padding sa kanan (37px) higit sa kaliwa, ** dahil ang submit button ay magiging nakalagay doon */ padding: 8px 37px 9px 15px; /* para gawin ang lapad ng input field (100%) kasama ang inline na padding */ -moz-box-sizing: border-box; box-sizing: border-box; / * magdagdag ng mga inline na anino */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); /* round corners */ border-radius: 20px; background: #EEE; font: 13px Tahoma, Arial, sans-serif; kulay : #555; balangkas: wala; ) /* baguhin ang hitsura ng input field sa focus */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); background: #E8E8E8; color: #333; ) /* style ang submit button */ .search .submit ( /* iposisyon ang button mula sa kanang gilid ng form */ position: absolute; top: 0; kanan: 0; lapad: 37px; /* iunat ang button sa buong taas ng form */ taas: 100%; cursor: pointer; background: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% hindi na mauulit; /* magdagdag ng transparency sa submit button */ opacity: 0.5; ) /* baguhin ang transparency ng submit button sa hover */ .search .submit:hover ( opacity: 0.8; ) /* kailangan ang property na ito para ang mga browser ** Chrome at Safari ay makapag-istilo ng mga input */ input ( -webkit-appearance: none; )
At mga istilo para sa IE sa ibaba ng bersyon 9:
/* magtakda ng hiwalay na mga istilo para sa IE sa ibaba ng bersyon 9 */ *+html .search ( /* para sa IE7 ayusin ang lapad para sa iba pang mga browser at magdagdag ng isang kanang ** padding upang magkasya ang button na isumite sa lugar */ lapad: 28 %; padding : 0 52px 0 0; ) .search .input ( border: 1px solid #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; ) .search .input:focus ( border: 1px solid #CFCFCF; border-top: 1px solid #999; ) .search .submit ( filter: alpha(opacity=50); ) .search .submit:hover ( filter: alpha(opacity=80); )
P.S. Salamat sa mga kritiko para sa mga komento sa nakaraang artikulo! Salamat sa iyo, mayroon akong ilang mga bagong layout sandali sa aking ulo.
Ang box para sa paghahanap ay isa sa mga pangunahing bahagi ng isang website na tumutukoy at nagpapahusay sa User Interface ng isang website. Walang alinlangan, ang isang form sa paghahanap ay isang kinakailangang bahagi ng isang mahusay na istrukturang website upang mapahusay ang kakayahang magamit nito sa mga gumagamit. Ang pangunahing elemento ng user-interface na ito ay nagsisilbi sa iba't ibang layunin sa pamamagitan ng pagtulong sa mga bisita na madaling mag-navigate sa website upang eksaktong mahanap kung ano ang kanilang hinahanap.
Una, ang bahagi ng paghahanap ng isang linyang ito ay karaniwang nakikita sa navigation bar o kung minsan ay nakatago sa ilalim ng isang regular na icon na nagsisilbi ng maraming pakinabang; gayundin, nakakatipid ito ng maraming oras, ginagawang user-friendly ang website, pinapabuti ang nabigasyon at karanasan ng gumagamit. Sa wakas, ang icing sa cake ay napakadaling gumawa ng search box.
Kung kabilang ka sa mga may-ari ng website na wala pang box para sa paghahanap sa kanilang website, o naghahanap ng mas mahusay na mga form sa paghahanap para palitan ang iyong mga orihinal, ang nakalistang tutorial na ito ng pinakamahusay na mga script ng form sa paghahanap ng CSS3, HTML, at jQuery maaaring makatulong sa paglilingkod sa iyong layunin.
Bago tumungo sa listahan ng pinakamahusay na tutorial/script ng Bootstrap, CSS3, HTML5, at jQuery na mga form sa paghahanap, alamin natin kung bakit napakahalaga ng form sa paghahanap sa isang website.
Mga Sulyap sa Mga Benepisyo ng Form ng Paghahanap sa isang Website:
- Ang website ay nagiging mas interactive at user-friendly
- Pinapahusay ang karanasan ng user
- Pinapayagan ang nabigasyon sa buong site
- Pinapasimple ang proseso ng paghahanap sa pamamagitan ng madaling pagdidirekta sa gumagamit sa nais na seksyon
- Makatipid ng oras at pera
Nag-compile ako ng listahan ng pinakamahusay na hindi bayad na CSS3, HTML5, at jQuery na mga form sa paghahanap na available online na magagamit para madaling makagawa ng search box mula sa simula.
I-explore ang 2.5 Million Digital Assets kasama ang 2018's Best WordPress Themes
2M+ item mula sa pinakamalaking marketplace sa mundo para sa HTML5 Templates, Themes & Design Assets. Iyan man ang kailangan mo, o pagkatapos ka lang ng ilang Stock Photos - lahat ng ito ay makikita dito sa Envato Market.
I-DOWNLOAD NA NGAYON
Colorlib Search Form v1

Naghahatid kami sa iyo ng napakalaking koleksyon ng mga natitirang libreng halimbawa ng form sa paghahanap na maaari mong gamitin para sa iba't ibang layunin. Ang partikular na ito ay perpekto para sa mga website na nauugnay sa paglalakbay pati na rin ang mga direktoryo. Gamit ang isang full-screen na background ng imahe, maaari kang lumikha ng isang kahanga-hangang kapaligiran na isinasalin sa isang kaaya-ayang karanasan sa paghahanap. Maaari mo ring i-fine-tune ang form at gawin itong sundin ang iyong mga regulasyon sa pagba-brand nang walang pawis. Sa halip na lumikha ng isa mula sa simula, maaari mo na ngayong pabilisin ang proseso at idagdag ang magandang form na ito sa iyong web space. Tumungo sa live na preview page at pindutin ang download button pagkatapos.
Colorlib Search Form v2

Bilang isang platform sa paglalakbay, siguradong gusto mong mag-alok sa iyong mga user ng mga solidong function sa paghahanap. Kung nakatuon ka lalo na sa mga hotel, ang mamamatay na libreng form sa paghahanap na ito ay makakabuti sa iyo. Mayroon itong ganap na kakayahang umangkop at tumutugon sa disenyo ng web na agad na hinubog ang istraktura nito sa anumang device. Sa katunayan, gumagana ang Colorlib Search Form v2 sa mga smartphone, tablet at desktop na parang panaginip.
Bukod dito, ang template ay mayroon ding mga tagapili ng petsa, pati na rin ang isang opsyon upang piliin kung gaano karaming tao ang bibiyahe. Ipatupad ito sa iyong umiiral nang website at mag-alok ng higit pa sa iyong mga bisita at potensyal na customer. Sa naaangkop na mga resulta ng paghahanap, maaari nilang mabilis na mai-book ang kanilang paglalakbay at mapalakas ang kasabikan.
Colorlib Search Form v3

Ang Colorlib Search Form v3 ay isang libreng halimbawa ng form sa paghahanap para sa isang taong nagpapatakbo ng isang online na tindahan. At kung gagamitin mo ang mga default na setting, ang Colorlib Search Form v3 ay pinakamainam para sa mga website ng fashion at damit na eCommerce. Siyempre, madali kang magwawasto sa mga setting at gagawing tumpak na sundin ng template ang iyong mga panuntunan at regulasyon. Ito ay isang simpleng gamitin na form na maaari mong ilagay sa laro nang hindi nagkakaroon ng anumang isyu sa lahat. Pagkatapos ng lahat, ang Colorlib Search Form v3 ay ganap na walang bayad, handa at itinakda para sa iyo na makinabang nang malaki. Makilahok ngayon at tamasahin ang mga resulta.
Colorlib Search Form v4

Nasa proseso ka ba ng pagiging isang banging online na tindahan ng damit? Kung iyon ang kaso at idinaragdag mo lang ang mga huling pagtatapos, pagandahin ang mga bagay gamit ang libreng HTML5 na halimbawa ng form sa paghahanap. Hindi lamang pampalasa, ngunit pabilisin din. Pagkatapos ng lahat, hindi mo na kailangang lumikha ng isang form sa paghahanap mula sa simula. Nai-set up mo na ang lahat at handa nang gamitin, isang mabilis na pag-click lang. Maaari ka ring lumikha ng isang hiwalay na pahina na magiging lahat tungkol sa form ng paghahanap na may background na full-screen na imahe. Sa ibaba mismo ng form, maaari mo ring ilista ang pinaka hinanap na mga keyword o i-link ito sa iba pang mga seksyon at kategorya ng iyong website ng eCommerce.
Colorlib Search Form v5

Maganda at praktikal, iyon ang dalawang pangunahing katangian ng Colorlib Search Form v5. Ang libreng template ng form sa paghahanap na ito ay nakamamanghang nababaluktot, perpekto para sa isang taong nasa kanilang mobile device, gayundin para sa mga gumagamit ng desktop. Ang Colorlib Search Form v5 ay may naka-bold na may background ng larawan na nagpapataas ng karanasan. Maaari mong isulong kaagad ang mga bagay, pindutin lang ang button sa pag-download ngayon at simulang ipakilala ang kahanga-hangang template ng paghahanap na ito sa iyong nakakapangingilabot na web shop. Tandaan, bagama't ang Colorlib Search Form v5 ay simpleng gamitin, ang pangunahing kaalaman sa coding ay kinakailangan upang matagumpay na magawa ito.
Colorlib Search Form v6

Ang Colorlib Search Form v6 ay isa pang moderno at sopistikadong libreng template ng form sa paghahanap na mainam para sa mga tindahang nagtutulak ng mga fashion goods at accessories. Sa katunayan, kung hinuhukay mo ang layout ngunit nais mong gamitin ito para sa ibang bagay, huwag mag-atubiling sumalungat sa karaniwan dito. Nagtatampok ang Colorlib Search Form v6 ng isang bilugan na search bar na may opsyong magdagdag ng teksto sa itaas at ubusin. Ang larawan sa background ay nagbibigay dito ng isang gilid, na ginagawang mas kaakit-akit sa mata ang feature sa paghahanap sa iyong page. Siyempre, ang Colorlib Search Form v6 ay ganap ding tumutugon at mobile-ready gaya ng makikita mo sa live na pahina ng preview ng template.
Colorlib Search Form v7

Kung interesado kang magdagdag ng mas advanced na form sa paghahanap sa iyong web platform, mas mabuting huwag mong palampasin ang pagsuri sa Colorlib Search Form v7. Kasama ng pangunahing function ng paghahanap, mayroon ding advanced na opsyon na sumasaklaw sa anim na magkakaibang field. Ang isa pang cool na tampok ng libreng halimbawa ng form sa paghahanap na ito ay ang delete button. Itinatakda nito ang lahat ng mga patlang pabalik sa default upang hindi mo kailangang i-clear ang lahat ng ito nang manu-mano. Very convenient talaga. Mayroon ding resultang counter na nagpapakita kung gaano karaming mga item ang available para sa partikular na keyword na interesado ka.
Colorlib Search Form v8

Nangangailangan ka ba ng higit pang mga libreng halimbawa ng form sa paghahanap batay sa CSS3 at HTML5? Kung iyon ang kaso, mabuti, magpatuloy sa pag-scroll at tangkilikin ang lahat ng kamangha-manghang nilalaman na dinadala namin sa talahanayan. Narito ang isa pang kamangha-manghang solusyon para sa mga tindahan ng fashion na may advanced na function sa paghahanap at background ng imahe. Katulad ng nakaraang template, ang isang ito ay mayroon ding button na nagre-reset sa iyong mga parameter sa paghahanap pabalik sa default. Kasama ang pangunahing search bar, mayroong anim na karagdagang field na pupunan at makuha ang pinakatumpak na mga resultang posible. Gayundin, ang anyo ay may magandang dark finish dito na ginagawang mas elegante.
Colorlib Search Form v9

Ang Colorlib Search Form v9 ay isang multi-purpose na libreng layout ng form sa paghahanap na maaari mong gamitin para sa iba't ibang layunin. Kung nagpapatakbo ka ng isang web space na may isang toneladang nilalaman at mga item na nangyayari, ang isang advanced na function sa paghahanap ay magiging lubhang madaling gamitin. At iyon ay isang bagay na inihahatid ng Colorlib Search Form v9. Mayroon itong propesyonal at sopistikadong hitsura dito na maaari mong baguhin nang walang kahirap-hirap, na ginagawa itong tumpak na sumusunod sa iyong mga regulasyon sa pagba-brand. Ngunit kung gusto mo ito sa labas ng kahon, sa lahat ng paraan, gamitin ito bilang ay at tapusin ang pagpapatupad nito sa iyong pahina sa isang iglap ng isang daliri.
Colorlib Search Form v10

Isang maayos, kontemporaryo at ganap na nababaluktot na template ng libreng form sa paghahanap na may gradient effect upang pagandahin ang mga bagay nang kaunti. Hindi lamang ang tool na ito ay madaling maghihiwalay sa iyo mula sa kumpetisyon at lumikha ng isang kasiya-siyang karanasan, ngunit ito rin ay kasama ng karagdagang advanced na seksyon ng paghahanap. Kasama ang pangunahing search bar (na may mga bilugan na gilid), mayroong anim na karagdagang field na may drop-down na opsyon na maaari mong baguhin ayon sa iyong kagustuhan sa negosyo. At para gawing mas kumportable ang mga paulit-ulit na paghahanap, mayroong reset button na kasama din sa layout. Huwag kalimutang tingnan ang Colorlib Search Form v10 sa mobile at tingnan kung gaano kahusay nitong hinubog ang istraktura nito.
Colorlib Search Form v11

Mga hotel at iba pang negosyo sa tirahan, ang Colorlib Search Form v11 ay isang mahusay at madaling gamitin na tool na lubos na makakabuti sa iyo. Tandaan, gumagana din ang disenyo para sa mga flight, pagrenta ng kotse at higit pa. Kung bubuo ka ng isang pahina, layout ayon sa layout, block sa block, mas mahusay mong i-save ang iyong sarili ng oras sa mga paunang natukoy na disenyo. Ang partikular na libreng template ng form sa paghahanap na ito ay puno ng mga goodies na makakapagpatuloy sa iyo sa kaunting oras. Ang unang bagay ay una, ito rocks isang background ng imahe. Gamitin ito sa madiskarteng paraan at makukuha mo ang kanilang atensyon sa isang iglap. Ang Form ng Paghahanap ng Colorlib v11 ay binabato din ang lahat ng kinakailangang mga seksyon para sa mabilis at komportableng paghahanap.
Colorlib Search Form v12

Isa pang kahanga-hangang libreng template ng form sa paghahanap para sa mga hotel, flight at pagrenta ng kotse na may tumutugon at ganap na mobile-friendly na layout. Ito ay may iba't ibang opsyon para sa mabilis na paghahanap, pati na rin ang mga tagapili ng petsa para sa mga check-in at check-out. Ang form ay nilagyan ng isang transparent na gradient frame na may background ng imahe. Kung gusto mong laktawan ang mga pangunahing kaalaman at lumikha ng mas modernistikong hitsura, nasa harap mo mismo ng iyong mga mata ang tamang solusyon. I-download lang ito, pagkatapos ng lahat, ang template ay ganap na walang bayad, handa at itinakda para sa iyo na dalhin ito sa iyong buong bentahe.
Colorlib Search Form v13

Bilang isang may-ari ng direktoryo, mas mahusay kang magkaroon ng maayos, kumportableng gamitin at mapamaraang function sa paghahanap na magagamit sa iyong pahina para sa lahat ng iyong mga bisita. Sa ganitong paraan, mabilis nilang matutuklasan kung ano ang kanilang kinaiinteresan, tinatapos ang paghahanap, na karaniwang mahaba at nakakapagod, sa isang maliit na simoy. Para sa partikular na mga lungsod, bar, hotel, restaurant at iba pang iba, ang Colorlib Search Form v13 ay ang tamang opsyon para sa iyo. Ito ay ganap na walang bayad kaya madali mo itong mada-download at masubukan at sa ibang pagkakataon ay magpasya kung ito ay akma para sa iyong mga pangangailangan. Oh anak, magiging perpektong tugma ba ito sa iyong banging online platform.
Colorlib Search Form v14

Panatilihing simple at to the point ang mga bagay gamit ang Colorlib Search Form v14. Kung maglulunsad ka ng bagong website ng turismo, mas mabuting tiyakin mong ganap na naayos ang iyong opsyon sa paghahanap. Sa ganitong paraan, mabilis na mahahanap at mai-book ng lahat ang tamang pakikipagsapalaran para sa kanilang paparating na bakasyon. Sa Colorlib Search Form v14, madali mong maipapakilala ang isang maginhawang search bar na maayos na ilulubog ang sarili nito sa iyong umiiral na web space. Ang mga bilog na gilid at shade effect ay nagpapalabas na napaka moderno at uso. Ang mga tagapili ng petsa ng check-in at check-out, pati na rin ang field ng bilang ng mga bisita, ay isinama sa labas ng kahon.
Colorlib Search Form v15

Lumalakas ang beach vibes gamit ang libreng template ng form sa paghahanap na ito. Sa pag-iisip na iyon, nahulaan mo na, ang Colorlib Search Form v15 ang pinakaangkop para sa lahat ng paglalakbay at nauugnay sa turismo. Ang paghahanap ng mga hotel, sasakyan, at flight ay hindi naging mas madali dahil sa kadalian at pagiging sopistikado ng layout na ito. Masiyahan sa pag-iwan sa layout nang eksakto kung ano ang dati at ilakip ito sa iyong website para sa napakabilis na solusyon. Ngunit ang pagsasagawa ng mga karagdagang pag-aayos at pagpapahusay ay posible rin. Kasama ng ipinag-uutos, ang Colorlib Search Form v15 ay nagsasama rin ng dalawang check box upang mag-alok sa isang customer ng higit pang mga pagpipilian.
Colorlib Search Form v16

Isang kahanga-hangang libreng template ng halimbawa ng form sa paghahanap para gawing madali ang pag-browse sa mga hotel, sasakyan, at flight. Hindi na kailangang sabihin, ito ay isang tool na pinakamahusay para sa paggawa ng mga online na booking na may dalawang field upang sabihin ang patutunguhan, pati na rin ang mga petsa ng pag-alis at pagbabalik. Bilang karagdagan, ang Colorlib Search Form v16 ay may tatlong mga kahon upang lagyan ng tsek at background ng larawan. Siyempre, maaari mong baguhin ang bawat seksyon ayon sa pangunahing layunin. Ang Colorlib Search Form v16 ay mahusay ding umaangkop sa iba't ibang device at nakamamanghang lumilitaw sa mga retina screen. Pangunahin sa unang tingin, ngunit sapat na makapangyarihan at praktikal upang magawa ang trabaho sa kaunting oras.
Colorlib Search Form v17

Nag-aalok ang partikular na template na ito ng three-in-one na uri ng form kung saan makakapili ang user sa pagitan ng pag-book ng hotel, kotse o flight. Ang pag-filter ay ginagawa nang walang kamali-mali para sa mabilis na pagpapatupad. Gayundin, ang bawat seksyon ay may iba't ibang hanay ng mga patlang, na angkop para sa paksa. Lahat ng tatlo ay may kasamang mga tagapili ng petsa habang ang seksyon ng kotse lamang ang nagpapalakas ng tagapili ng oras. Hindi sa banggitin, maaari mong i-customize ang Colorlib Search Form v17 sa iyong mga gusto, iwasto ang mga field sa iyong mga pangangailangan at mag-alok sa lahat ng iyong mga bisita ng isang maginhawang paraan ng paghahanap ng pinakamahusay na mga pagpipilian sa booking para sa kanilang mga pangangailangan at kagustuhan. Maaaring ipatupad mo ang libreng layout ng form sa paghahanap na ito sa iyong pahina o gamitin ito bilang isang indibidwal na pahina, ang parehong mga pagpipilian ay gumagana nang walang sagabal.
Colorlib Search Form v18

Ganap na kahanga-hangang libreng HTML5 na template ng form sa paghahanap aka isang form wizard kung saan magkakaroon ka ng maraming kasiyahang ipatupad sa iyong disenyo sa web. Ang Colorlib Search Form v18 ay maayos na nagbabago sa lahat ng uri ng iba't ibang istilo ng website, hangga't nauugnay ang mga ito sa paglalakbay at turismo. Gamit ang background ng larawan, maaari kang madiskarteng lumikha ng isang malakas na unang impression, na nagiging interesado sa lahat sa pagsagot sa form nang mabilis hangga't maaari. Siyempre, maaari mong ipakilala ang form sa isa sa iyong mga paunang natukoy na layout o gamitin ito nang eksakto kung ano ang dati. Makatipid ng oras at pagsisikap at lapitan ang mga form sa paghahanap para sa mga hotel, pagrenta ng mga kotse at flight nang matalino.
Colorlib Search Form v19

Ang Colorlib Search Form v19 ay isa pang alternatibong libreng form sa paghahanap na perpekto para sa mga flight at airline. Ang anyo ay bumabato sa isang modernong kahon na may bilugan na mga gilid at transparent, gradient effect. Binubuo ang background ng isang kapansin-pansing larawan na nakakataas lamang sa pangkalahatang karanasan. Tulad ng para sa form, ito rocks limang magkakaibang mga patlang at isang search button; mula at papunta, mga pasahero, umaalis at bumalik. Ang huling dalawa ay may kasamang mga tagapili ng petsa. Kung ang isang disenteng form sa paghahanap ay ang lahat ng iyong pahina ay nawawala, alam mo na ngayon kung saan kukuha ng isang handa at ganap na walang bayad. Pindutin ang pindutan ng pag-download at handa ka nang umalis.
Colorlib Search Form v20

Nagse-set up ka ba ng online hub kung saan mabilis na mahahanap ng mga tao mula sa buong mundo ang kanilang pinakamahusay na deal sa paglipad? Kung iyon ang kaso, mabuti, ang isang solidong form sa paghahanap ay isa sa mga mandatoryong function na kailangan mong i-rock sa iyong website. Ang Colorlib Search Form v20 ay isang napakalaking halimbawa ng form sa paghahanap na maaari mong gamitin nang eksakto kung ano ito o gamitin bilang inspirasyon. Ito ay may magandang atensyon sa mga detalye na may bilugan na mga gilid at gradient at transparent na epekto. Ang background ay isa ring imahe na nagtatatag ng magandang kapaligiran. Panghuli ngunit hindi bababa sa, ang layout ay 100% mobile-friendly, na maaari mo ring A-test sa pamamagitan ng pagpunta sa live na pahina ng preview.
Colorlib Search Form v21

Kung gusto mong panatilihing simple ang iyong presensya sa online at kaunting hitsura hangga't maaari, tiyak na kailangan mo ang Colorlib Search Form v21. Dumarating ito bilang isang button na may icon ng paghahanap na, kapag nag-click ka dito, magbubukas ng isang buong search bar. Higit pa rito, ang Colorlib Search Form v21 ay mayroon ding dalawang magkaibang istilo, bilog at parisukat. Siyempre, gumagana ang libreng form ng paghahanap na ito sa mga mobile at desktop device nang walang kamali-mali, kaya ang pagiging tumutugon ay isang bagay na hindi dapat ipag-alala. I-download lang ang tool ngayon at gawin itong sumikat sa iyong website nang mas maaga kaysa sa huli, na nag-aalok ng isang cool na opsyon sa paghahanap.
Colorlib Search Form v22

Isang moderno, simple at sopistikadong libreng layout ng form sa paghahanap na magagamit mo para sa lahat at bawat website. Mula sa mga negosyo at blog hanggang sa mga portfolio at online na tindahan, ang Colorlib Search Form v22 ay umaangkop sa lahat ng konsepto sa labas ng kahon. Gayundin, mahusay na gumagana ang tool na ito bilang isang overlay na function sa paghahanap, na patuloy na nagta-type ng mga character na ganap na walang distraction. Hindi na kailangang gawing kumplikado ang mga bagay kapag mayroon kang maraming paunang natukoy na mga layout at mga bahagi na laging magagamit mo. Hindi lamang iyon, ngunit maraming mga bagay na tulad ng premium ay hindi rin nagkakahalaga ng isang sentimos. Kung gayon, ano pa ang hinihintay mo, i-download ang form ngayon at kunin ito upang palamutihan ang iyong pahina. Kapag ang function ay nakakatugon sa istilo - iyon ang nangyayari pagdating sa Colorlib Search Form v22.
Colorlib Search Form v23

Kalinisan na may kakaibang pagkamalikhain, iyon ang makukuha mo sa Colorlib Search Form v23. Ito ay isang libreng template ng form sa paghahanap batay sa HTML5, na mahusay na nagre-reshape sa mga smartphone, tablet at desktop computer. Kasama ng search bar at call-to-action na button, maaari ka ring magdagdag ng iba't ibang text sa loob mismo ng search field, pati na rin sa ibaba nito. Maaari ka ring gumamit ng background ng larawan o panatilihing blangko ang mga bagay, anuman ang pinakaangkop sa iyong mga pangangailangan, ang Colorlib Search Form v23 ay humahawak ng maraming para sa isang libreng tool. Ngayon alam mo na hindi mo na kailangang magsimula sa simula.
Colorlib Search Form v24

Bagama't nag-aalok ang ilang website upang maghanap lamang sa pamamagitan ng keyword, magagawa mo ang higit pa riyan gamit ang Colorlib Search Form v24. Ito ay isang libreng template ng form sa paghahanap, na higit pa sa pangunahing function ng paghahanap. Gaya ng nakikita mo, maaari mong ialok ang lahat ng iyong mga user na pinuhin ang kanilang paghahanap sa pamamagitan ng pagpili ng tamang kategorya mula sa drop-down na field. Mas mabilis nilang mahahanap ang eksaktong item na hinahanap nila ngayon. Ang isang kumportable at mabilis na function sa paghahanap at site navigability ay mahusay na mga karagdagan sa isang napakahusay na karanasan. Siguraduhin na ang isang bisita ay umalis sa iyong online na espasyo na nasisiyahan at ikaw ay may bagong conversion.
Colorlib Search Form v25

Habang ang Colorlib Search Form v25 ay pinakaangkop sa mga online na tindahan ng damit at accessory, maaari mo ring ganap na labag sa pamantayan at gamitin ito para sa isang bagay na ganap na naiiba. Ang mga pagpipilian ay napakarami kapag mayroon kang access sa isang maraming nalalaman at nababaluktot na tool na nangyayari na napakasimpleng gamitin. Background ng larawan na may shading, drop-down field ng kategorya, search bar at isang button na may gradient effect, iyon talaga pagdating sa Colorlib Search Form v25. Huwag mag-atubiling ikonekta ito sa iyong pahina sa labas ng kahon o pagbutihin pa ito; anuman ang iyong maselan na panlasa, ang tool na ito ay walang alinlangan na tumutugma dito.

Ito ay isang simple at nakahanay sa gitnang form ng paghahanap na may isang lugar ng teksto (na kumikinang kapag na-click) at isang pindutang isumite. Ang animated na kumikinang na hangganan ng box para sa paghahanap na ito ay ginagawa itong mas kaakit-akit at interactive dahil agad itong kumikinang sa tuwing ipinapasok ang teksto sa kahon na iyon. Gayundin, ang naka-istilong kahon na ito ay binuo gamit ang CSS at HTML, na gumagana sa jQuery. Tingnang mabuti ang mga function at disenyo ng box para sa paghahanap na ito sa tutorial na ito.

Ang box para sa paghahanap ay isang lubhang kailangan at ang pinakamadalas na ginagamit na elemento sa isang website. Ang simpleng tool sa paghahanap na ito ay ginagawang maganda at madaling gamitin ang iyong website. Pinahuhusay nito ang karanasan ng gumagamit sa pamamagitan ng pagpapasimple sa nabigasyon at paggalugad. Ang kailangan mo lang gawin ay sundin lamang ang mga alituntunin tulad ng nabanggit sa tutorial at lumikha ng box para sa paghahanap mula sa simula nang mag-isa.

Ang classy na form sa paghahanap na ito ay natatangi sa kanyang napapalawak na (mga) feature. Pangunahin, isang icon ng paghahanap lang ang lilitaw sa screen ngunit sa pag-click sa icon na iyon, lumalabas ang lumalawak na search bar. Hindi lang ito, awtomatiko itong gumagalaw pabalik sa dati nitong icon ng magnifying glass sa tuwing iiwang walang laman ang search bar. Dagdag pa, tingnan ang tutorial upang makakuha ng malinaw na larawan ng pamamaraan ng pagdidisenyo ng CSS3 at HTML based na form sa paghahanap na ito.

Ang bawat bisitang dumarating sa iyong website ay nagpapahusay sa pagraranggo ng iyong negosyo, kaya't tungkulin mo na ngayong pahusayin ang karanasan ng mga user na ito sa pamamagitan ng pagbibigay ng isang mahusay na istrukturang opsyon sa paghahanap sa buong site. Sa gayon, madali nilang ma-explore at ma-navigate ang site sa mga fraction ng oras. Ang tutorial na ito ay magbibigay sa iyo ng isang detalyadong pagtingin sa kumpletong proseso ng pagdidisenyo ng tool sa paghahanap na may kamangha-manghang mga disenyo at mga form.

Matuto nang sunud-sunod mula sa tutorial na ito upang makakuha ng naka-istilong CSS3 Search Box sa iyong website upang makahikayat ng higit pang mga bisita sa iyong website. Ang mga naka-istilo at kaakit-akit na search box na ito ay tumutulong sa mga user na madaling makuha ang kanilang hinahanap sa iyong website, na nakakatipid sa kanilang oras at lumilikha ng isang pangmatagalang magandang impression ng iyong negosyo at website sa kanila.

Eksaktong sa pangalan nito, ang box para sa paghahanap na ito na "Loooong The Search Bar" ay awtomatikong lumalawak kapag na-click ang lugar ng paghahanap. Ang kahanga-hangang search bar ay nilikha gamit ang CSS3 na walang kasunod na paggamit ng anumang scripting language. Pigilan ang iyong mga bisita sa pamamagitan ng paghahatid sa kanila ng mga functional na elemento tulad nito. Nalilito pa rin tungkol sa mga function at feature ng form sa paghahanap na ito? Huwag mag-alala, tingnan ang nagbibigay-kaalaman na tutorial upang malaman kung paano gumawa ng "Loooong The Search Bar" sa iyong website.

Isama ang istilong box para sa paghahanap sa mga espesyal na epekto tulad ng mga transition, round-corner, at box-shadow sa ilang simpleng hakbang na binanggit sa tutorial. Ang lahat ng bagong creative na search box na ito ay may kasamang predictive text feature sa mga field ng paghahanap. Ipinapakita nito ang lahat ng naka-archive, iminungkahing, at ang pinakamalapit na resulta ng paghahanap. Tinutulungan nito ang mga user na mabilis na maghanap sa pamamagitan lamang ng paggamit ng mga inisyal ng mga keyword.

Sa sandaling ipasok mo ang teksto sa pamamagitan ng pag-click sa icon ng magnifying glass ng webpage, lumalawak pa ito sa animated na anyo. Ang hitsura ng search bar ay nagbabago mula sa pagiging simple hanggang sa lubos na kaakit-akit at intuitive. Mauunawaan mo ito nang mas malinaw mula sa tutorial na may detalyadong pamamaraan upang makabuo ng isang animated na paghahanap mula sa.

Una, itong Apple inspired search box ay nilikha gamit ang CSS3 upang masiyahan ang hindi namamatay na hilig ng mga gumagamit ng Apple. Bukod pa rito, upang i-personalize ang karanasan sa paghahanap na katulad ng isang apple device, maaari kang maghanap para sa tutorial na ito sa search bar upang gumawa nang mag-isa.
Malinis na Form ng Paghahanap, CSS3/jQuery + PSD

Kung gusto mong markahan ang iyong website kaysa sa iba, kailangan mong magdagdag ng mga natatanging elemento sa iyong website. Ang isang box para sa paghahanap ay isa sa mga ito. Kung mayroon kang customized na box para sa paghahanap, tiyak na magiging mas madali para sa isang bisita na galugarin ang iyong website, na maaaring gawing mga prospective na mamimili ang iyong madalas na mga bisita. Ang search box na ito ay built-in din na CSS3 na mayroong pinasimple na pagpapatunay ng jQuery na may isang kawili-wiling tampok i.e isang pop-up na lilitaw kung hindi nakuha ng user na hanapin at punan ang field ng paghahanap.

Naghahanap ka ba ng ilang cool at inspiring na mga form sa paghahanap para sa iyong website? Pagkatapos ay tingnan ang tutorial na ito upang bumuo ng kamangha-manghang CSS3 search box gamit ang HTML5 at jQuery validation. Bukod dito, gamit ang tampok ng Modernizr, madali mong magagawang tugma ang iyong box para sa paghahanap sa iyong mga browser.

Ang kapansin-pansing form ng paghahanap na ito ay natatangi sa hitsura at display nito na nagpapatingkad sa hitsura ng website. Ang espesyal na layered effect sa ibaba ng box para sa paghahanap ay siguradong makakaakit ng mga bisita sa unang pagkakataon. Sa pangkalahatan, tingnan ang tutorial na ito upang tingnan ang pamamaraan ng paglikha ng form sa paghahanap mula sa simula.
Kahon ng Paghahanap na may mga naiaangkop na katangian
Ang flexible na form sa paghahanap na ito ay naglalaman ng flexible na search input field na may button na isumite na may fixed-width at fixed-border. Ang kahanga-hangang tampok na ito ay siguradong kukuha ng atensyon ng mga bisita kapag napunta sila sa iyong website. Gayundin, kumuha ng detalyadong impormasyon sa tutorial na ito kung paano nagtulungan ang mga function at coding ng CSS3 at HTML5.

Ito ay isang angkop na form sa paghahanap na papuri sa istraktura ng isang website ay palaging ginusto ng parehong mga developer at may-ari ng website. Batay sa paggamit ng isang form sa paghahanap, pare-parehong mahalaga na gumawa ng ilang pagbabago sa estilo sa istraktura at display nito. Gamit ang icon ng magnifying glass sa itaas at bilugan na search bar sa ibaba, mukhang maganda ang ganitong uri ng search bar. Matuto pa mula sa tutorial.
Ang paggawa ng flat style navigation bar na may search box at drop-down na menu ay madali na ngayon sa tutorial na ito. Maaari kang magdagdag ng mga elemento tulad ng mga setting, listahan, mga opsyon sa pamamagitan ng paggamit ng HTML coding at sa CSS, magdagdag ng mga pangunahing istilo, nabigasyon at mga item sa listahan, mga link, box para sa paghahanap, drop-down na menu, atbp. Ang drop-down na menu na ito ay bumagsak nang patayo na nagpapakita ng lahat ng magagamit na opsyon.
Salamat sa pagbisita sa Colorlib at pagbabasa ng artikulong ito! Lubos naming pinahahalagahan ito! Ngayon ay baka gusto mong matutunan kung paano gumawa ng isang website
Pagbubunyag: Ang pahinang ito ay naglalaman ng mga panlabas na link na kaakibat na maaaring magresulta sa amin na makatanggap ng komisyon kung pipiliin mong bilhin ang nabanggit na produkto. Ang mga opinyon sa page na ito ay sa amin at hindi kami tumatanggap ng karagdagang bonus para sa mga positibong pagsusuri.
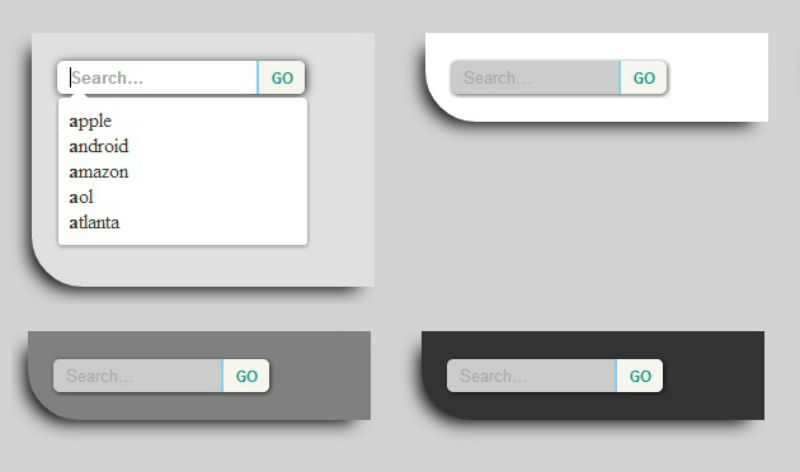
Dalawang opsyon para sa mga form sa paghahanap na nakakatipid ng espasyo sa iyong site. Kapag na-click, lumalawak ang form para sa text entry. Ginamit lang CSS3.
HTML
Simpleng anyo na may html5 tag:
css
Una, i-restart natin ang mga istilo para sa webkit mga browser na may posibilidad na magdagdag sa mga search engine input frame ng tag, icon ng isara. Samakatuwid, aalisin namin ang lahat ng labis na ito:
Input ( outline: none; ) input ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration , input::-webkit-search-cancel-button ( display: none; /* alisin ang icon ng paghahanap at kanselahin */ )
Gumawa tayo ng form sa paghahanap:
Hindi namin tatalakayin ang lahat ng mga katangian, tandaan lamang na ang lapad ng input ng paghahanap ay unang may halaga 55px, at lalawak sa 130px sa sandali ng pagtutok :focus. Ari-arian paglipat nagbibigay-daan sa iyo na i-animate ang pagbabagong ito sa lapad. Ginagamit para sa glow anino ng kahon:
Input ( background: #ededed url(search-icon.png) no-repeat 9px center; border: solid 1px #ccc; padding: 9px 10px 9px 32px; width: 55px; -webkit-border-radius: 10em; -moz- border-radius: 10em; border-radius: 10em; -webkit-transition: lahat ng .5s; -moz-transition: lahat ng .5s; transition: lahat ng .5s; ) input:focus ( width: 130px; background-color: # fff; kulay ng hangganan: #6dcff6; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); box-shadow: 0 0 5px rgba(109,207,246,.5); )
AT demo 2 input ang field ng paghahanap ay mas compact - ang icon lamang ang ipapakita. Ang pag-click dito ay babaguhin din ang lapad ng input field.
#demo-b input ( width: 18px; padding-left: 10px; color: transparent; cursor: pointer; ) #demo-b input:hover ( background-color: #fff; ) #demo-b input:focus ( width : 130px; padding-left: 32px; color: #000; background-color: #fff; cursor: auto; )
At ang teksto ay ginawang transparent:
#demo-b input:-moz-placeholder ( color: transparent; ) #demo-b input::-webkit-input-placeholder ( color: transparent; )
Gumagana ang form sa lahat ng modernong browser Chrome, Firefox, safari, at IE8+.
Ang box para sa paghahanap ay marahil ang isa sa mga pinakakaraniwang elemento ng user interface. Kapag nagtatrabaho sa antas ng kakayahang magamit ng interface, karaniwan nang gustong magdagdag ng naka-istilong field ng paghahanap. Sa tutorial na ito, gagawa kami ng isang sikat na elemento gamit ang mga pseudo-element.
HTML markup
Upang maihanda ang gayong larangan, ang markup ay magiging minimal.
Ginagamit nito ang espesyal na placeholder ng HTML5 at mga kinakailangang katangian:
- placeholder- Itinatakda ng attribute na ito ang output ng text sa field bago matanggap ng field ang input focus, pagkatapos ay itatago ang text.
- kailangan- ang katangiang ito ay nagtatakda ng mandatoryong kundisyon para sa pagkakaroon ng impormasyon sa input field bago isumite ang form.
Ang HTML5 ay mayroon ding bagong kahulugan para sa type attribute: type="search" . Ngunit hindi ito mahusay na suportado sa mga browser, kaya hindi namin ito gagamitin sa ngayon.
Ang mga elemento ng HTML tulad ng img at input ay walang nilalaman. Samakatuwid, ang isang pseudo-element tulad ng :before ay hindi magpapakita ng anumang mga arrow para sa button.
Ang solusyon sa problemang ito sa aming kaso ay ang paggamit ng button type="submit" sa halip na input type="submit" . Kaya pinapanatili namin ang form gamit ang ENTER key.
css
Nasa ibaba ang mga istilong kinakailangan para sa aming demo:
Kanselahin ang text wrapping
Cf:noon, .cf:after( content:""; display:table; ) .cf:after( clear: both; ) .cf( zoom:1; )
Mga elemento ng form
Ang mga prefix ng browser ay hindi ipinapakita sa code ng aralin para sa mas mahusay na kalinawan. Makikita mo ang buong code sa source text.
/* Pag-istilo sa lalagyan ng form */ .form-wrapper ( width: 450px; padding: 15px; margin: 150px auto 50px auto; background: #444; background: rgba(0,0,0,.2); border-radius : 10px; box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2); ) /* Istilo ang text input box */ .form-wrapper input ( lapad : 330px; taas: 20px; padding: 10px 5px; float: left; font: bold 15px "lucida sans", "trebuchet MS", "Tahoma"; border: 0; background: #eee; border-radius: 3px 0 0 3px; ) .form-wrapper input:focus ( outline: 0; background: #fff; box-shadow: 0 0 2px rgba(0,0,0,.8) inset; ) .form-wrapper input::- webkit -input-placeholder ( kulay: #999; font-weight: normal; font-style: italic; ) .form-wrapper input:-moz-placeholder ( color: #999; font-weight: normal; font-style: italic ; ) .form-wrapper input:-ms-input-placeholder ( color: #999; font-weight: normal; font-style: italic; ) /* Form submit button */ .form-wrapper button ( overflow: visible posisyon: kamag-anak; float:right; hangganan: 0; padding: 0; cursor: pointer; taas: 40px; lapad: 110px font: bold 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; kulay: #fff; text-transform: uppercase; background: #d83c3c; border-radius: 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0,0, .3); ) .button ng form-wrapper:hover( background: #e54040; ) .button ng form-wrapper:aktibo, .button ng form-wrapper:focus( background: #c42f2f; outline: 0; ) .button ng form-wrapper:bago ( / * left arrow */ content: ""; position: absolute; border-width: 8px 8px 8px 0; border-style: solid solid solid none; border-color: transparent #d83c3c transparent; top: 12px; left: -6px; ) .button ng form-wrapper:hover:before( border-right-color: #e54040; ) .form-wrapper button:focus:before, .form-wrapper button:active:before( border-right-color: #c42f2f; ) .form-wrapper button::-moz-focus-inner ( /* Alisin ang dagdag na espasyo sa tabi ng button sa Mozilla Firefox */ border: 0; padding: 0; )
Inilalarawan ng artikulo ang mga tampok ng layout ng form sa paghahanap ng site, nagbibigay ng halimbawa ng semantic code markup, disenyo ng CSS3, kasama ang isang maliit na jQuery magic sa dulo.
-
markup
Bago ang pagdating ng HTML5, ang form ng paghahanap ay ginawa sa isang regular na field ng teksto, sa unti-unting pagdating ng isang bagong bersyon ng markup language sa ating buhay, isang espesyal na uri ng field ng paghahanap ang lumitaw para dito. Kaya sa HTML ng isang modernong site, maaari tayong makakita ng ganito:
Resulta ng code sa FF, Opera, IE9:
At medyo naiiba sa mga browser batay sa webkit engine (Chrome, Safari):
Search box sa webkitTulad ng nakikita mo, kapag ang focus ay idinagdag sa field, ang isang highlight ay idinagdag, at kapag nagpapasok ng teksto, isang malinaw na pindutan ang lilitaw, kapag nag-click ka dito, ang mga nilalaman ng field ay tinanggal, na medyo maginhawa sa sarili nito.
Kung walang CSS styling, ang aming form sa paghahanap ay mukhang medyo simple sa ngayon, sa artikulong ito susubukan naming gawin ang isang bagay tulad nito:

Halimbawa: layout ng form sa paghahanap
Maliban kung ang suporta para sa mas lumang mga browser ay binalak, isang walang laman na elementong hindi semantiko
maaaring mapalitan ng pseudo-element:before .Mga tampok ng disenyo ng form sa paghahanap
Dahil nagpasya akong gumamit ng maraming katangian ng CSS3, ang mga himalang ito ay hindi gagana sa mga lumang browser ng Internet Explorer, at upang makamit ang cross-browser compatibility, kailangan mong ikonekta ang mga saklay, gumawa ng isang bagay sa mga larawan, atbp.
Una sa lahat, nais kong bigyang pansin ang ilang mga tampok, lalo na:
- stylization sa mga webkit browser
- pag-istilo ng placeholder
Maghanap ng mga istilo ng form sa Chrome, Safari browser
Magdagdag tayo ng ilang istilo sa field gamit ang .search class:
Maghanap ( background: #d8e6ef; border: 1px solid #000; )
Resulta ng screenshot:
Maghanap sa FF, Opera, Chrome at Safari na mga browserTulad ng nakasanayan sa mga browser, may nakakagulat at nalilito, sa Chrome ang hangganan sa paanuman ay gumagana nang kakaiba (lumilitaw ang mga margin, na parang nagtatakda kami ng padding), ganap na binabalewala ng Safari ang mga patakaran. Ngunit may solusyon sa sitwasyong ito, idinagdag namin ang panuntunang ito sa CSS code:
Maghanap ( -webkit-appearance: none; )
Ngayon ay maayos na ang lahat sa webkits, ngunit naiiba pa rin ang mga ito sa pag-highlight ng mga field sa default na focus at isang malinaw na button. Ang mga elementong ito, bagama't madalas na maginhawa, kung minsan ay maaaring masira ang ideya ng disenyo at kailangang i-disable. Ang pag-alis ng backlight ay napaka-simple:
Search:focus ( outline: none; /* inalis focus highlight */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* nagdagdag ng inner-shadow bilang alternatibo para sa lahat ng browser */ )
Ito ay nananatiling upang mapupuksa ang malinaw na pindutan. Sa katunayan, madali itong mai-istilo sa pamamagitan ng pagpapalit ng isang simpleng krus na may ilang uri ng background, nakaposisyon, atbp., ngunit sa aking halimbawa ay hindi ito kakailanganin:
/* panuntunan lamang para sa elementong may class search */ .search::-webkit-search-cancel-button ( display: none; /* tinanggal ang clear button */ ) /* o lahat ng field na may uri ng paghahanap sa dokumento */ input : :-webkit-search-cancel-button ( display: wala; )
Pag-format ng placeholder text tooltip
Sa kasamaang palad, sa isang pahiwatig ng teksto, ang lahat ay medyo mas kumplikado kaysa sa tila sa unang tingin. Una, hindi ito gumagana sa IE9, hindi banggitin ang mga mas lumang browser, kaya ang JavaScript ay dapat gamitin sa mga kritikal na lugar kung saan ang ilang teksto sa field ay kinakailangan sa simula. Pangalawa, ang placeholder ay hindi nagpapahiram ng sarili sa disenyo sa Firefox, Chrome, Safari na mga browser at hindi ipinahiram ang sarili nito sa Opera:
:-moz-placeholder ( kulay: #304e62; /* binago ang kulay sa FF */ ) ::-webkit-input-placeholder ( kulay: #304e62; /* binago ang kulay sa webkit */ )
Pakitandaan na ang mga tagapili na ito ay hindi gagana kung sila ay nakalista na pinaghihiwalay ng mga kuwit, ang bawat isa ay dapat magsimula sa isang bagong linya.
Isinasaalang-alang ko ang mga espesyal na sandali kung saan maaaring lumitaw ang mga paghihirap, ang iba ay hindi dapat magdulot ng mga problema para sa isang mas marami o mas kaunting karanasang taga-disenyo ng layout.
mga script ng jQuery
Sa wakas, magdagdag tayo ng ilang mga script sa aming form, katulad:
- kanselahin natin ang kahilingan at magpakita ng mensahe ng error kapag nagpapadala ng walang laman na field
- kapag tumututok sa field, magdagdag ng maliit na tooltip sa ibaba
Napakadaling ipatupad ang lahat ng ito sa kapangyarihan ng jQ, nakuha ko ang sumusunod na code na may mga komento:
$(function() ( /* handle form submission */ $(".search-form").submit(function() ( var errVal = "empty request"; /* Kung ang field ay walang laman o naglalaman ng errVal value */ if ($(".search").val() == "" || $(".search").val() == errVal) ( /* magdagdag ng errVal value sa field, baguhin ang kulay ng background at */ $( " .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - hindi isinumite ang form */ return false; ); ) ); / * kapag ang field ay nakatutok */ $(".search").focus(function() ( /* set field value to empty, set background color to default */ $(this).val(""). css((backgroundColor : "#d8e6ef")); /* show tooltip */ $(".notice").fadeIn(400); )); /* kapag inalis ang focus */ $(".search"). blur(function( ) ( /* alisin ang tooltip */ $(".notice").fadeOut(400); )); ));
Siyempre, pinakamahusay na palitan ang mga klase sa script ng mga identifier para sa mas mabilis na operasyon ng script, at kung ang iba pang mga elemento na may parehong mga klase ay lilitaw sa dokumento, hindi nila sisirain ang script.
Mga resulta
Kaya, kami ay nagdisenyo at nagprogram ng form sa paghahanap para sa site, ito ay gumagana sa pinakabagong bersyon ng Firefox, Chrome, Opera, Safari at IE9+. Sa matinding pagnanais, maaari kang gumawa ng mas marami o mas kaunting cross-browser na bersyon, simula man lang sa IE6.
Sinuri
- Internet Explorer 9+
- Opera
- Firefox
- Chrome
- safari
Tulungan ang proyekto


